前回はお名前.com VPSからの乗り換え先としてmixhost![]() のレンタルサーバーを選択しました。
のレンタルサーバーを選択しました。
今回はmixhost![]() と契約してWordPressサイトを立ち上げてみたいと思います。mixhostを使うとあっという間にWordPressサイトを立ち上げることができます。
と契約してWordPressサイトを立ち上げてみたいと思います。mixhostを使うとあっという間にWordPressサイトを立ち上げることができます。
契約内容
今回はmixhostのスタンダードプランを契約します。

契約は12ヶ月契約(月額980円)とします。

12ヶ月契約としたのはドメイン永久無料キャンペーンの条件が12ヶ月契約以上だからです。
今回はこのキャンペーンを使って無料のドメインを一つ追加することにします。試用できるドメインは「.com/.net/.org/.biz/.info/.xyz/.link/.click」です。
提供してもらうドメイン名は契約時に入力する必要があるのであらかじめ考えておきましょう。また途中でクレジットカード番号を入力するのでクレジットカードも用意しておきます。
mixhostのレンタルサーバーの申し込み
さっそくmixhostのレンタルサーバーを申し込みます。まずmixhostにアクセスしましょう。
今回はスタンダードプランなのでスタンダードの「今すぐお申し込み」を選択します。
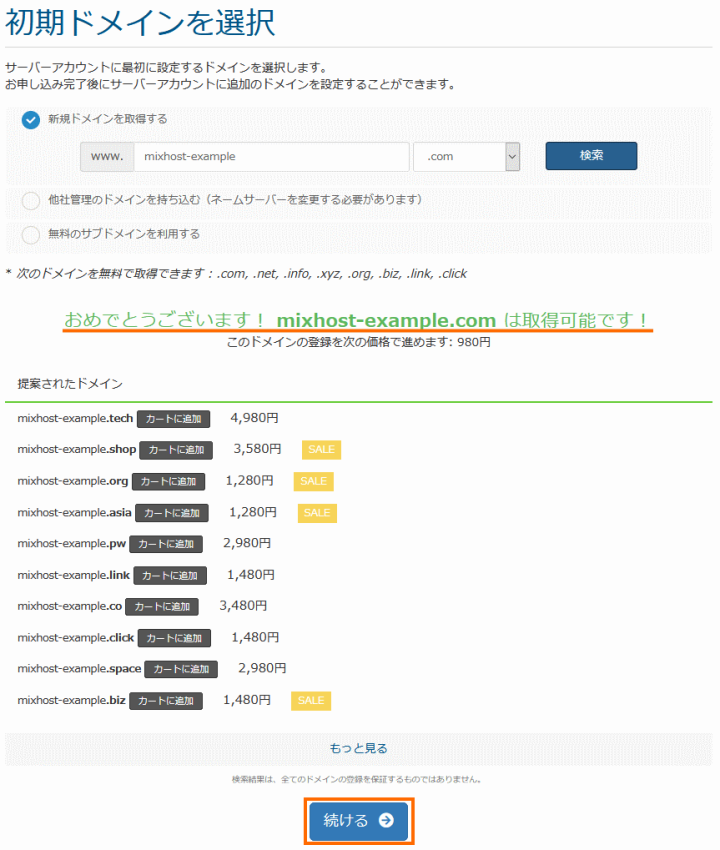
最初に「初期ドメイン」を選択する画面になります。今回はドメイン永久無料キャンペーンを使って新規ドメインを取得するので取得したいドメイン名を入力して「検索」を選択します。
なおデフォルトではトップレベルドメインとして「.com」が選択されています。「.com」以外が希望の方はドロップダウンボックスで希望のトップレベルドメインを選びましょう。
なお「.com/.net/.org/.biz/.info/.xyz/.link/.click」以外はドメイン永久無料キャンペーンの対象外ですのでご注意ください。
例えば「mixhost-example」として検索をすると次のように表示されます。
「おめでとうございます! mixhost-example.com は取得可能です!」と表示されれば入力したドメインは取得可能です。
取得できない場合は「mixhost-example.comは取得できません」と表示されます。
その場合はドメイン名を変えて再検索しましょう。
ドメインが取得可能であった場合は「続ける」を選択しましょう。
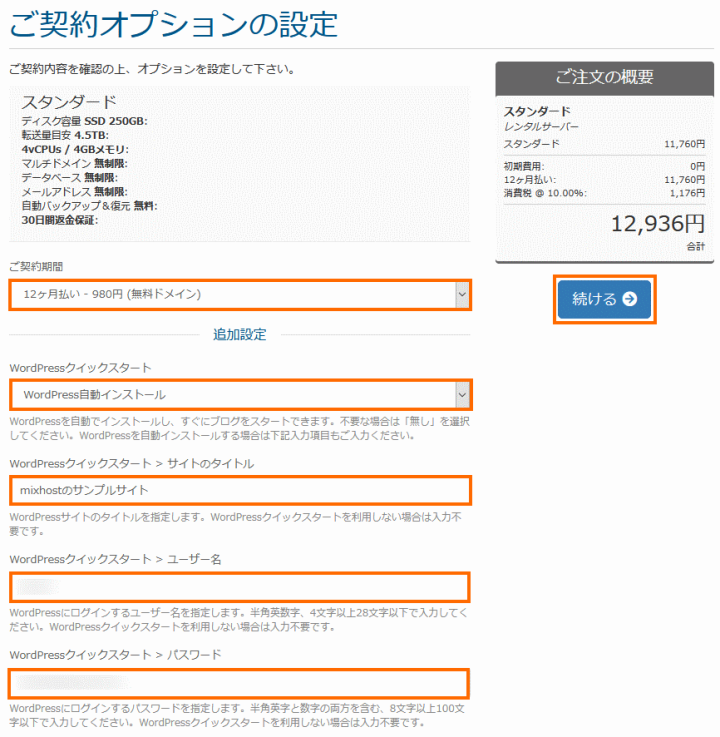
次に「ご契約オプションの設定」という画面になります。
ここではまず「ご契約期間」を「12ヶ月払い」に変更します。
次に「WordPressクイックスタート」で「WordPress自動インストール」を選択して、「サイトのタイトル」「ユーザ名」「パスワード」を入力します。
「サイトのタイトル」は後で変更できるのであまり神経質になる必要はありません。
入力が終わったら「続ける」を選択します。
つぎの「ドメイン設定」の画面では「Whoise情報公開代行」にチェックが入っていることを確認して「続ける」を選択します。
これで注文内容の確認画面が表示されます。
独自ドメインのところが0円であることを確認して「お客様情報の入力」を選択しましょう。
「お客様情報の入力」画面は上から順に埋めていきましょう。
まず名前・メールアドレス・電話番号を入力します。
つづいて住所を入力します。個人で申し込む場合は会社名については空欄で問題ありません。
郵便番号を入力すると都道府県・市・町村は自動入力されるので、あとは番地と建物名などを入力すれば良いでしょう。
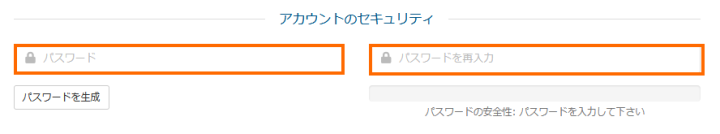
つぎにmixhostの管理画面にログインするためのパスワードを入力します。このパスワードが破られると大変なことになるので強固なパスワードにしましょう。
パスワードを思いつかなければ「パスワードを生成」を選択すると、ランダムなパスワードを生成してくれます。
ドメインの登録者情報については「上記お客様情報をコピーする」を選択すればOKです。
ドメイン情報公開代行を申し込んでおけばこの情報は開示されないので心配ありません。
最後にお支払い方法としてクレジットカード情報を入力します。「このカードの説明を入力」の欄はどのクレジットカードを使ったのかわかりやすいようなコメントを入力しておけばよいと思います(例: 楽天カード)。
すべの入力が完了したら「利用規約に同意しました」をチェックして「注文完了」を選択します。
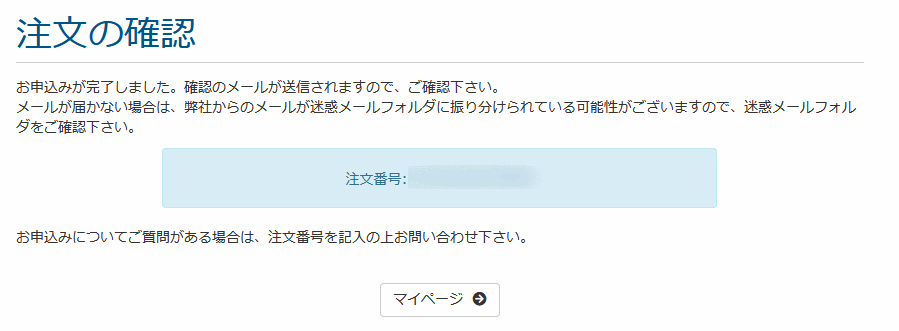
クレジットカード情報が正しければ次のように表示されます。

また次のようなタイトルのメールが送られてくるはずです。

WordPressサイトの確認
mixhostの申し込み完了したら、作成されたWordPressサイトを確認してみましょう。
まずmixhostのマイページにログインします。https://mixhost.jp/にアクセスすれば画面上部にリンクがあるはずです。
![]()
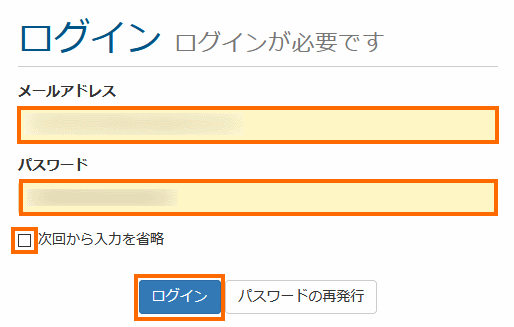
ログイン画面が表示されたら「お客様情報の入力」で入力したメールアドレスとパスワードでログインします。

これでマイページが表示されるので「ドメイン」を選択しましょう。
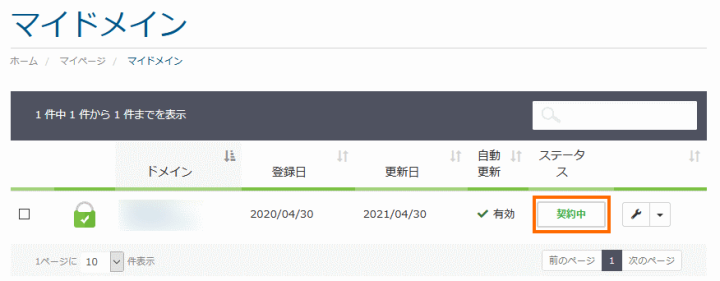
これでドメイン永久無料キャンペーンで申し込んだドメインが表示されているはずです。ステータスの「契約中」というボタンを選択してみましょう。
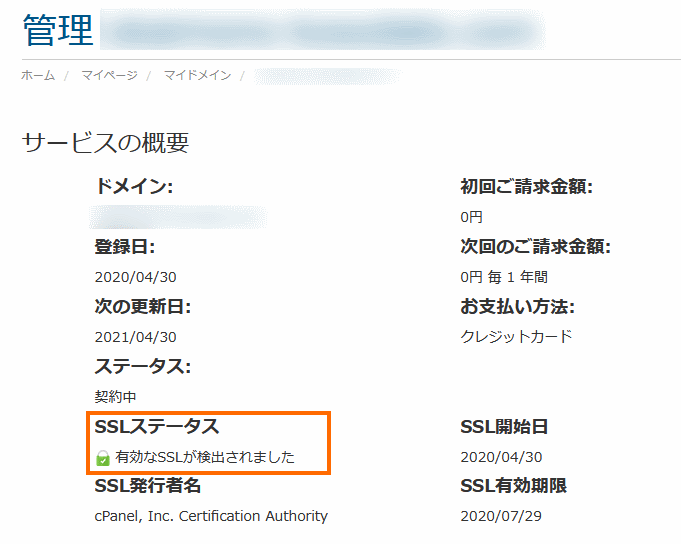
これでドメインの詳細なステータスがわかります。

この画面で「SSLステータス」が「有効なSSLが検出されました」となれば、そのドメインは有効になっていると思って良さそうです。
一般にドメインが有効になるまで時間がかかります(最大1日)が、私の場合は5分ほどでOKでした。
ドメインが有効になったら、ブラウザのアドレスバーに「https://」につづけてドメインを入力してみましょう。
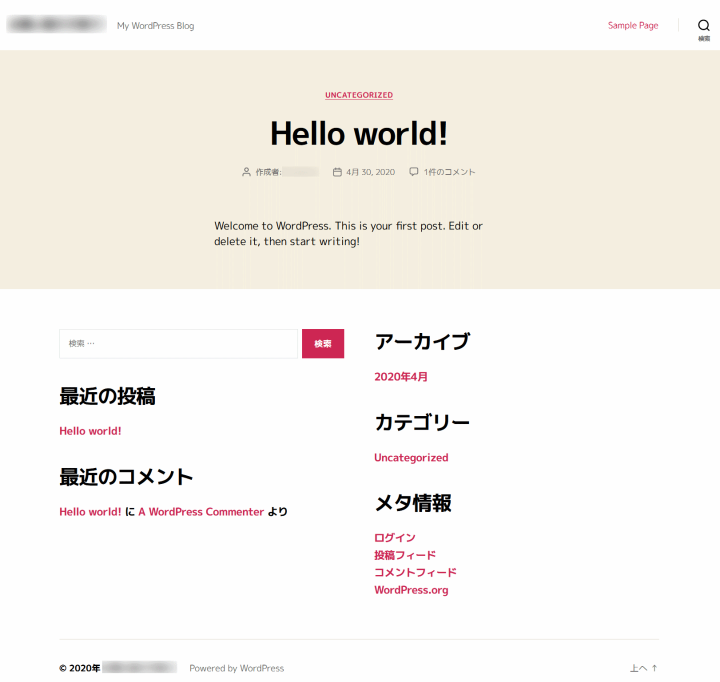
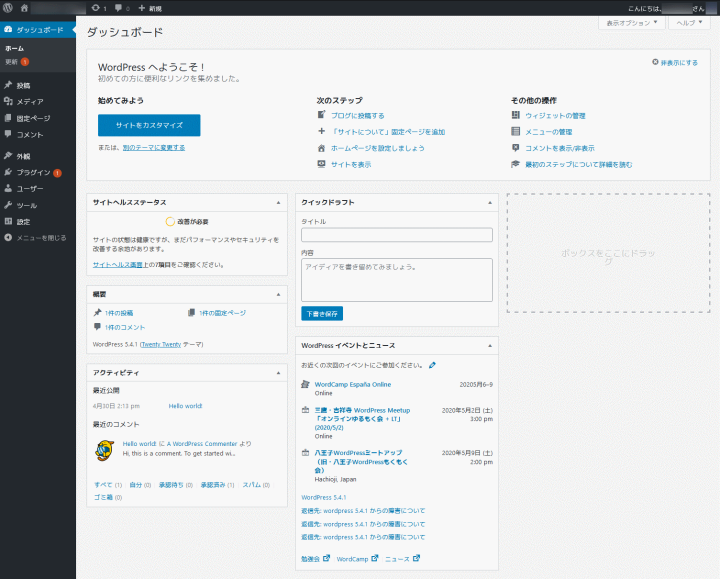
「Hello world!」と書かれWebページが表示されるはずです。
これがmixhostの「WordPressクイックスタート」でセットアップされたWordPressサイトです。
これはあくまでもサンプル画面なので、カスタマイズしたい場合は右下のメタ情報にある「ログイン」で管理画面を表示させましょう。
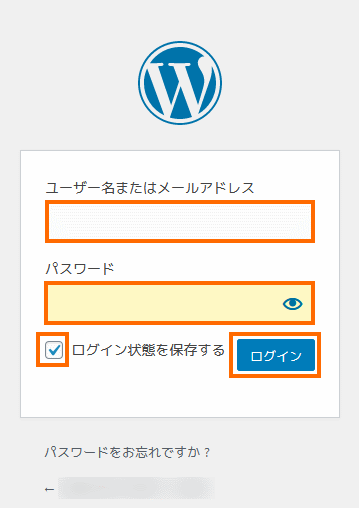
初回はWordPressのログイン画面が表示されるので「WordPressクイックスタート>ユーザー名」と「WordPressクイックスタート>パスワード」で設定した内容でログインしましょう。

普段自分の使うブラウザなら「ログイン状態を保存する」にチェックをしておくと楽になります。
これでWordPressのダッシュボード(管理画面)が表示されるはずです。
テーマの変更やプラグインの追加はこの画面から行いましょう。
ドメイン情報認証
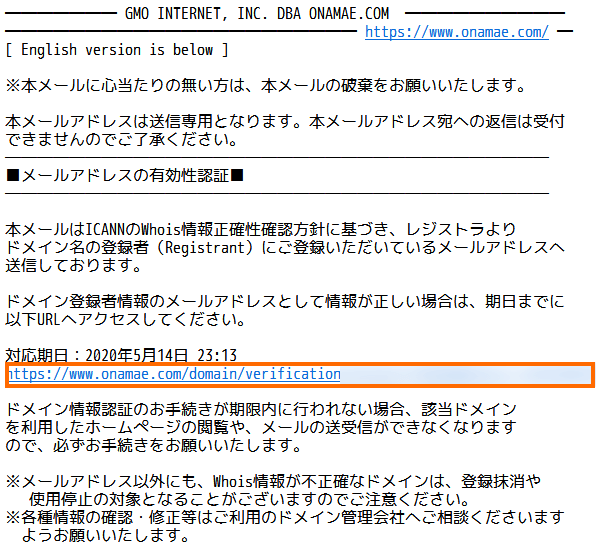
mixhostへの申し込み完了のメールのすぐ後に、お名前.comから「【重要】[mixhost] ドメイン 情報認証のお願い」というメールが来ているはずです。
このメールにはドメインの登録者情報を確認するためのリンクがあるので、このリンクにアクセスしておきましょう。

リンクにアクセスして下記のように表示されればOKです。
まとめ
今回はmixhostのレンタルサーバーに申し込み、WordPressサイトを立ち上げたことを紹介しました。
mixhostでは契約時にドメインを同時に申し込むと、あっという間にWordPressのサイトを立ち上げることができます。しかもキャンペーンにより12ヶ月以上の契約をすると新しいドメインを永久に無料で利用できます。
新しいWordPressサイトを立ち上げたい場合にはかなり魅力的なのではないかと思います。
次回はmixhostのレンタルサーバーの初期設定をしたいと思います。





















コメント