前回はWordPressサイトを立ち上げるためにmixhost![]() のレンタルサーバーを契約しました。
のレンタルサーバーを契約しました。
今回はmixhostのレンタルサーバーの初期設定をしておきます。
cPanelへのログインとパスワードの変更
mixhostはレンタルサーバーを管理するためにcPanelというコントロールパネルを採用しています。
mixhostのレンタルサーバーを使うにはまずこのcPanelへログインする必要があります。
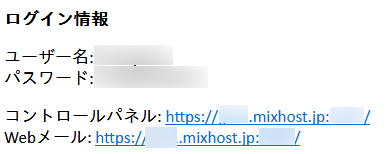
ログインをするための情報は契約時の「レンタルサーバーアカウント設定完了のお知らせ」というタイトルのメールに書かれています。

この「コントロールパネル」というリンクにアクセスしてみましょう。

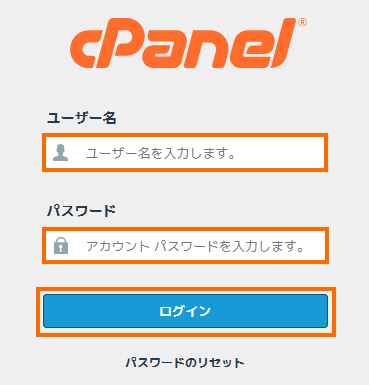
このような画面が表示されたらメールに書かれているユーザ名とパスワードを入力します。
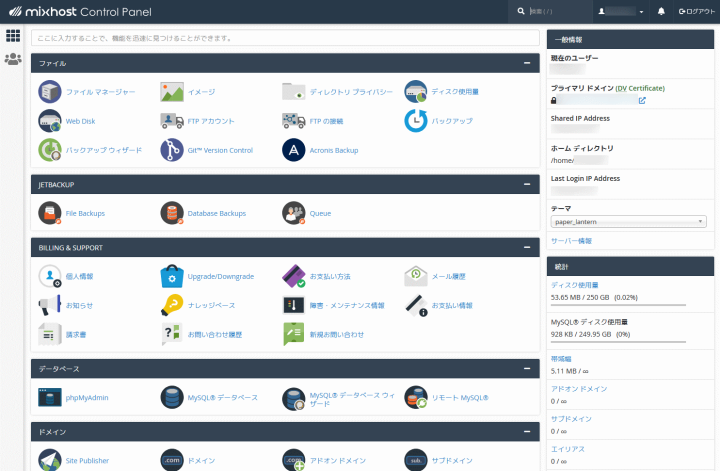
ログインに成功できれば次のような画面が表示されるはずです。これがcPanelの画面です。
mixhostではcPanelのユーザ名はランダムに生成されたものが割り当てられます。
このユーザ名を変えたいところですができないようです。
ユーザ名は変更できないですが、パスワードは変更できますので変更しておきましょう。
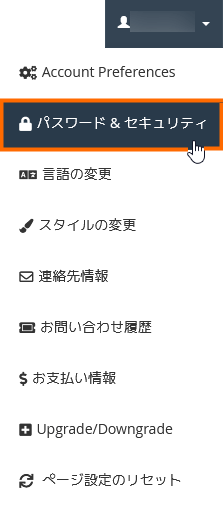
画面右上のユーザ名を選択するとメニューが出るので「パスワード&セキュリティ」を選択します。

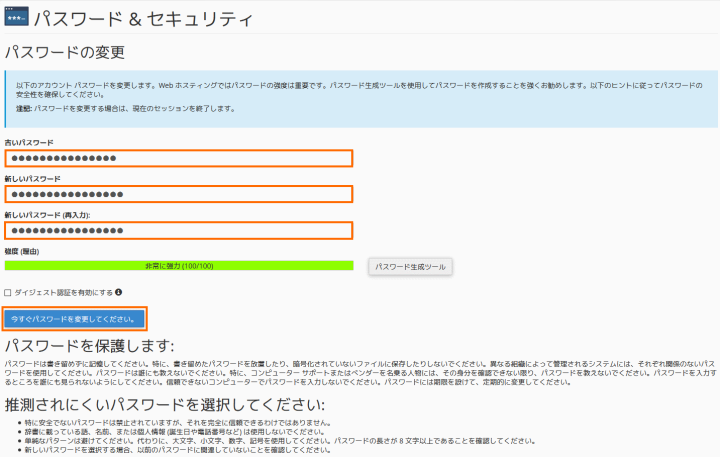
これでパスワード変更画面になります。
パスワード変更画面では古いパスワードと新しいパスワードを入力します。cPanelのパスワードが破られると危険ですので「強度」のグラフが緑色になるようなパスワードを選びましょう。
パスワードの入力が完了したら「パスワードを変更してください」を選択します。
パスワードの変更に成功するとcPanelのログイン画面に戻りますので、ユーザ名と新しいパスワードでログインしましょう。
ファイルマネージャーで隠しファイルを表示する
cPanelにはファイルマネージャーという機能があり、レンタルサーバー内のファイルをブラウザで確認することができます。
これはとても便利なのですが、デフォルトでは隠しファイル(ファイル名が「.」で始まるファイル)は表示されません。
レンタルサーバーの設定を変更する際には、隠しファイルを修正する必要も出てきますので、表示できるようにしておきましょう。
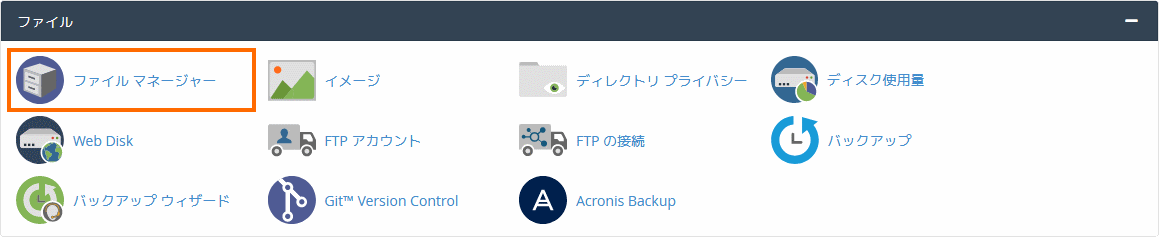
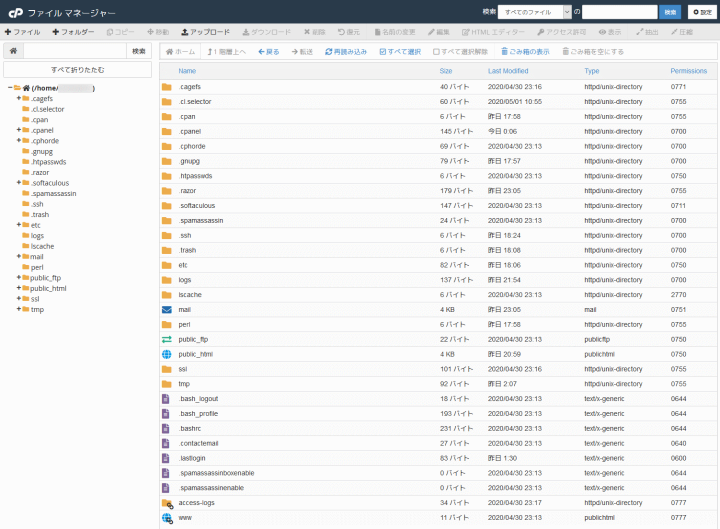
まずcPanelでファイルマネージャーを選択します。

ファイルマネージャーが表示されたら右上の「設定」を選択します。
![]()
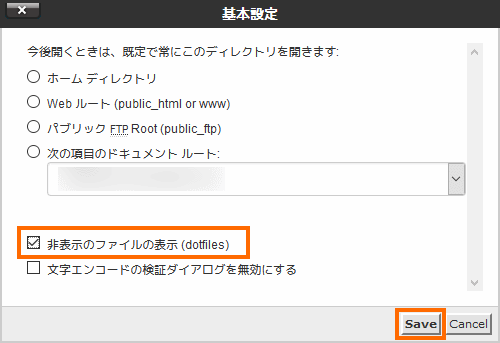
これで基本設定という画面が表示されるので「非表示のファイルの表示 (dotfiles)」をチェックして「Save」を選択します。

これでファイルマネージャーに隠しファイルを含むすべてのファイルが表示されるようになります。
Webサーバでのファイル一覧を非表示にする
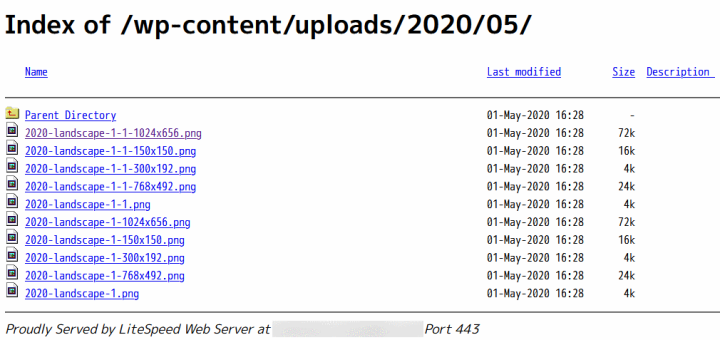
mixhostのWebサーバの設定ではフォルダ内にindexファイルが存在しない場合はファイル一覧が表示されてしまいます。
これはWordPressを導入していても生じます。例えば、私のサイトの場合は「https://ドメイン/wp-content/uploads/2020/05/」にアクセスすると次のようにディレクトリ内のファイルが一覧表示されてしまいます。
このファイル一覧表示はcPanelからの設定で無効にすることができます。
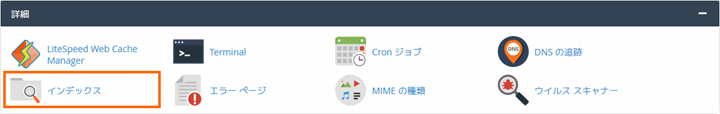
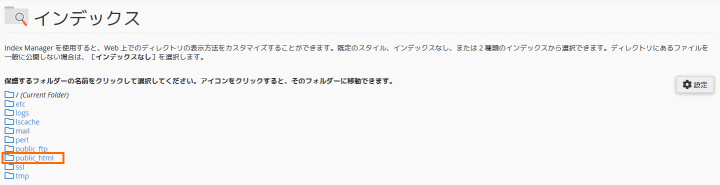
cPanelの詳細から「インデックス」を選択します。
これでインデックスという画面になります。画面にはディレクトリ一覧が表示されるので「public_html」を選択しましょう。
複数のドメインを利用している場合はpublic_htmlの中にさらにドメインに対応したディレクトリがあるようです。
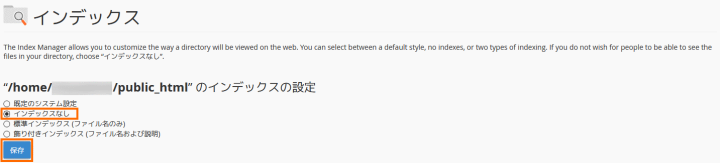
これでインデックスの設定が変更できます。「インデックスなし」を選択して「保存」を選択しましょう。
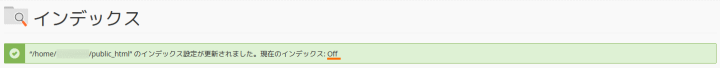
これで次のように表示されているはずです。現在のインデックスのところに「off」と表示されればOKです。
試しに先ほどのURLにアクセスすると次のようにアクセス禁止(403 Forbidden)となります。

このようになれば設定変更完了です。
PHPの設定
WordPressはPHPというプログラム(インタープリタ)を使って動いています。
このPHPの設定もしておきましょう。
バージョンの確認と変更
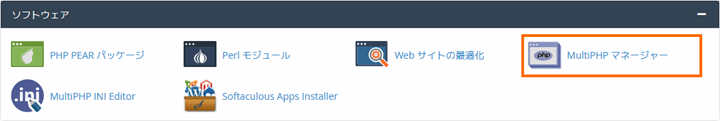
cPanelでソフトウェアにある「MultiPHPマネージャー」を選択すると現在のPHPのバージョンが表示されます。
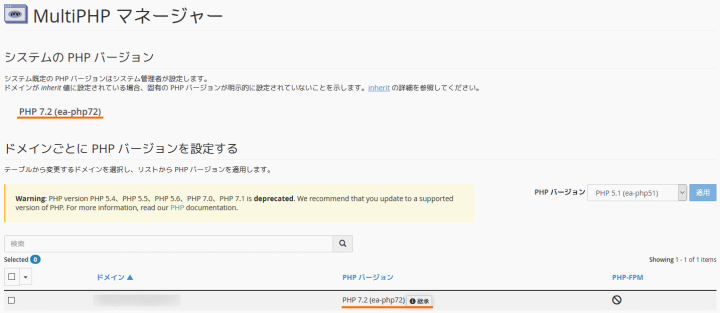
MultiPHPマネージャーを選択すると次のような画面になります。
システムのPHPのバージョンは「PHP 7.2」で、自分のドメインもこのPHP 7.2を利用する(継承する)設定となっています。
PHPのサポート中のバージョンについては下記のサイトで確認できます。

このサイトを見るとPHP 7.2は現在は「Security fixed only (セキュリティ対策のみ)」となっていて、サポート期間は2020年11月30日となっています。
この記事を作成している時点で残り約7ヶ月となっていて少し心配です。mixhostではPHP 7.3を使うことができるので、PHP7.3に切り替えてみましょう。
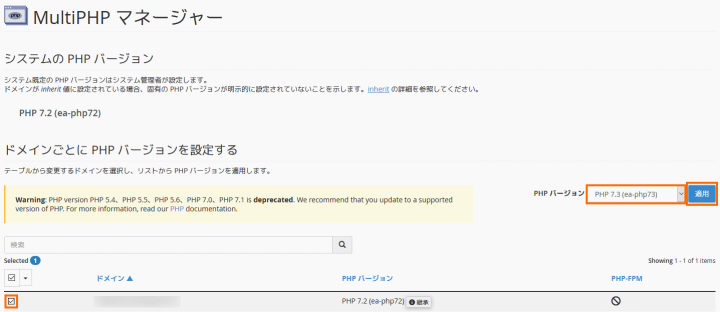
MultiPHPマネージャーの画面で「PHPバージョン」で「PHP 7.3 (ea-php73)」を選択し、PHPバージョンを変更したいドメインをチェックしたら「適用」を選択しましょう。
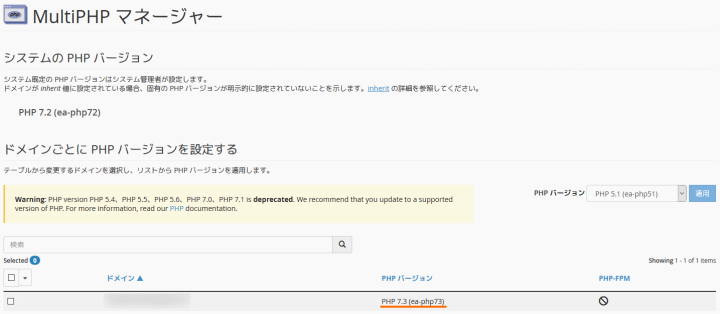
これでドメインのところのPHPバージョンが「PHP 7.3 (ea-php73)」となればOKです。
アップロードサイズの確認
WordPressでアップロードできるファイルサイズはPHPの設定で決められています。これが小さいと不便ですので、どのくらいになっているか確認しましょう。
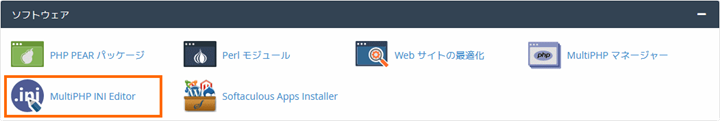
cPanelのソフトウェアでMultiPHP INI Editorを選択します。
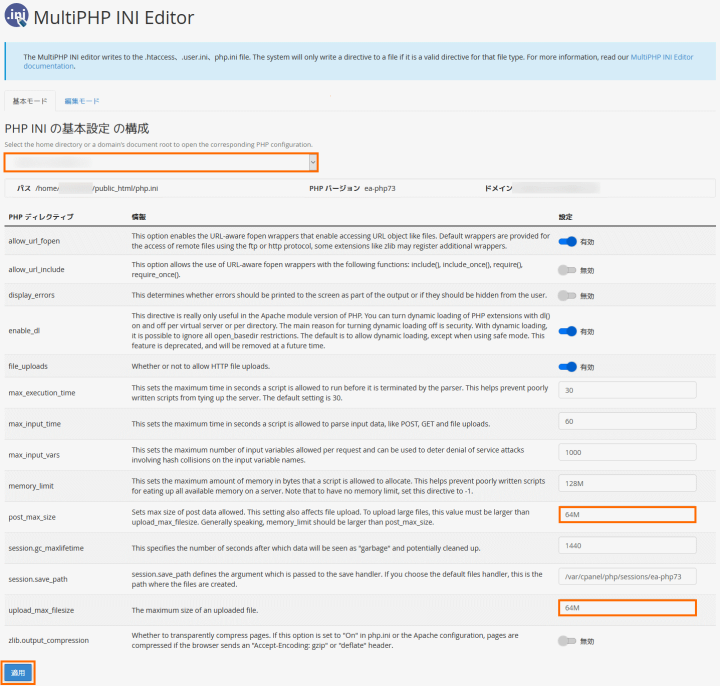
これでMultiPHP INI Editorという画面になります。
この画面でドロップダウンボックスから設定したい(確認したい)ドメインを選択しましょう。これで現在の設定値が表示されます。
この設定値のなかで「post_max_size」と「upload_max_filesize」の値を確認しましょう。
この値がアップロードできるファイルサイズの上限ですので小さい場合は大きくしておきましょう。私の場合は最初から「64MB」と十分大きかったので特に変更しませんでした。
まとめ
今回はmixhostで最初に行った方が良さそうな設定を紹介しました。
mixhostはcPanelで様々な設定が簡単にできます。レンタルサーバーを初めて使いましたが、ここで紹介した設定も、設定ファイルなどをいじることなく変更できとても簡単でした。
次回はmixhostのレンタルサーバーにSSH接続してみたいと思います。



















コメント