前回はDebian 6.0(Squeeze)にインストールしたWordPressをWordPress3.5にアップデートしました。
今回はnginxとWordPressの組み合わせで有効なNginx Cache Controllerについて紹介したいと思います。
ちなみに前回のWordPress高速化ねたはこちらになります。
Nginxのプロキシ・キャッシュの問題
このブログはWebサーバにnginxを使い、さらにnginxのプロキシ・キャッシュを使って表示を高速化しています。
この形で運営していて確かに高速化されたのですが、ブログを更新してもすぐに表示に反映されないことがあることがわかりました。
これはプロキシ・キャッシュでキャッシュされているデータが表示されているためです。
ブログを更新したらすぐに表示できるようにするためには、毎回キャッシュデータを削除する必要があり、かなり面倒です。
Nginx Cache Controllerプラグイン
調べてみるとこの問題を対処するプラグイン、Nginx Cache Controllerがあるようです。
ググってみると、投稿があったページのキャッシュデータを削除する機能があるということで、上記の問題解決にぴったりです。
インストール
Nginx Cache ControllerプラグインはWordPressの管理画面からインストールすることができます。
プラグイン→新規追加で表示された画面で「Nginx Cache Controller」を入力すると出てきますので、インストールします。私のインストールしたときはバージョン1.5.0になっていて、対応するWordPressは3.4以上となっていました。

インストールに成功したらプラグインを有効化します。
nginxの設定の変更
調べてみると、Nginx Cache Controllerプラグインを使うためには、nginxの設定で「X-ACCEL-EXPIRES」を付け加えなければいけないようです。
私の場合は、/etc/nginx/global/wordpress-ms.confにPHPファイル処理の項があるので、ここに付け加えます。
.... (省略)
# すべての.phpファイルはバックエンドに送る
location ~ \.php$ {
# ファイルが存在しない場合は404エラー
# 参照: http://forum.nginx.org/read.php?2,88845,page=3
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_send_timeout 5m;
fastcgi_read_timeout 5m;
fastcgi_connect_timeout 5m;
include fastcgi_params;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_pass php_backend;
# Nginx Cache Controllerプラグインに必要
fastcgi_pass_header "X-Accel-Expires";
}
また、上記ページにはproxy_cache_keyを「proxy_cache_key "$scheme://$host$request_uri"」とするように記載されていますので、これにも対応しておきます。
私の場合は、/etc/nginx/global/wordpress-proxy-cache.confの下記の部分を修正しました。
# proxy_cacheを管理するためのキーを設定 set $proxy_cache_key "$scheme://$host$request_uri";
修正が終わったら設定ファイルを再読み込みます。
/etc/init.d/nginx reload
またproxy_cache_keyを変更した場合にはキャッシュをいったん削除しておきます
rm -rf /var/cache/nginx/scratchpad.jp/*
Nginx Cache Controllerプラグインの設定
Nginx Cache Controllerプラグインの設定は画面右側のメニュー「Nginx Cache」から行います。最初、設定メニュー内を探してしまって発見できずあせりました。

設定すべき項目は
- キャッシュ削除の有効化
- キャッシュディレクトリ
- キャッシュレベル
の3点です。
最初の「キャッシュ削除の有効化」は「Yes」を選択します。
次のキャッシュディレクトリとキャッシュレベルはnginxの設定によります。まずnginxの設定ファイルの中からproxy_cache_pathの行を探します。
proxy_cache_path /var/cache/nginx/scratchpad.jp levels=1:2 keys_zone=scratchpad.jp:64m inactive=1d max_size=768m;
この行の2個目の項目(/var/cache/nginx/scratchpad.jp)をキャッシュディレクトリに、levelsのあとの数値(1:2)をキャッシュレベルに入力します。
あとは変更しなくて良いようです。
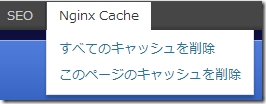
Nginx Cache Controllerを有効にすると、ログインしている状態ではブラウザの画面上部には「Cache」というメニューが追加されます。

動作確認
動作確認するためには、WordPressからログアウトするか、いつも使用しているのとは別のブラウザを用意します。
これはWordPressにログイン中だとキャッシュを使わないで表示するので、Nginx Cache Controllerプラグインの効果がわからないからです。
ここでは別ブラウザを使うものとしてすすめます。
まずはどこでも良いので別ブラウザでページを読み込みます。テスト用に修正するのでアクセスが少ないページが良いでしょう。読み込みが完了したらブラウザを閉じて起きます。

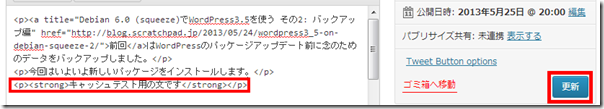
次にいつも使っているブラウザ(WordPressにログインしているブラウザ)でこのページを修正します。ここでは「キャッシュテスト用の文です」と入力しました。入力が終わったら「更新」を押してこのページを更新します。

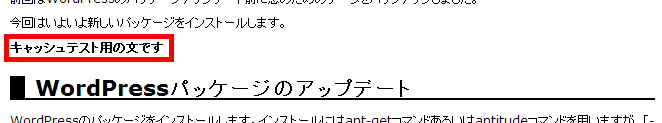
それでは確認です。別ブラウザを起動して先ほどのページを表示してみます。

先ほど追加した文が表示されればOKです。ページを更新してからアクセスするまでに誰もそのページを見ていなければ、キャッシュが効かないので、ちょっと表示に時間がかかるはずです。
確認が終わったら変更したページは元に戻して起きましょう。
まとめ
今回はNginx Cache Controllerプラグインを導入して、WordPressを変更すると自動的にキャッシュが削除されるようにしました。これで記事を投稿したにもかかわらず見えないという問題はなくなるはずです。
次回はnginxのプロキシ・キャッシュとモバイルブラウザを対処したいと思います。






コメント