前回はプロキシキャッシュを有効にしたnginxでWordPressを使用した場合の効果を測定しました。
今回は、すべてのWordPress高速化の施策を終えてから、1週間の状態を紹介したいと思います。
Google Analytics
以前は経過を調べるのにGoogle Analyticsを使用しました。今回も同様にGoogle Analyticsを使用します。
自分のアカウントでログインして左側メニューで「コンテンツ」→「サイトの速度」→「ページ速度」を選ぶことによって、最近のページ表示速度の経過を見ることができます。

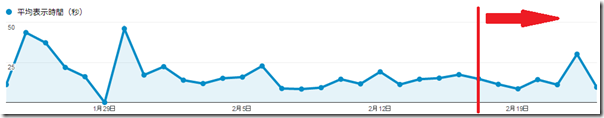
平均表示時間
まずは平均表示時間です。赤い線以降がチューニング完了後です。あまり効果が感じられません。
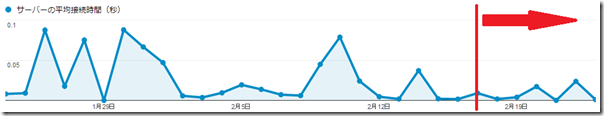
サーバーの平均接続時間
続いてサーバーの平均接続時間。こちらはやや効果が認められるといえるでしょうか。1月下旬にはだいぶ上下に触れていますが、チューニング後はぶれが抑えられています。
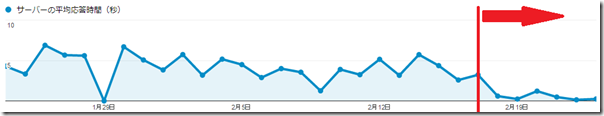
サーバーの平均応答時間
今度はサーバーの応答時間です。これは明らかに効果がでています。チューニング後に応答時間はかなり短縮されていることがわかります。
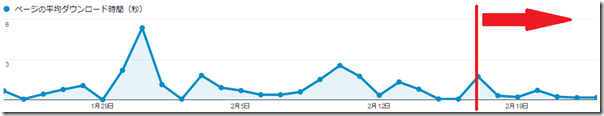
ページの平均ダウンロード時間
最後はページの平均ダウンロード時間です。これも微妙な感じですが、チューニング後は上下のブレが減っているように思います。
まとめ
今回はすべてのチューニングが終わったあとの1週間の状況を調べてみました。
図り方によって効果の見え方には差がありますが、やはりチューニングを行うことによってこのサイトが多少は軽くなったことがわかります。
とりあえずはこの状態でしばらく運営してみたいと思います。
これにてWordPress高速化編はいったん終了です。
次回は久々にAndroidネタに戻ります。










コメント