前回に、このサイトにmod_pagespeedというモジュールを導入して、チャレンジしてみました。
ちょうど一週間たったのでその効果を見てみたいと思います。
Google Analytics
経過を調べるにはGoogle Analyticsを使用します。
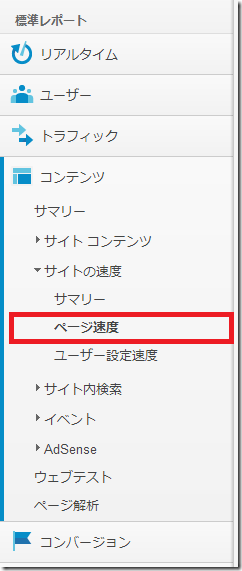
自分のアカウントでログインして左側メニューで「コンテンツ」→「サイトの速度」→「ページ速度」を選ぶことによって、最近のページ表示速度の経過を見ることができます。
(もちろんGoogle AnalyticsをWebサイトにセットしている前提です)

mod_pagespeed導入後の1週間
さて、Google AnalysticsでこのWebサイト(https://scratchpad.jp)のページ速度の推移を見てみます。
赤い線がmod_pagespeedを導入した2013/02/06なので、この線から右側がmod_pagespeed導入後になります。
縦軸は平均表示時間なので小さければ小さいほど高速なWebサイトということになります。
どうでしょうか・・・?
若干、高速になったような気もしないこともありません。気休め程度といえばその通りのような気もします。
まとめ
今回はmod_pagespeed導入後1週間の効果を検証してみました。
結果は、ずばりビミョウ。目に見えて早くなったというわけではありません。
まあ、導入が簡単なツールなので、効果があればラッキーとぐらいに思っていたほうが良いかもしれません。
次回は別の方法でmod_pagespeedの効果を測定してみます。






コメント