前回はWordPressを高速化させる手法としてHTMLファイルを圧縮(縮小)するWP-HTML-Compressionプラグインを紹介しました。
今回はWordPressで使っている画像データ(JPEG, PNG, GIF)を最適化するプラグイン EWWW Image Optimizerを紹介します。画像データを最適化するとデータサイズが小さくなり、ダウンロード時間が短くなるので、WordPressの動作も早くなることが期待できます。
なお、これまでの高速化についてはまとめページを参照してください。
EWWW Image Optimizerプラグイン
WordPressのプラグインで画像を最適化するというものはいくつかあります。その中でも今回紹介するのはEWWW Image Optimizeプラグインです。
このプラグインのページは下記になります。
このページをじっくり読んでもよいのですが・・・日本語で解説しているページがあるので、そちらがお勧めです。
http://bazubu.com/ewww-image-optimizer-23864.html
上記のページを読めば・・・完璧だと思います。このブログの出番はほとんどありません。
なお、画像を最適化する方法として、サーバに直接ログインできるのならば、あえてプラグインを用いなくても、WordPressのアップロードディレクトリの各画像ファイルを直接最適化する、という手もあります。今回はそれも考えました。しかし、この方法では過去にアップロードした画像データの最適化した行うことができません。一方、EWWW Image Optimzerは過去の画像データだけでなく新たにアップロードした画像データも最適化してくれます。
このこともあってEWWW Image Optimizeはかなりおすすめのプラグインです。
EWWW Image Optimizerプラグインの導入
EWWW Image Optimizerプラグインの導入は簡単ですが、最初にちょっとだけ準備が必要です。このプラグインにはImageMagickというプログラムが必要になりますのでインストールしておきます。
sudo apt-get install imagemagick
あとは、普通にプラグインをインストールするだけです。WordPressのダッシュボードのプラグインの新規追加画面で「EWWW Image Optimizer」で検索すると出てきますので、「いますぐインストール」を選択します。
インストールに成功したらプラグインを有効化します
EWWW Image Optimizerプラグインの設定
WordPressのダッシュボードの設定に「EWWW Image Optimizer」が追加されますので選択してみましょう。
設定項目が多く、また英語のためとっつきにくいかもしれません。
しかし心配することはありません。紹介したページ、
で選択すべき項目についてちゃんと紹介してあります。私もこれと同じ設定としました。
過去にアップロードした画像データの一括最適化
ボタン一つで過去にアップロードした画像データをまとめて最適化することができます。
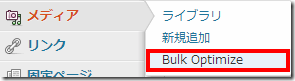
WordPressのダッシュボードで「メディア」→「Bulk Optimize」を選択します。

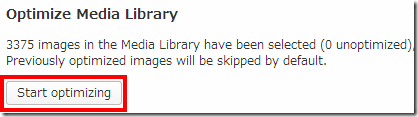
そして表示されたページの「Optimize Media Library」の「Start Optimizing」を選択します。

するとアップロード済みの全画像(メディアライブラリにある全画像)に対して最適化を開始します。画像データの量にもよりますが、この処理は時間がかかり処理負荷が高いものです。
処理中はWordPressサイトへのアクセスが遅くなるので、行うのならばアクセス数が少ない時間帯で実施して、じっくり待ちましょう。
また私の場合は何度も途中で停止してしまいました。その場合は上記操作を繰り返して再び「Start Optimizing」を実施すればOKです。
EWWW Image Optimizerプラグインの効果
PingdomやGTMatrixで調査してみると、EWWW Image Optimizerで画像データを最適化した後は、Webページを表示したときにダウンロードした総データ量が500~300KB(全体の1割程度)ほど少なくなりました。
ただし表示にかかる時間についてはそれほど短縮はありませんでした。
しかしGoogle PageSpeedでの検査で画像の圧縮について指摘することはなくなり、評価は少し向上したようです。
まとめ
今回はWordPressの高速化を目指してEWWW Image Optimizerプラグインを導入しました。
設定項目はちょっと多くて焦りますが、日本語の紹介ページを見れば問題なく設定できるはずです。画像を縮小すれば通信量も節約でき、スマホでの読者が多いサイトにはお勧めです。入れておいて損がないプラグインといえるでしょう。
次回はJavaScriptファイルとCSSファイルの削減によるWordPressの高速化について紹介します。






コメント