前回はmixhost![]() のレンタルサーバーでメールアドレスを設定する方法を紹介しました。
のレンタルサーバーでメールアドレスを設定する方法を紹介しました。
今回は他社のVPSで立ち上げているWrodPressサイトをmixhostのレンタルサーバに引っ越したいと思います。
引っ越しの条件
今回の作業で引っ越したいサイトは次のようになります。
| 引っ越し元 | 引っ越し先 | |
|---|---|---|
| ホスティング | お名前.com VPS | mixhostレンタルサーバー |
| OS | Debian GNU/Linux 9.12 (stretch) | CloudLinux |
| Kernel | 4.19.56 | 3.10.0 |
| WordPress | 4.7.5 | 5.4.1 |
| Webサーバー | nginx 1.14.1 | LiteSpeed 5.x.x |
| PHP | PHP 7.0.33 | PHP 7.3.17 |
| MySQL | Maria DB 10.1.44 | Maria DB 10.2.31 |
MySQLとPHPのバージョンは近いものがありますが、それ以外についてはかなり異なります。
特にWordPressのバージョンが異なるのが心配ですが、いまさら引っ越し元のWordPressを更新するの面倒です。とりあえずこのまま進めてみようと思います。
また引っ越しで重要となるWordPressが利用してるデータのサイズは次のようになります。
| データベースのデータサイズ | 5MB |
|---|---|
| データベースのインデックスサイズ | 2MB |
| アップロード済のデータサイズ | 66MB |
正直なところこのサイトはメンテを放棄した状態でかなり小規模です。このサイトでWordPressの引っ越しの練習をしようという魂胆です。
なおドメイン名についてはお名前.comで取得したドメインを利用しており、このドメインは継続して利用する(ドメイン名はmixhostに移管しない)つもりです。
mixhostによる情報
レンタルサーバーはユーザを獲得したいのでWordPressの引っ越しについてもいろいろ情報を提供してくれています。
mixhostでは三つの方法について紹介してくれています。
mixhost![]() では自分で作業を行うのが心配な方は有料でWordPressの移転を行ってくれるサービスも提供しています。
では自分で作業を行うのが心配な方は有料でWordPressの移転を行ってくれるサービスも提供しています。
仕事でWordPressを利用している場合などは、このような有料サービスを使って移転する方が無難かもしれません。
mixhostではプラグイン(DuplicatorかAll-in-One WP Migration)を使う方法を推奨していますが、どちらのプラグインが良いかは記載されていません。
ざっとググってみると、All-in-One WP Migrationの方が使いやすいようですが、無料だとデータサイズ制限がある、という感じです。
今回はデータサイズは問題なさそうなのでAll-in-One WP Migrationを使って見ます。
引っ越し元での作業
引っ越し元で行うことはプラグイン(All-in-One WP Migration)のインストールとデータのエクスポートです。
プラグインのインストール
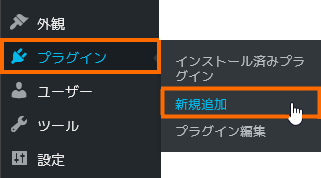
まずWordPressのダッシュボードで「プラグイン」→「新規追加」を選択します。

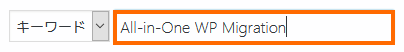
プラグインの検索のところに「All-in-One WP Migration」を入力します。

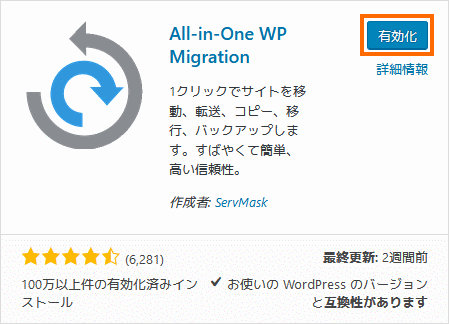
これでAll-in-One WP Migrationが表示されるので「今すぐインストール」を選択します。

インストールが完了したら「有効化」を選択します。

これで完了です。
データのエクスポート
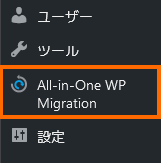
All-in-One WP Migrationのインストールに成功していればダッシュボードに「All-in-One WP Migration」のメニューができているはずです。
これを選択します。

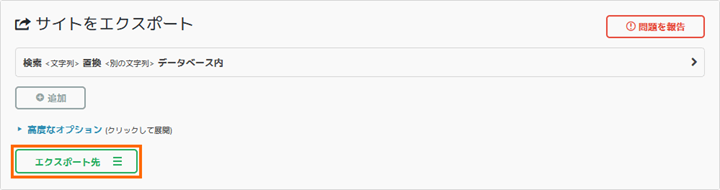
これでAll-in-One WP Migrationのメニューが表示されます。この画面では「エクスポート先」を選択します。
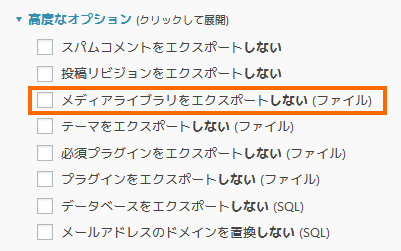
エクスポートするデータが大きくAll-in-One WP Migrationの制限にかかる場合は、エクスポートを開始する前に「高度なオプション」で「メディアライブラリをエクスポートしない」を選択するとデータサイズをおさえることができます。

この場合はメディアライブラリ(wp-contents/uploads以下のファイル)はFTP等で自力でコピーする必要があります。
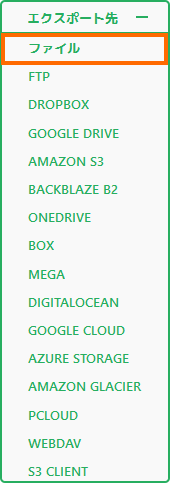
エクスポート先では「ファイル」を選択します。

これでエクスポートが始まります。

サイトのサイズにもよりますが、エクスポートにはそこそこ時間がかかります。
エクスポートに完了するダウンロードのリンクが生成されます。

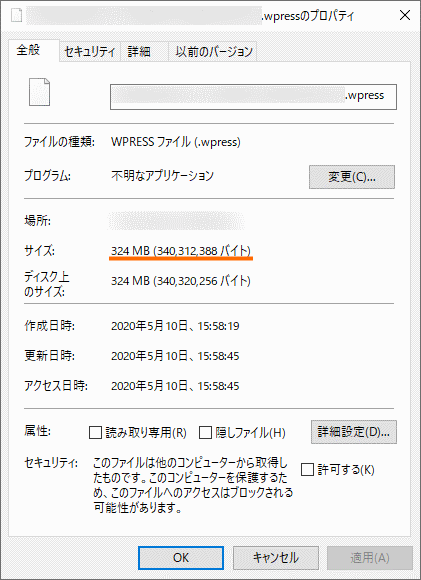
このリンクを選択してエクスポートされたファイルをダウンロードします。ダウンロードに完了したらファイルのサイズを確認しておきましょう。

All-in-One WP Migrationの画面に表示されたサイズとほぼ同じであればダウンロード成功です。
引っ越し先(mixhost)での作業
ここからはmixhostでの作業になります。
ドメインの設定
mixhostのcPanelを使ってこれまで使っていたドメインの情報をmixhost側に設定します。
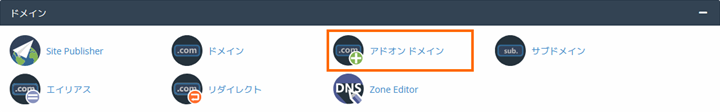
まず「ドメイン」→「アドオンドメイン」を選択します。
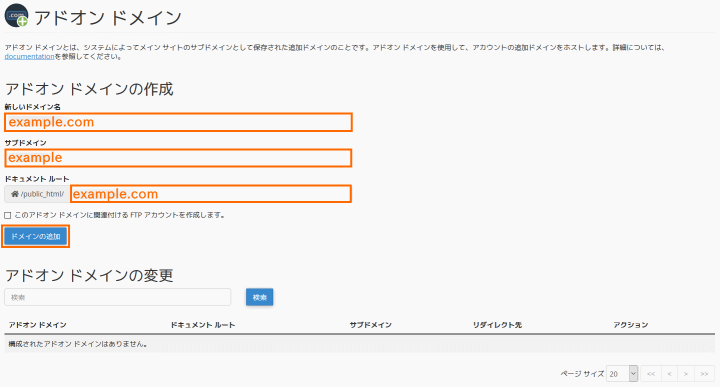
アドオンドメインの画面では引っ越したいドメインの情報を入力します。引っ越したいドメインが「example.com」の場合は次のように入力します。
新しいドメイン名に「example.com」と入力するとサブドメインとドキュメントルートは自動入力されるのでそのまま利用すれば良いでしょう。
入力が終わったら「ドメインの追加」を選択します。
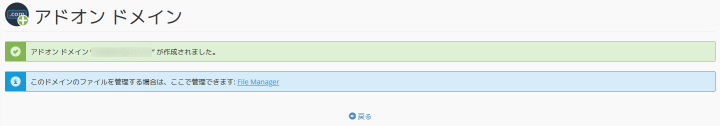
下記のような画面になればドメインの設定は成功です。
アクセス確認
mixhostへのドメインの設定が完了したら、設定したドメインでアクセスできるかどうかを確認します。
ここでDNS(ドメインネームサーバー)の設定を切り替えれば、設定したドメインでmixhostへアクセスできるはずですが、この場合は移転元にアクセスできなくなり、Webサイトが一時的に停止してしまいます。
今回はWebサイトは無停止としたいので、hostsファイルというファイルを一時的に編集して対応します。
このファイルの編集の方法については下記を参照してください。
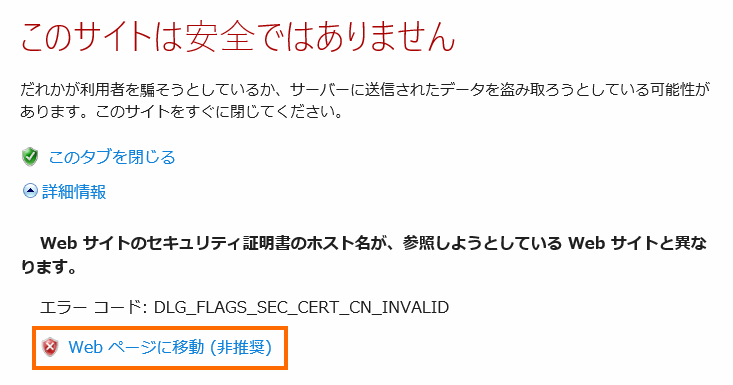
hostsファイルを変更したら、Internet Explorer 11(IE11)で「https://設定したドメイン/」でアクセスしてみましょう。
次のような警告が出るはずです。

このエラーは、SSLの証明書内のドメインと実際のドメインが一致しないことを示しており、解決するためにはDNS(ドメインネームサーバー)の変更が必要になります。
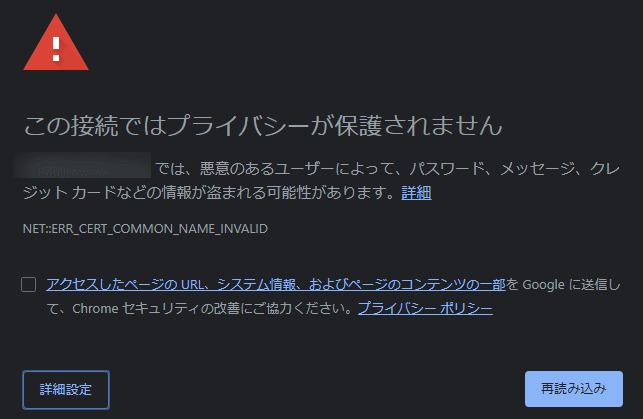
なお、ChromeやFirefoxでアクセスすると同様にエラーが表示されます。

ChromeやFirefoxではこのエラーを回避する方法がないので、IE11を使用する必要があります。
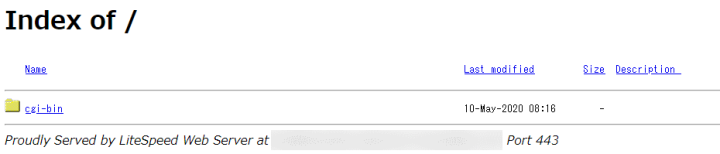
この警告画面で「詳細情報」を選んで「Webページに移動(非推奨)」を選択しましょう。これでブラウザで次のような表示(index of表示)がされればOKです。
IEのアドレスバーが赤くなり「証明書のエラー」と表示されていると思いますが、気にしないでおきます。
WordPressのインストール
次に移転先用にWordPressをインストールします。
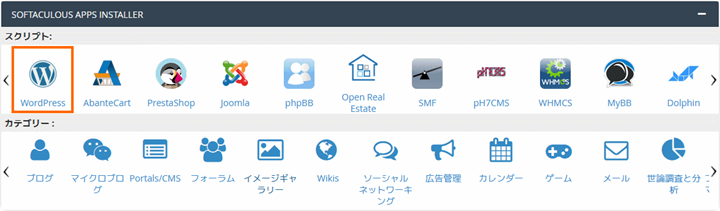
cPanelで「SOFTACULOS APPS INSTALLER」から「WordPress」を選択します。
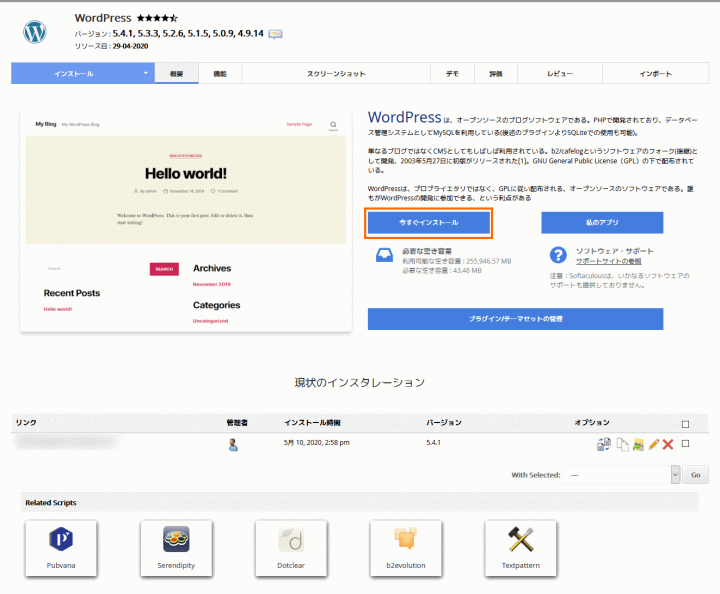
これでWordPressのインストール画面になるので「今すぐインストール」を選択します。
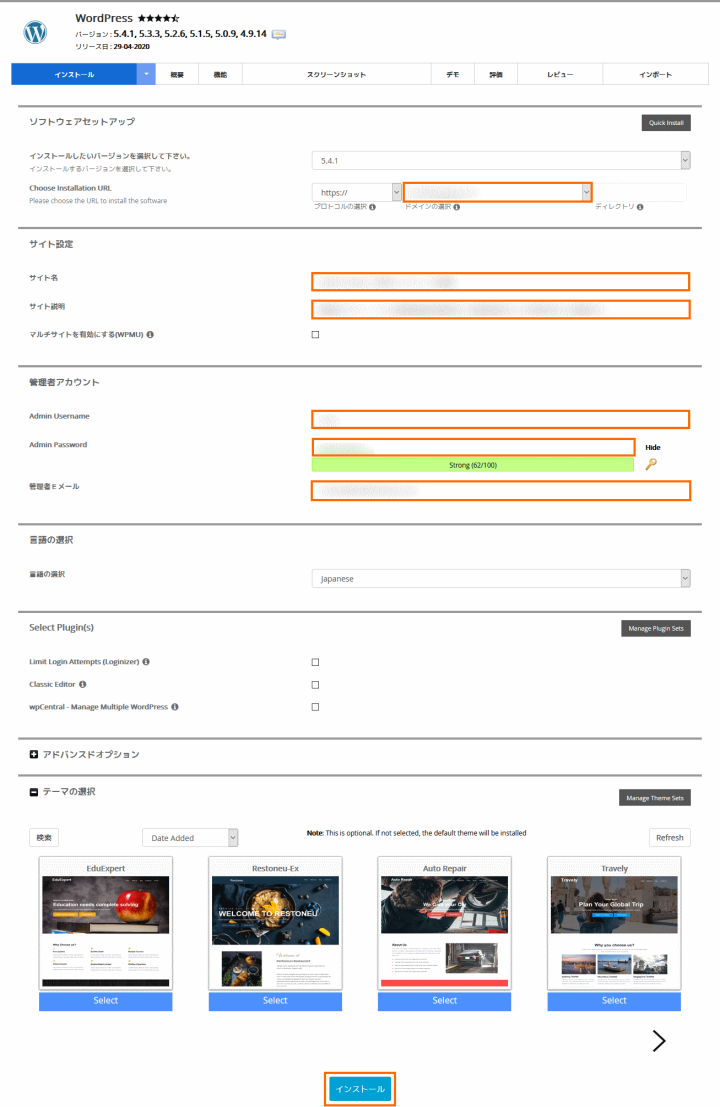
次の画面ではインストールするWordPressの設定をしていきます。
入力するポイントは次の通りです。
- ドメインの選択:
引っ越したいドメイン (アドオンドメインとして追加したドメイン)を選択します - サイト名:
後で上書きされる気がしますが、私は引っ越し元のWordPressのものをコピペしました - サイト説明:
後で上書きされる気がしますが、私は引っ越し元のWordPressのものをコピペしました - Admin Username:
後で上書きされる気がしますが、私は引っ越し元と同じユーザネームを入力しました - Admin Password:
後で上書きされる気がしますが、私は引っ越し元と同じユーザネームを入力しました - 管理者Eメール:
後で上書きされる気がしますが、私は引っ越し元のWordPressのものをコピペしました
あとは「インストール」を選択するとWordPressがインストールされます。
成功すると次のように表示されます。
アップロードサイズの拡大
WordPressの画面などでアップロードできるファイルの上限が小さいと、引っ越したいWordPressのデータをインポートできない場合があります。
このアップロードファイルサイズの上限を上げておきましょう。
cPanelのソフトウェアでMultiPHP INI Editorを選択します。
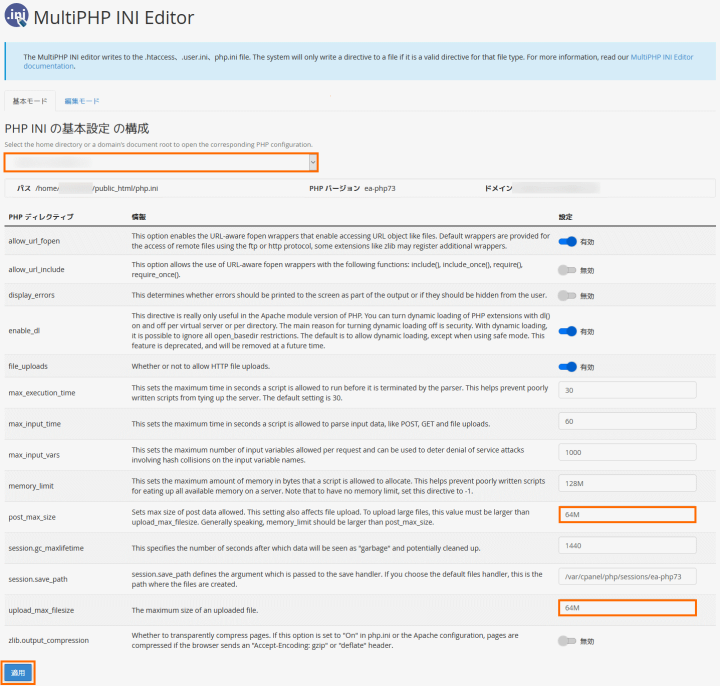
これでMultiPHP INI Editorという画面になります。
この画面でドロップダウンボックスから設定したい(確認したい)ドメインを選択しましょう。これで現在の設定値が表示されます。
この設定値のなかで「post_max_size」と「upload_max_filesize」の値を確認しましょう。
この値がアップロードできるファイルサイズの上限ですので小さい場合は大きくしておきましょう。私の場合の初期値は「64MB」で、引っ越し用にダウンロードしたファイルより小さいので、ここは「1024M」に変更しておきました。
プラグインのインストール
インストールが完了したWordPressの管理画面に入り、プラグイン(All-in-One WP Migration)をインストールしましょう。
管理者画面へ入るためのURLは「https://ドメイン/wp-admin/」となります。IE11のアドレスバーにこのURLを入力してみましょう。
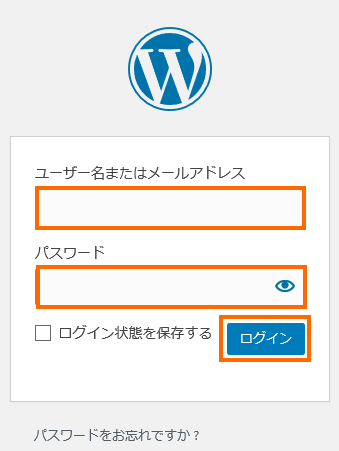
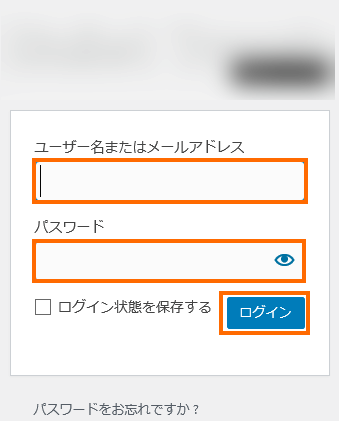
次のようなWordPressのログイン画面が表示されるはずです。

WordPressのインストール時に設定したAdminのユーザ名とパスワードを入力して「ログイン」を選択します。
ログインに成功するとWordPressのダッシュボードが表示されます。
あとは引っ越し元のサイトと同様に「プラグイン(All-in-One WP Migration)」をインストールして有効化しておきます。
データのインポート
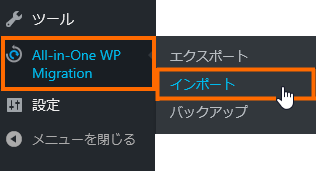
WordPressのダッシュボードに「All-in-One WP Migration」というメニューがあるのでこから「インポート」を選択します。

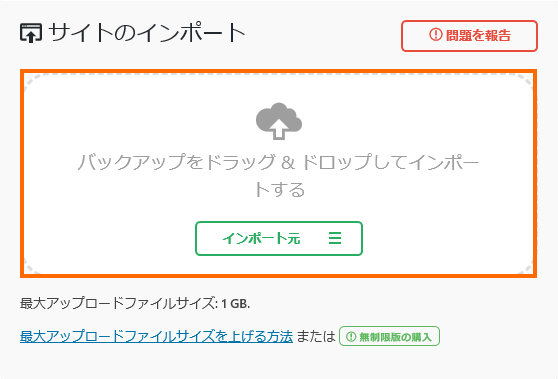
これでサイトのインポートという画面が開きます。この画面の「バックアップをドラッグ&ドロップしてインポートする」のエリアに、ダウンロードしたファイルをドラッグ&ドロップします。

うまくいかない場合は「インポート元」から「ファイル」を選んで、インポートするファイルを指定してください。
これでアップロードが開始されます。

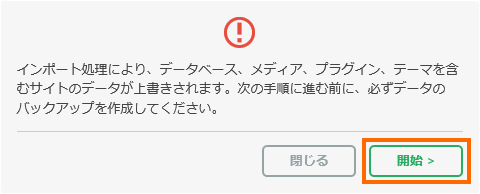
すべてのデータのアップロードが完了すると次のように表示されるので「開始」を選択します。

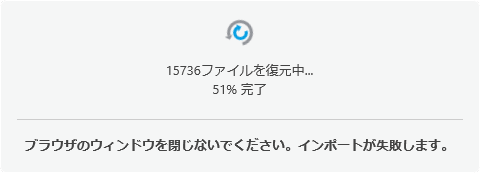
これでアップロードしたデータを使ってWordPressの復元が行われます。

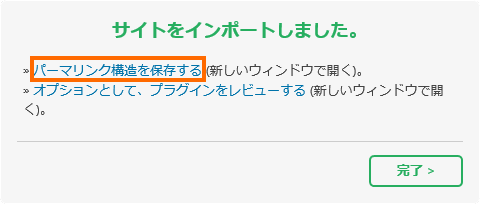
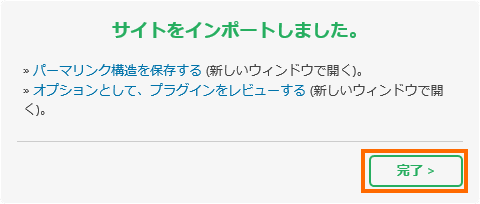
復元が完了すると次のように表示されます。
「パーマリンク構造を保存する」というのはやっておいた方が良さそうなのでこれを選択します。

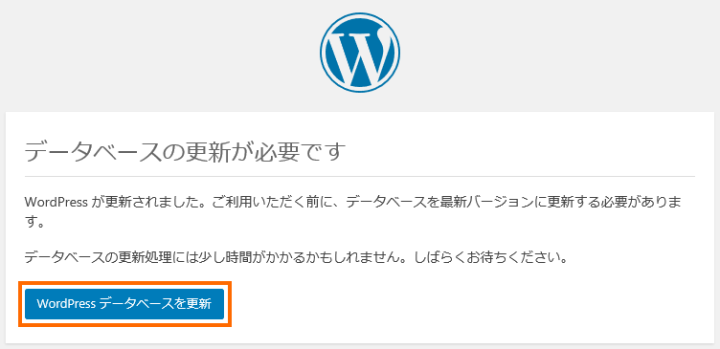
すると新しいタブ開き、再び「このサイトは安全ではありません」と表示されますが、「詳細情報」→「Webページに移動(非推奨)」で先に進むと次のように表示されます。
ここでは「WordPressデータベースを更新」を選択します。

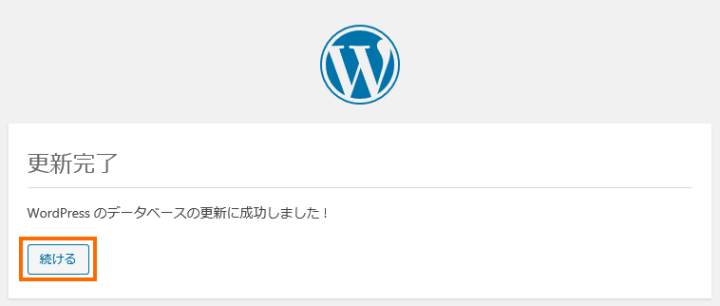
データベースの更新に完了したら「続ける」を選択します。

これでWordPressのログイン画面がでるので、引っ越し前のサイトで使っていたユーザ名・パスワードでログインします。

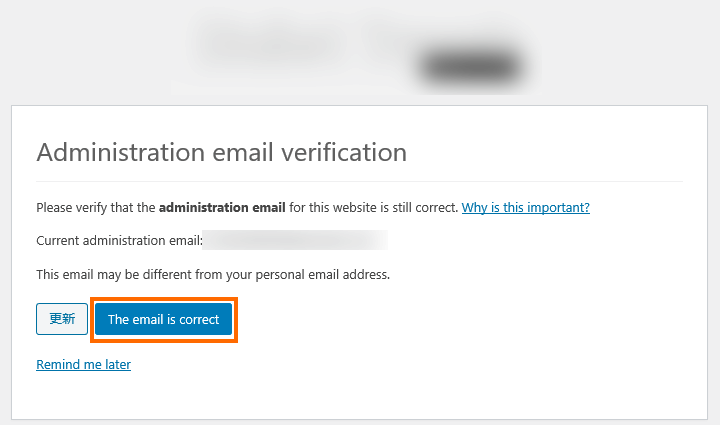
私の場合はログインすると次のように管理者のメールが正しいか表示されました。ただしければ「The email is correct」を選択します。

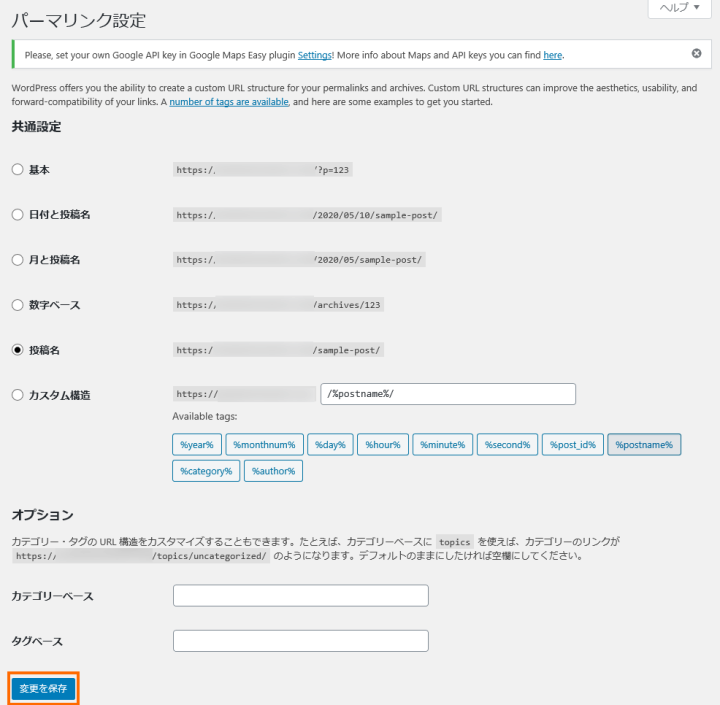
これでパーマリンク設定という画面が表示されたら、引っ越し前と同じ選択肢が選ばれていることを確認して「設定を保存」を選択します。
これでインポート作業を行ったタブに戻り「完了」を選択します。

動作確認
IE11で「https://設定したドメイン/」と入力して、引っ越し前と同じ内容が表示されていることを確認しましょう。
問題なければhostsファイルを元に戻しましょう。元に戻す方法はhostsファイルに追加した行を削除すればOKです。
DNS(ドメインネームサーバー)の設定
WordPressのデータの移転が完了したら、ネームサーバを変更して、設定したドメインでmixhostのサーバにつながるように変更します。
この作業は引っ越したドメインを管理している会社のサイトで行います。やり方はmixhostのヘルプにまとまっています。
私はドメインをお名前.comで管理しているのでお名前.comのドメインNaviへログインします。
ここからやたらわかりにくいのですが、まず画面上部で「DNS」を選択して「ドメインのDNS関連機能設定」を選択したら「次へ」を選びます。
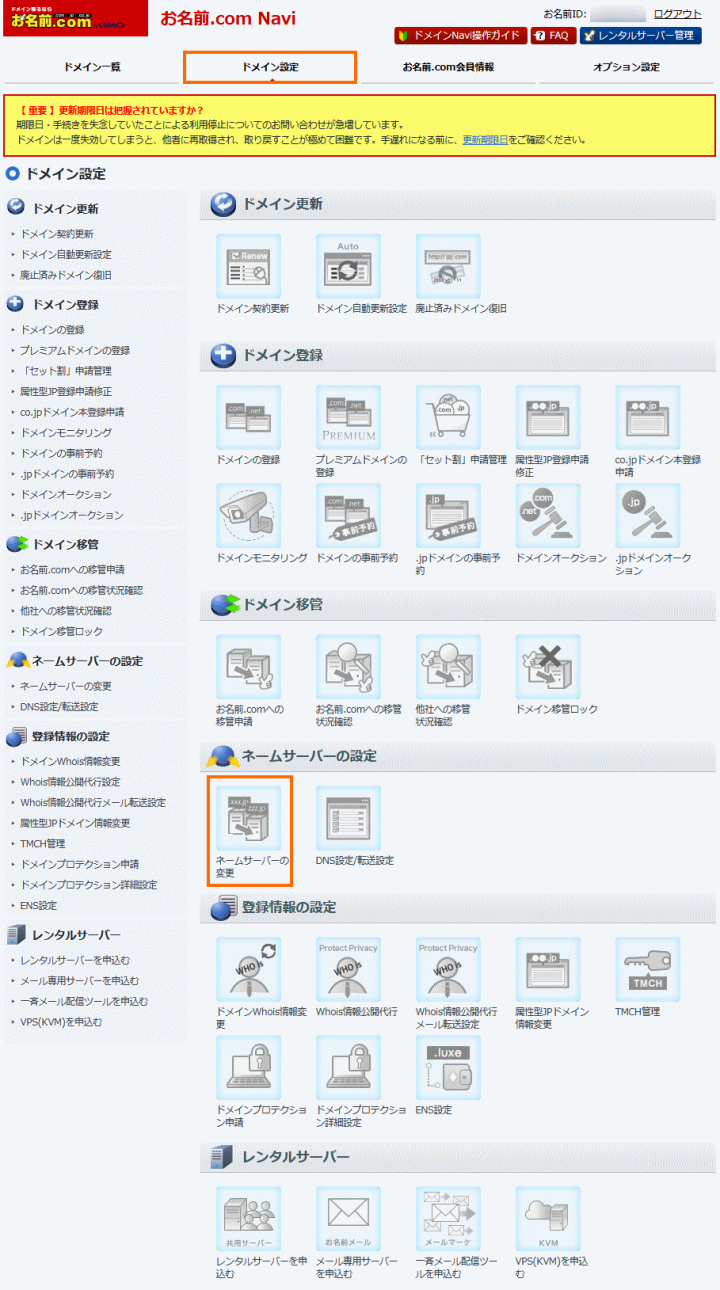
これで画面が変りますが、再度画面上部で「ドメイン設定」を選択したら、アイコンがたくさん表示されるので「ネームサーバの変更」を選択します。
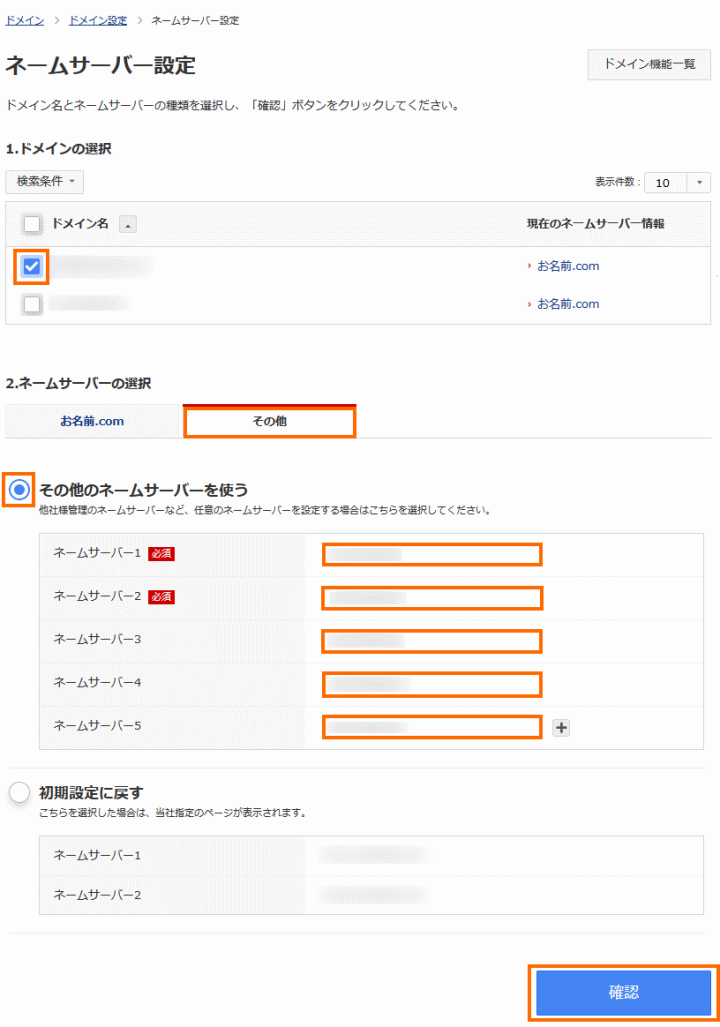
これでようやくネームサーバの設定を変更できるので、
- 「ドメインの選択」で「今回引っ越したドメインを選択」
- 「ネームサーバの選択」で「その他」のタブを選んで、「その他のネームサーバーを使う」にmixhostのネームサーバーを入力
とします。
mixhostのネームサーバについては下記の手順で確認できます。
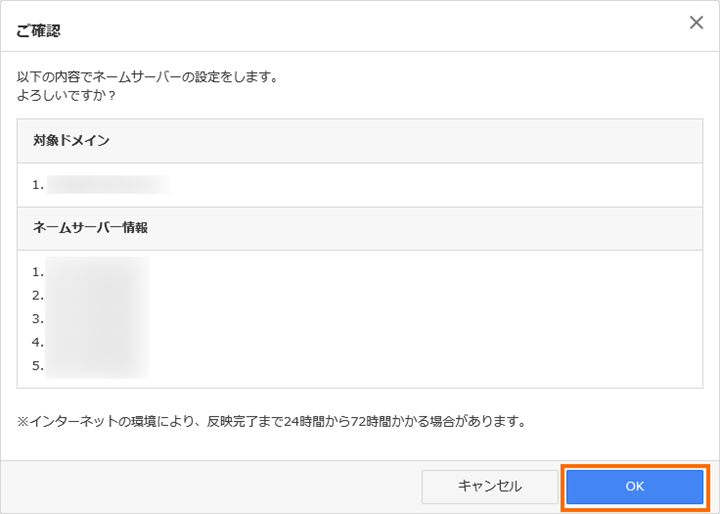
入力が終わったら「確認」を選択します。
表示された内容で問題なければOKを選択しましょう。

最終確認
DNS(ドメインネームサーバー)の変更には1~72時間かかるとされています。
十分に時間が経ったらpingというコマンドで確認してみましょう。
Windowsアイコンを右クリックして「Windows PowerShell」を選択します。Windows PowerShellが開いたら
ping ドメイン
と入力してみましょう。
「~からの応答」で表示されるIPアドレスが、mixhost cpanelに表示される「Shared IP Address」と一致すればDNSの変更が反映されました。
私の場合は約24時間かかりました。
FirefoxやChromeなどのブラウザでアクセスしても警告が表示されるなくなるはずです。
まとめ
今回は他社のVPSで立ち上げていたWordPressサイトをmixhostのレンタルサーバに移転してみました。
All-in-One WP Migrationというプラグインを使うことで簡単にデータを移転することができました。Webサイトを無停止で移転するためにはhostsファイルをいじる必要があるのですが、その後の作業にChromeやFirefoxではなくIEを使うのもポイントでした。
次回はWordPressをコマンドラインで操作するツールWP CLIを使えるようにしてみたいと思います。























コメント