前回はスマートフォンPixel 4の話題でしたが、今回はこのブログのテーマ(デザイン)に関する話題です。
このブログはWordPressというコンテンツ管理システムにSimplicityというテーマを適用しています。このテーマを変更しようというのが今回の内容です。
WordPressテーマ Simplicity
SimplicityはわいひらさんによるWordPressのテーマです。

特徴はいろいろありますが私はデザインがシンプルであることとカスタマイズしやすいところが気に入っています。
このブログでは2015年にSimplicityを導入して、少しずつカスタマイズし手利用してきました。





これまでSimplicityで問題なく運用できていたのですが、あるサイトをSimilicityの後継のCocoonというテーマを利用したところかなり進化しているように感じた。
Cocoonを使ってから、このサイトもCocoonに変えたいという思いが強くなり、思い切ってテーマを変更することにしました。
WordPressテーマ Cocoon
Cocoonは同じくわいひらさんによるWordPressテーマで、Simplicityの後継テーマとして精力的に開発が進められています。

Simplicityの特徴を引き継ぎながら、機能もかなり強化されています。
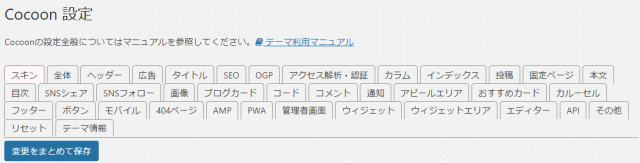
これはCocoonの設定ページを見るとわかります。
私がSimplicityからCocoonへ移行する理由は
- Cocoon機能を使いこなすとWordPressのプラグインも削減することができそう
- 近年モバイル系で重要になってきているAMPに本格的に対応している
などの点があります。
SimplicityからCocoonへの移行
SimplicityとCocoonは作者が同じため、一部の設定は移行がサポートされています。
しかし、テーマとして用意されている移行機能では完全に移行できないので、私は試行錯誤しながら移行しました。
そこで正解かどうかはわかりませんが、私が試した内容を紹介していきます。
準備
Cocoonに移行する前にいくつか準備をして置いた方が良いこともあります。
下記に箇条書きにしておきます。
- WP Theme Testプラグインの導入
このプラグインはWordPressのテーマを一時的に変更するためのものです。
このプラグインでテーマを有効にすると、そのテーマはサイト管理者にだけ適用され、一般ユーザにはこれまで通りのサイトを見せることができます。
デザインが安定するまではWP Theme Testプラグインでテーマを一時的に有効にすることをお勧めします。 - ヘッダーロゴの準備
Simplicityでヘッダーロゴを配置している場合、同様のロゴをCocoon用にも用意します。
最適なロゴサイズが異なるようで、私の場合はサイズの微調整が必要でした。このブログでは800×100ピクセルのロゴを用意しました。デザインによりますが、高さは60~100ぐらいの方が収まりが良いようです。
既存の画像を拡大して新しいヘッダーロゴを作る場合は、waifu2xのような拡大ツールを使うと綺麗に拡大できる場合があります。 - サイトアイコンの準備
Faviconに用いられるサイトアイコンについては512×512のPNGが推奨されています。
これまで512×512のアイコンを用意していなかった場合は用意しておきましょう。いままで使っていたアイコンを拡大する場合は、画像ソフトよりもwaifu2xのような拡大ツールを使った方が綺麗になるのでお勧めです。 - Google AnalyticsのトラッキングIDの保存
SimplicityでGoogle Analyticsを使っていた場合は、トラッキングIDをメモしておきましょう。
トラッキングIDをSimplicityで設定している場合は、WordPressの管理画面で「外観」→「カスタマイズ」→「アクセス解析 (Analyticsなど)」で確認できます。 - アフィリエイト関係の情報の保存
これは必須ではないですが、Cocoonに変えてすぐに収益化をしたい人はAmazonアソシエイトのIDなどを把握しておきましょう。
Cocoonは楽天アフィリエイト・バリューコマース(Yahooショッピング)・もしもアフィリエイトなどに対応しています。 - ウィジェット情報の保存
ウィジェットの情報はSimplicityからCocoonに引き継げないので、Simplicityでウィジェットを利用している方は、設定内容をメモしておきましょう。
特にSimplicity固有のウィジェット(ウィジェット名に「[S]」がついているもの)は引き継がれませんので注意が必要です。
ウィジェット情報をエクスポート・インポートできるプラグインもあるようですが、私は地道に設定内容をメモして対応しました。
結構面倒ですが、スムーズにテーマを移行するためには重要ですのでしっかり準備しておきましょう。
Cocoonのインストール
準備ができたらCocoonをインストールします。
インストールするファイルはCocoonのサイトからダウンロードしましょう。

ダウンロードするのは「親テーマ」と「子テーマ」です。
親テーマは「cocoon-master-バージョン番号.zip」、子テーマは「cocoon-child-master-場ジョン番号.zip」という名前のファイルをダウンロードできると思います。
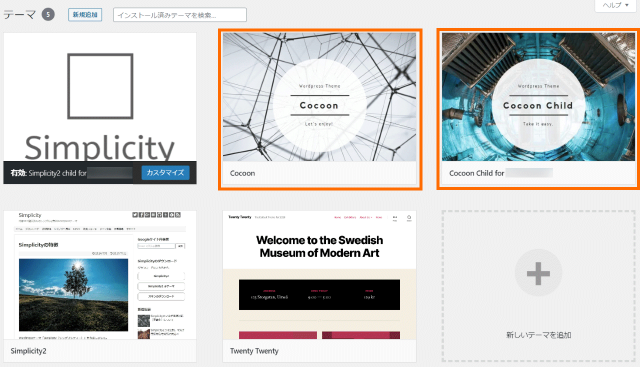
これらのファイルをWordPress設定画面の「外観」→「テーマ」→「新規追加」→「テーマのアップロード」でアップロードすればOKです。
サーバのコマンドラインを操作できる方は、サーバに二つのzipファイルを転送して、WordPressのthemesフォルダ以下でふたつのzipファイルを展開すればOKです。
WordPress設定画面で「外観」を選んで「Cocoon」と「Cocoon Child」が表示されればOKです。

自前のスタイル・ショートコードのコピー
これはSimplicityをかなりカスタマイズしている方のみです。
Simplicityにおいて子テーマのstyle.cssやfunction.phpを変更していた方は、同じ変更内容をCocoonの子テーマに対してもやっておきましょう。
私の場合は自前のショートコードをfunction.phpに実装していたり、スタイルの微修正を行っていたため、同じ内容をCocoonの子テーマにコピーしました。
Cocoonの一時有効化とキャッシュの無効化
ここまできたらWP Theme Testプラグインを使って一時的にCocoonを有効にしましょう。
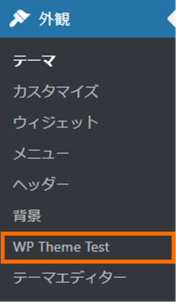
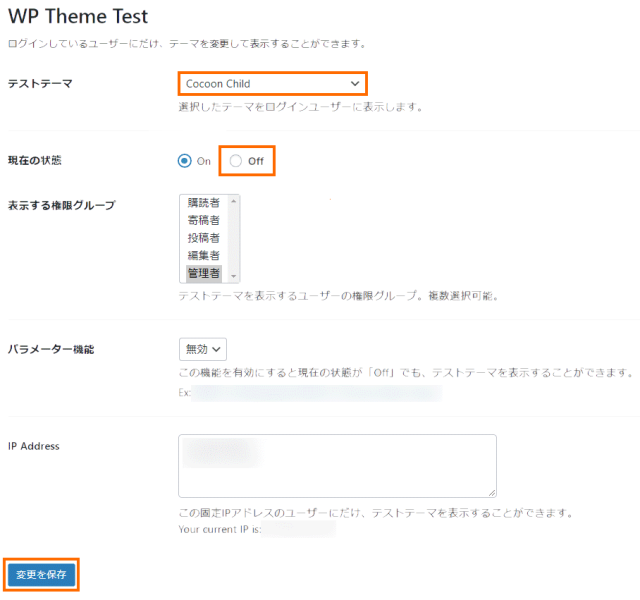
WordPressの設定画面で「外観」を選ぶと「WP Theme Test」というメニュー項目があるはずです。

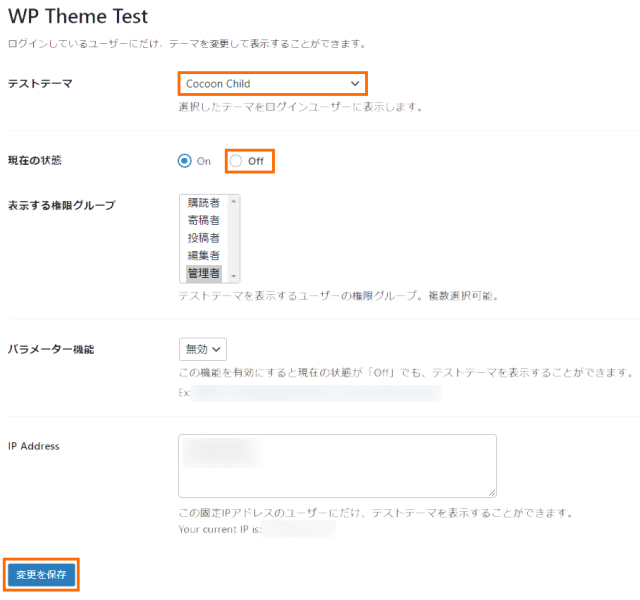
このメニュー項目を選ぶとWP Theme Testプラグインの設定画面になるので、テストテーマとして「Cocoon Child」を選び、現在の状態を「On」としたら「変更を保存」しましょう。

また、これからテーマの内容をいろいろ変えるので、キャッシュがあるとトラブルにになる可能性があります。
キャッシュ系のプラグインを使っている場合は、インストール済プラグインのページでプラグインの設定で無効にしておきましょう。
Cocoonの設定
ここまできたらWordPressの設定ページを再読込してみましょう。
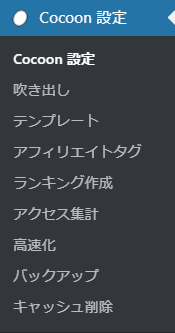
設定ページに「Coccon設定」というメニューが現われれば一時的にテーマが切り替わっています。

この状態でWebサイトを再ロードしてみるとデザインも変っているはずです。
「Cocoon設定」を選んでデザインの調整をしていきましょう。
Simplicityの情報のインポート
Cocoonは一部の設定のみSimplicityから引き継ぐことができます。

最初に公式サイトの手順に従いインポートしておきましょう。
テーマ基本設定
まずはCocoonのマニュアルの「基本設定」に従って基本的な設定をしていきます。

マニュアルを見るとかなり項目が多く心が折れそうになりますが、必ずやっておいた方が良いのは下記の二つです。


事前に準備していたファイルを指定すればOKなはずです。
スキンの選択
Cocoonは「スキン」を切り替えることでデザインを切り替えることができます。
最初にスキンを選んで、そのあとに色調などを修正するのがお勧めです。
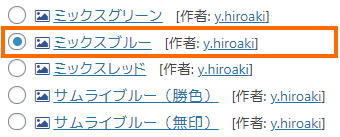
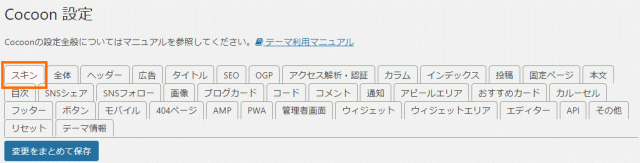
スキンはCocoon設定の「スキン」から選ぶことができます。
私がCocoonを導入したときはスキンは50個以上あり、選ぶのがなかなか大変でした。
Simplicityから移行してなるべくデザインをキープしたいというかたは「Like Simplicity」というスキンを使うのも手だと思います。

私はいろいろ迷ったあげくブルーベースでサイトをまとめたかったので「ミックスブルー」を選択しました。

アクセス解析設定
テーマを変更してもそのままアクセス解析できるようにGoogle AnalyticsのトラッキングIDの保存を設定しましょう。
https://wp-cocoon.com/google-analytics/
これは保存しておいたトラッキングIDを所定の場所にコピペするだけなので簡単だと思います。
アフィリエイト広告設定
Adsenseでサイトを収益化している方は、収益化の機会損失しないように最初に設定をしておきましょう。
Cocoonではアフィリエイト広告を出す方法として、Cocooの設定で設置する方法と、ウィジェットを使って設置する方法があります。


Simplicityではウィジェットを使って広告を入れる方法がメインだったため、Simplicityから移行する人はウィジェットを使う方がなじみがあるかもしれません。
私の場合は、サイドバーについてはウィジェットを使い、本文とインデックスページについてはCocoonの設定を利用することにしました。
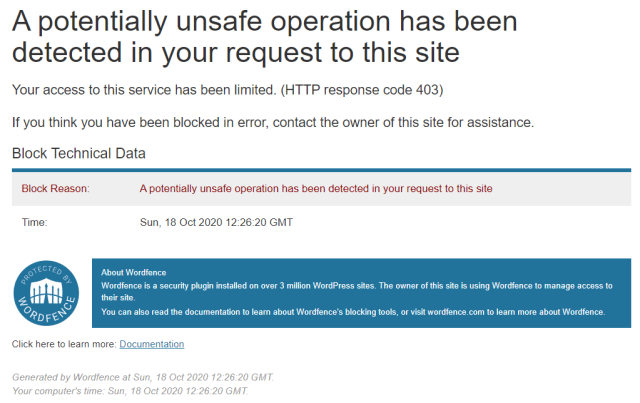
ちなみにWordFenceプラグインが入っていると、Cocoonの設定画面にAdSenseのコードを貼り付けて保存しようとすると次のようなエラーが表示されます。
この場合は下記の記事のようにScriptタグを取り除いて貼り付けるか、WordFenceプラグインを一時的に無効にしましょう。

注意する必要があるのは、mixhostの場合に一つの契約で複数のWordPressサイトを立ち上げている場合です。
この場合、いずれか一つのサイトでWordFenceプラグインを使うと、他のサイトでもスクリプト系のテキスト入力ができなくなります。
同一契約の全サイトでWordFenceプラグインを無効にする必要があります。
ウィジェットの復帰
次にWordPressの設定から「外観」→「ウィジェット」を選択して、Simplicityの頃の設定を元に復帰させていきます。
これが一番面倒ですが地道にやりましょう。
なお、アフィリエイト広告をCocoon設定で行った場合には、広告が二重で出ないように広告ウィジェットを使うときは注意しましょう。
動作確認
これである程度体裁が整ったはずです。
管理者としてログインしている状態で自分のサイトを表示させてみましょう。
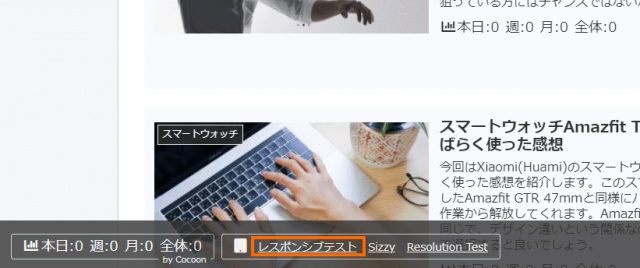
PCで作業している場合は、画面下の「レスポンシブルテスト」を選択してモバイル端末での表示も確認しましょう。

この「レスポンシブルテスト」は画面をちょっと上にスクロールで戻すと表示されます。
通知メッセージエリアの利用
動作確認で問題がなければCocoonで本運用したいところです。
ただし、まだデザインを調整することもあると思うので、Cocoonの通知メッセージエリアを使ってデザインの調整中であることを伝えると良いかもしれません。

設定のバックアップ
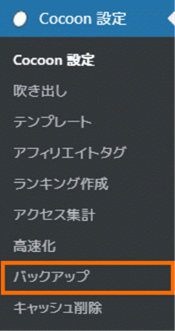
ここまできたら念のためCocoonの設定をバックアップしておきましょう。
バックアップはCocoon設定の「バックアップ」から行うことができます。

これでバックアップ・リストアのページが表示されるので「バックアップファイルを取得」を選択して設定をファイルに保存しましょう。
さらに念のため別ウィンドウでCoccooの設定画面を開いておいたままにすることをお勧めします。
テーマの切替え
ようやくデザインの変更です。
まずWP Theme Testで「現在の状態」を「Off」にして保存しましょう。
つづいて![]() WordPressの設定で「外観」→「テーマ」を選び、Cocoon Childを選択して「有効化」しましょう。
WordPressの設定で「外観」→「テーマ」を選び、Cocoon Childを選択して「有効化」しましょう。
これで自分のサイトにアクセスしてデザインが変っていることを確認しましょう。
私の場合はロゴなどが反映されていなかったので、下記の2点を行ったところ、WP Theme Testを使って事前に調整したデザインに戻りました。
- バックアップしていた設定をリストアする
- 別ウィンドウで開いておいたCocoonの設定画面で「変更をまとめて保存」を選択する
うまく切り替わったらWP Theme Testプラグインは無効にしてしまってよいと思います。
高速設定とキャッシュの有効化
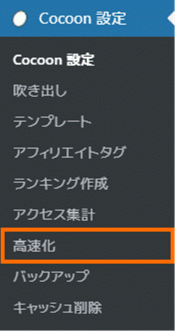
デザインが安定してきたら高速化の設定をしましょう。
「Cocoon設定」→「高速化」を選択します。

この高速化は設定項目が多いので公式サイトのガイドをチェックすることをお勧めします。

私は下記を有効化しました。
- ブラウザキャッシュの有効化
- HTMLを縮小化する
- CSSを縮小化する
- JavaScriptを縮小化する
- Lazy Loadを有効にする
JavaScriptの有効化はまれに正しく動かない場合があります。
サイトのデザインや動作に異常がないかどうか念入りに確認しましょう。
問題がなければ、キャッシュ系のプラグインを有効化しましょう(キャッシュ系のプラグインを使っていた場合)。
移行した結果
SimplicityからCocoonに移行した結果は次のようになりました。
デザイン
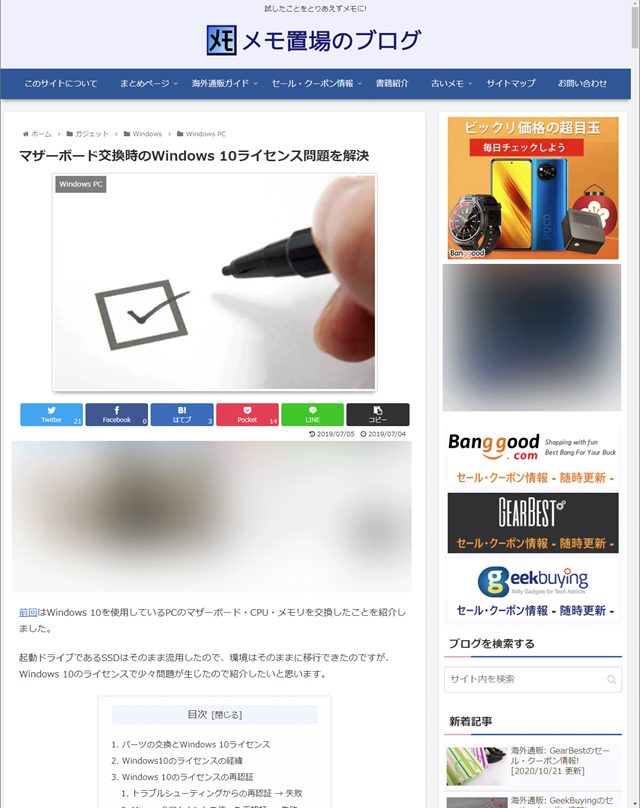
いろいろ調整した結果、トップページは次のようなデザインとなりました。
前のデザインのスクリーンショットをとるのを忘れてしまったので比較ができないのですが、自分的にはほぼ同じデザインを維持できたと思っています。
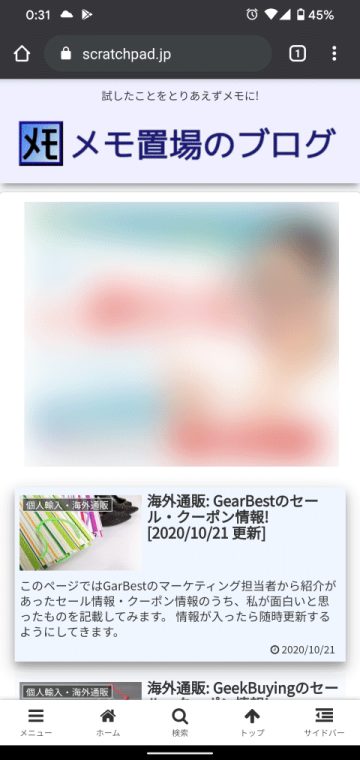
これをスマートフォンで見ると次のようになります。
メニューやサイドバーへアクセスするためアイコンは画面下に表示されています。
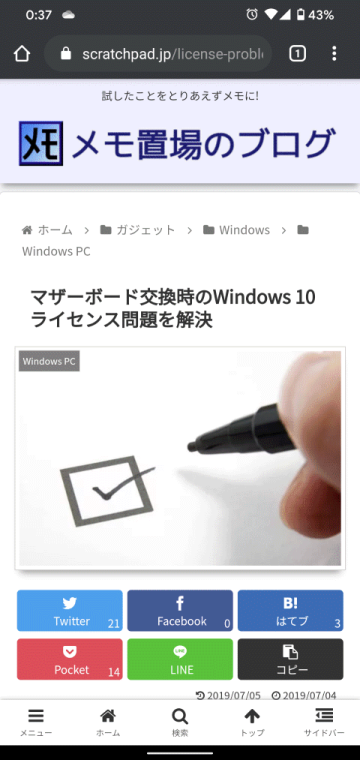
トップページではなく記事のページは次のようになります。
記事がカード上に一覧表示されていた部分に、本文が表示されるようになります。
こちらもスマートフォンでも同じように表示されます。
実は子テーマのスタイルシートとかもいろいろいじっているのですが、まずまず満足のいくデザインにできました。
アクセスビリティ
自分的には見た目はまずまずですが、一般的にちゃんと見やすいかどうかは確認しておきたいところです。
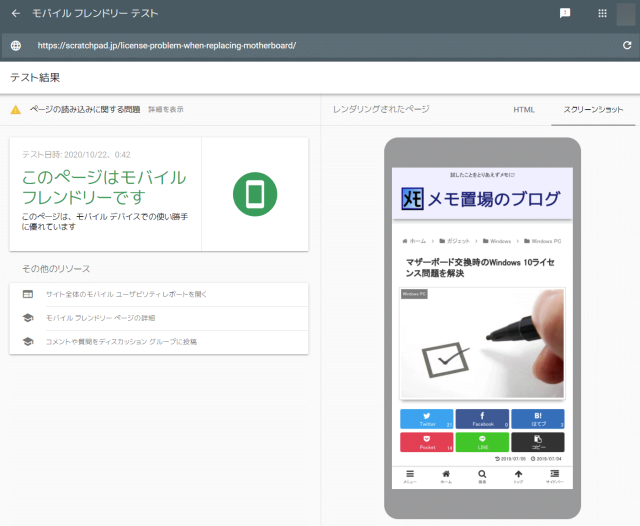
そこでGoogleのモバイルフレンドリーテストを試してみましょう。
このテストはWebサイトのデザインがスマートフォンなどのモバイル端末で見やすいかどうかを判定してくれるものです。
実際に試してみたところ・・無事にモバイルフレンドリーと判定されました。
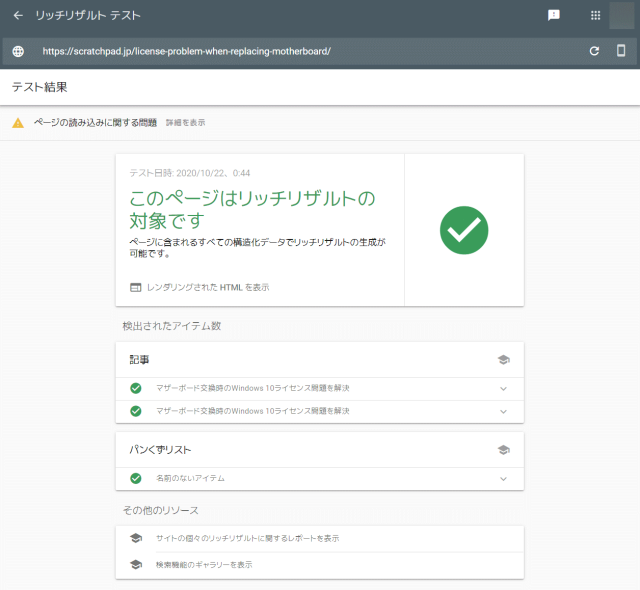
また人間からだけではなくGoogleの検索エンジン(ボット)からもアクセスしやすいかどうか、リッチリザルトテストを使って確認してみましょう。
こちらも試してみたところテストをパスしました。
検索の上位に表示されるかどうかはわかりませんが、少なくてもGoogleの検索エンジンのデータベースの中にちゃんと自分のサイトの情報は格納されそうです。
表示スピード
もう一つ気になるのが早く表示されるようになったかどうかです。
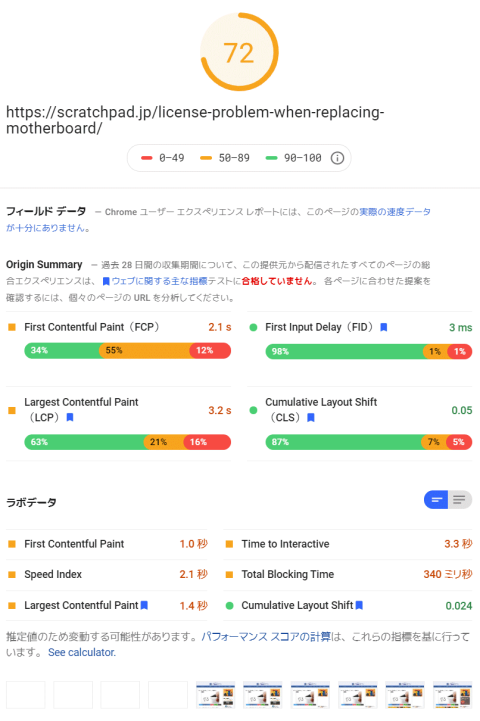
これについてもGoogleのツールであるPageSpeed Insightsを使って見ましょう。
この結果はモバイル向けのページとPC向けのページの2つが表示されます。
まずはモバイル用の結果です。
Cocoonにして改善されるのではないかと思ったのですが、スコアは「17」と惨敗です。
どうもアクセス解析ツールやAdsenseによるる広告を利用しているとスコアは低迷してしまうようです。
しかし最初の表示まで4秒というのはさすがに遅すぎるのでなんとかしたいところなのですが、今のところまだ手を打てていません。
モバイル系は高速に表示できるAMPに対応することで、ある程度カバーできるのではないかとも思っています。
PCブラウザでのスコアはモバイルスコアよりはよく「72」となりました。
できれば80以上を狙いたいところですが、こちらもとりあえず先送りにすることにしました。
Cocoon自体は決して遅くないテーマなのですが、スクリプトを多用する広告などを利用すると表示が一気に遅くなってしまうので注意が必要です。
プラグイン
Coccooはかなりの高機能で従来はプラグインで実現していた機能もCocoon単体で利用できたりします。
私はCocoonに移行したことにより下記のプラグインの利用を中止しました。
- All In One SEO Pack
定番とも言えるプラグインですが、Cocoon自体にSEO機能が十分にあるのでこのプラグインは不要になりました - PS Auto Sitemap
Cocoon自体にサイトマップを生成する機能があるのでこのプラグインは不要となりました。
このプラグイン自体も5年以上更新されていないため、削除できたのは良かったです。 - Table of Contents Plus
目次はCocoonで生成可能なので不要となりました。 - WordPress Related Posts
関連記事はCocoonでも表示可能です。このプラグインも更新が止まっているためCocoonを利用した方が良いでしょう。 - ウィジェットのロジック
Cocoonのウィジェットを使うとモバイル用とPC用で切り替えられるので、このプラグインは不要となりました。
一方、次のプラグインは残しています。
- Jetpack by WordPress.com
定番のプラグインです。
Cocoonはアクセス数を集計する機能を持っていますが、JetPackのアクセス集計データも使うことができます。
私はJetPackのアクセス集計データを使うようにしています。 - Simple GA Ranking
このプラグインはGoogle Analyticsのデータを使って人気記事リストを生成します。
同じことはCocoonでもできますが、Google Analyticsのデータを使った方が処理がかるので私はこのプラグインを使うようにしています。
いずれのプラグインもCocoonのアクセス集計機能で置き換えることができます。
しかし、Cocoonの解説によると「WordPress Popular Postsプラグインと同様に、訪問者が訪れるとアクセス集計を行います」となっています。

私はいぜんWordPress Popular Postプラグインで処理が重くてこまったことがあったので、このCocoonのアクセス集計機能は無効にすることにしました。
このため人気記事の表示は以前も利用したSimple GA Rankingで行うことになります。

残作業
これにてひとまずCocoonにテーマを切り替えることができました。
PageSpeed Insightsのモバイルスコアがイマイチな点を除けば満足している状態です。
あとはとしてはPost SnippetsというプラグインをCocoonの「定型文」あるいは「アフィリエイトタグ」で置き換えることができそうと思っています。


ただ私はPost Snippetsを多用しているので、置き換え作業が大変そうなので見送っています。
まとめ
今回はWordPressのテーマをSimplicityからCocoonに変更したことを紹介しました。
5年ぶりにテーマを変更してみたところ、CocoonはSimplicityからかなり進化していました。おかげでプラグインを5つ削除することができすっきりしました。
ただ私のサイトの要因でPageSpeed Insightsのスコアが低めになってしまっているのが残念です。
次回はCocoonでAMPに対応したいと思います。




















コメント