前回はVS Codeの拡張機能について紹介しました。
今回は複数のPCでVS Codeを利用する際に便利な同期機能について紹介します。
VS Codeの拡張機能と設定
前回紹介したようにVS Codeには様々な拡張機能があります。

拡張機能で変更できる項目は、ソースコードの入力を補助するものから、表示の変更、キーバインドの変更、テーマの変更など幅広くなっています。
そのため、一般には複数の拡張機能を組み合わせて、お気に入りの環境を構築することになります。
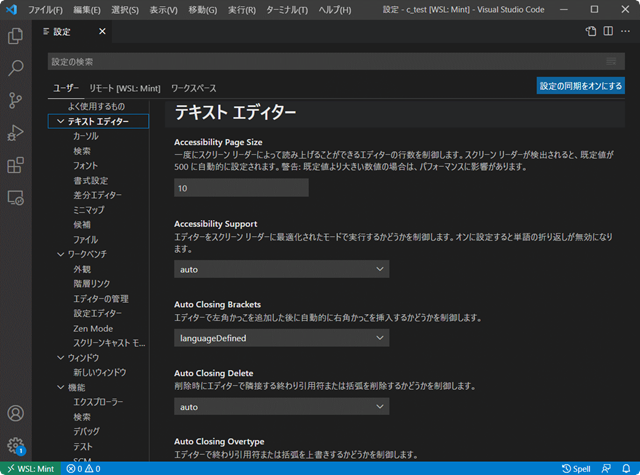
また、VS Codeの設定は、非常に多岐に及びます。この設定画面を開くと大量の項目があることからもわかります。
このためあるPCのVS Codeで気づき上げた環境を別にPCで再現するのはなかなか大変だったりします。
実はVS Codeの設定内容はsettings.jsonというテキストファイルに記録されています。このファイルをコビーすることで設定再現はできると思います。
そこで登場するのが同期機能です。
アカウントへのサインインと設定の同期
それでは設定の同期に必要な操作を紹介していきます。
アカウントへのサインイン
設定や拡張機能を同期させるにはアカウントへのサインインが必要です。
サポートされているアカウントは「Microsoftアカウント」と「Githubアカウント」です。
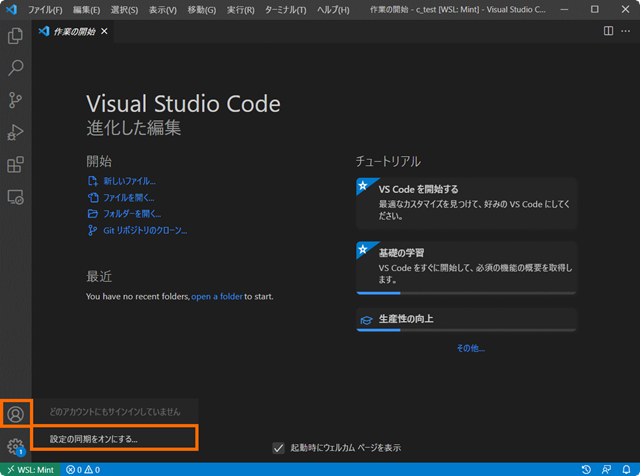
VS Codeの左端の人型のアイコンを選択し、表示されるメニュー項目から「設定の同期をオンにする」を選択します。
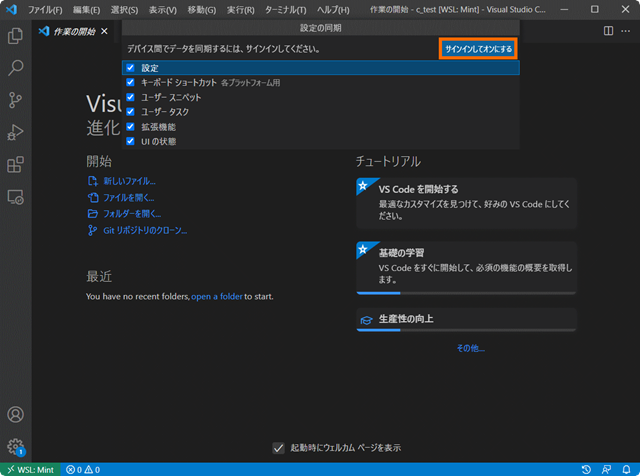
これで画面中央に「サインインしてオンにする」というボタンが現われますので、これを選択します。
なおこのときに同期する項目を選択できます。デフォルトでは「設定」「キーボードショートカット」「ユーザースニペット」「ユーザータスク」「拡張機能」「UIの状態」のすべてがオンになっています。
同期が不要な項目があればチェックを外しておきましょう。
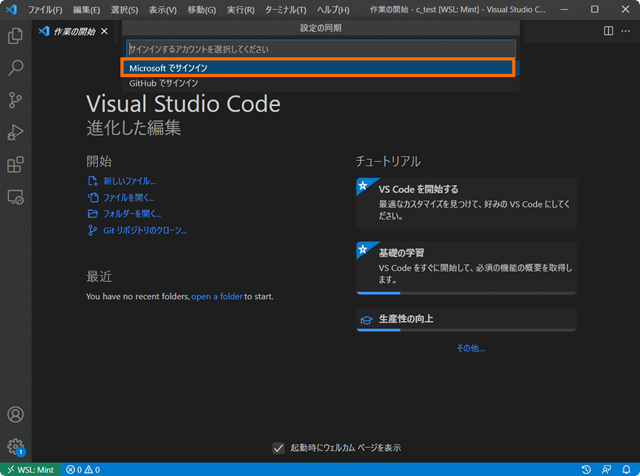
「サインインしてオンにする」を選択するとアカウントの選択になります。
ここでは「Microsoftアカウント」を選択してみます。
するとブラウザが開き、Microsoftアカウントへサインインするために、メールアドレスを入力するように要求されます。

Microsoftアカウントで利用しているメールアドレスを入力したら「次へ」を選択します。
次はパスワードを入力します。

二段階認証を有効にしている場合は、必要な情報を入力します。

ブラウザでのサインインに成功すると、サインイン画面はクローズされ次のようなメッセージが表示されますので「Visual Studio Codeを開く」を選択します。

これでVS Codeのウィンドウがアクティブになりますが、合わせて次のようなメッセージが表示されます。

ここでは「開く」を選択しておきます。
これで同期設定が有効になります。
競合の解決
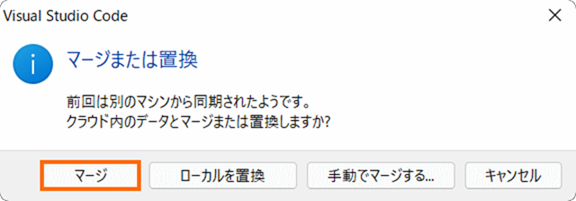
私の場合は以前にVS Codeの設定の同期を有効にしていたらしく、設定の同期を行ったところ、次のようなメッセージが表示されました。

「ローカルを置換」を選択すると現在のVS Codeの設定で上書きされるのですが、ここは過去の設定を取り込むつもりで「マージ」を選択してみました。
するとマージに失敗したらしく次のように表示されました。

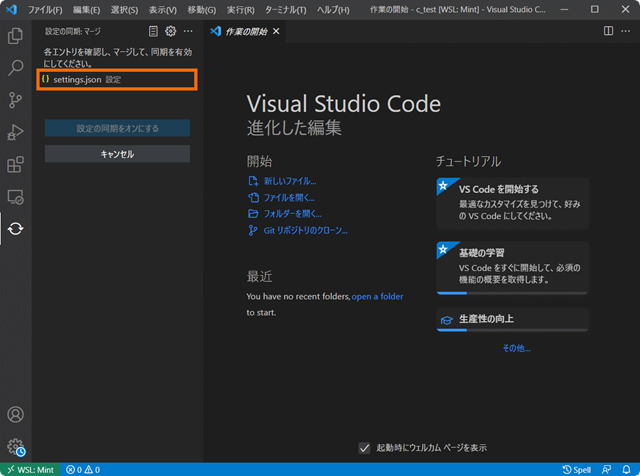
「手動でマージする」を選択するとVS Codeの画面に競合している項目が表示されます。
私の場合は「settings.json」が競合しているようなので、これを選択します。
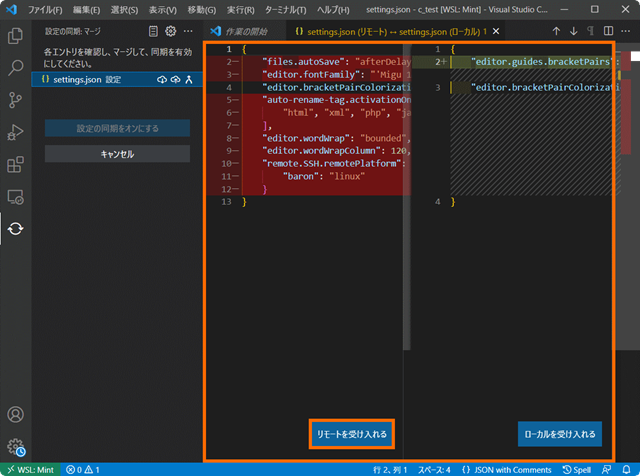
これでsettings.jsonの差分が表示されます。
見比べたところ過去の設定の方が良さそうなので、私は「リモートを受け入れる」を選択しました。
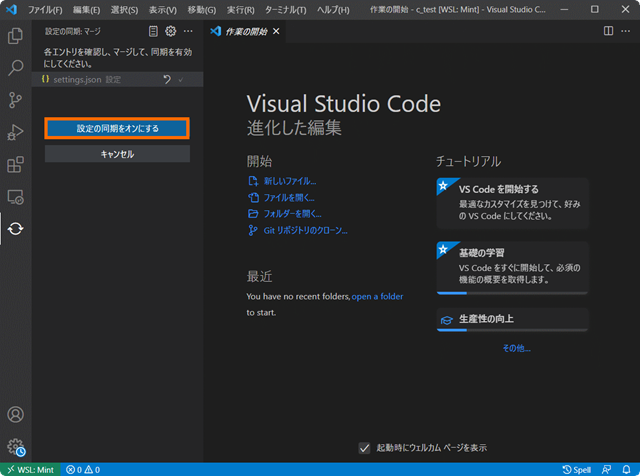
これで競合が解決されたので「設定の同期をオンにする」を選択します。
これで同期の設定が完了となります。
設定の同期の確認
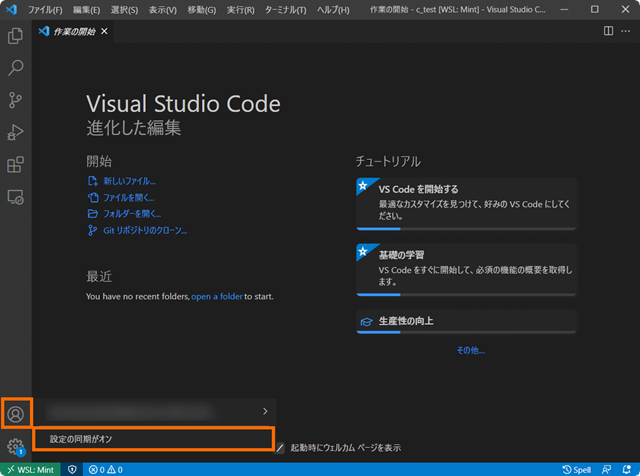
左側の人型のアイコンを選択すると「設定の同期がオン」となっていればOKです。
まとめ
今回はVisual Studio Codeで拡張機能や設定内容を同期する方法を紹介しました。
複数のPCでVS Codeを利用する場合は、同じ環境を簡単に再現できるのでこの同期機能を利用するのがオススメです。1台のPCで利用する場合も、バックアップという意味で同期機能を活用すると良いでしょう。
次回はSynologyのNASをGitサーバにしてみたいと思います。













コメント