前回はVPSへのSSH接続に鍵認証を使う方法を紹介しました。
今回はSSHではなくSSLについてです。このサイトは通常のアクセス時はSSLを利用しておりませんが、WordPressの管理画面だけは安全のためSSL接続(https)を利用しています。
SSL接続のためにはサーバー証明書が必要なのですが、公式な証明書を入手するにはお金を払う必要があるので、わたくしは自家製の証明書(通称オレオレ証明書)を作成して利用しています。

ところが最近はブラウザ側のセキュリティが厳しくなり、オレオレ証明書だといろいろ面倒になってきましたので、今回はこれに対処したいと思います。
Let’s Encryptの証明書を導入することによって、オレオレ証明書をインポートすることなく、普通に自分のサーバにアクセスできるようになりました!

オレオレ証明書の問題点
オレオレ証明書は自家製なのでそもそも問題があるのですが、最近面倒になった点としてブラウザの警告画面が増えたことがあります。
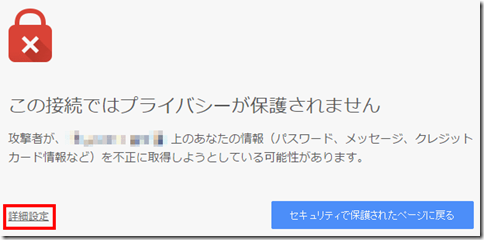
このサイトのWordPress管理画面(SSL利用)にChromeブラウザでアクセスしたときの画面が下記です。このように警告画面が出てしまいます。

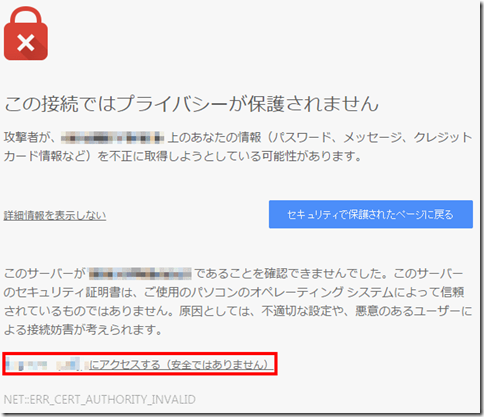
警告にもかかわらず接続をするには左下の「詳細設定」を選択するのですが・・・次のような警告がさらに表示されます。

ここでさらに「(URL)にアクセスする(安全ではありません)」を選択すると、ようやく指定したURLに接続して表示してくれます。
しかし、この時もブラウザのアドレスバーのhttpsの部分には打消し線が描かれ、証明書が無効であることを常に訴えてきます。
![]()
Firefox, Internet Explorerなど他のブラウザでもオレオレ証明書を使っているWebサイトは同様の警告が出しまいます。
対策
自分のサイトなのですからオレオレ証明書といえども、自分のPCのブラウザからアクセスするときには警告が出ないようにしたいものです。
対策としては、ブラウザにオレオレ証明書を登録して、今後はこれを信用してくれ、と覚えさせることになります。
それぞれのブラウザについて紹介したいと思いますが、まずは準備が必要です。
準備
オレオレ証明書の証明書ファイルをPCに持ってこなければいけません。
オレオレ証明書の場所はWebサーバーの設定方法によっても違いますが、/etc/ssl/certsにあるのではないかと思います。
その中からオレオレ証明書(拡張子がcrtのファイル)をPCにコピーしておきます。
Chromeの設定
Chromeを起動したら、メニューから設定を選びます。
設定画面の下の方に「詳細設定を表示…」という文字があ
るのでこれを選択すると「HTTPS/SSL」という項目が出てきて「証明書を管理…」というボタンがありますので、これを選択します。
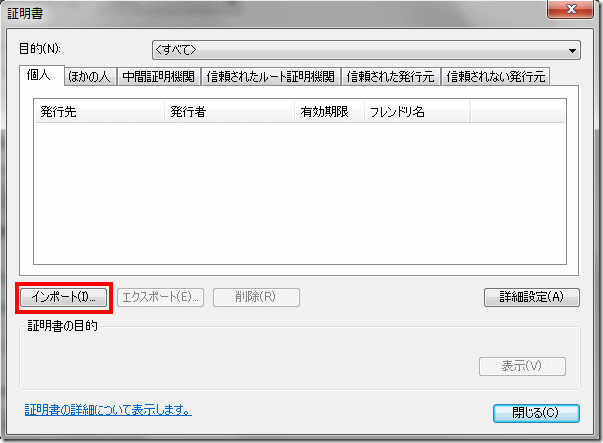
すると証明書管理画面が出てきます。この画面で「インポート」を選択します。

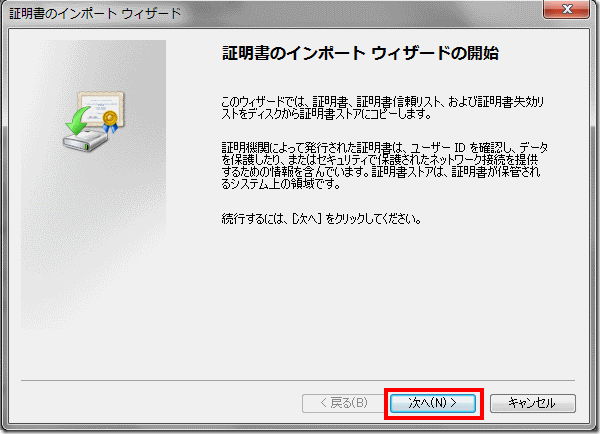
証明書のインポートウィザードが表示されますので、「次へ」を選択します。

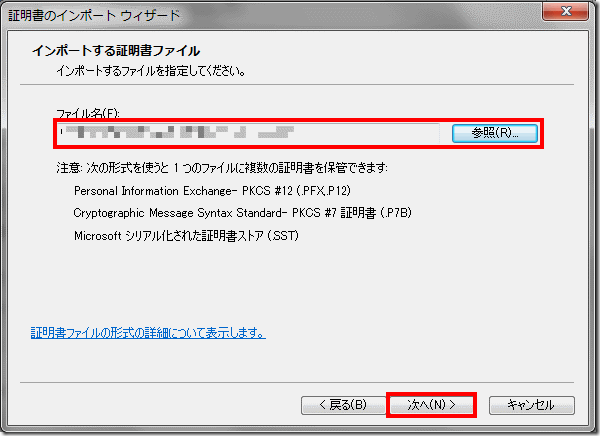
次はインポートする証明書としてサーバからコピーしてきたオレオレ証明書のファイルを指定して、次へを選択します。

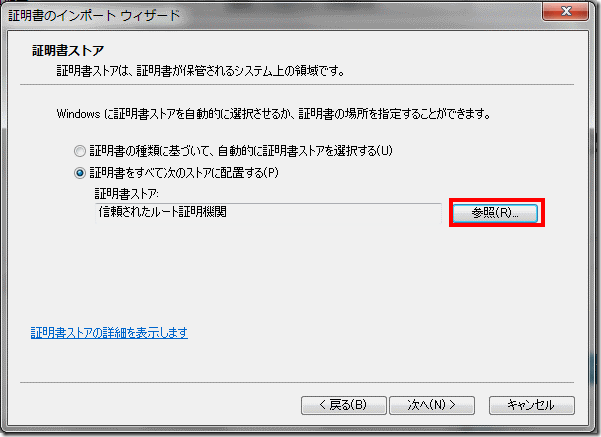
次の「証明書ストア」の選択画面ではいったん「参照」を選択します。

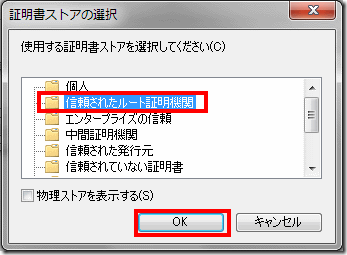
表示された画面で「信頼されたルート証明機関」を選んで「OK」を選択します。先ほどの画面に戻ったら「次へ」を選択します。

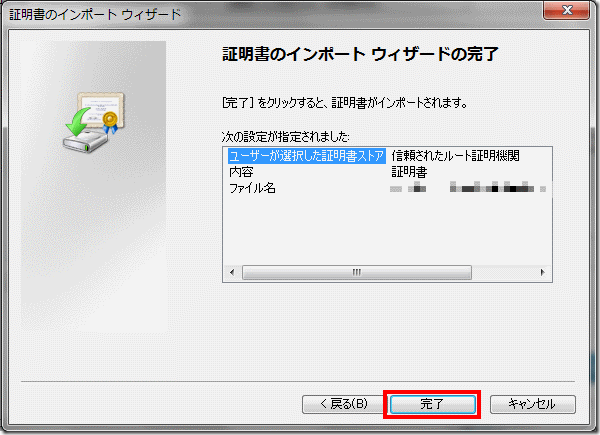
選択した内容が表示されるので確認して次へを選択します。

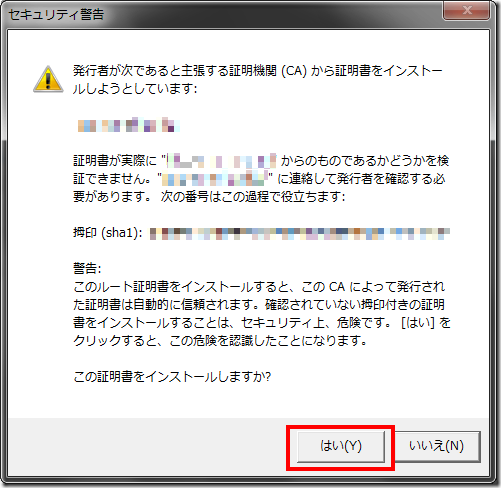
するとセキュリティの警告画面が表示されてちょっと焦ります。しかしこれは想定通りです。「オレオレ証明書なのに信用してよいのか!」と警告しているわけですが、今回は自分の管理するサーバなので信用しておきます。

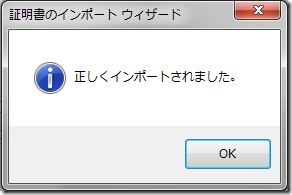
これで完了です。

インポートが完了したら証明書の管理画面に戻るので、オレオレ証明書があるかどうかを確認しましょう。私が作ったオレオレ証明書はなぜか中間証明機関のタブにありました。
これで次からChromeでは不正な証明書の警告は出ないはずです。
アドレスバーの表示もhttpsに斜線が入らずちゃんと緑色で表示されます。
![]()
Firefoxの設定
Firefoxの場合は少し簡単です。
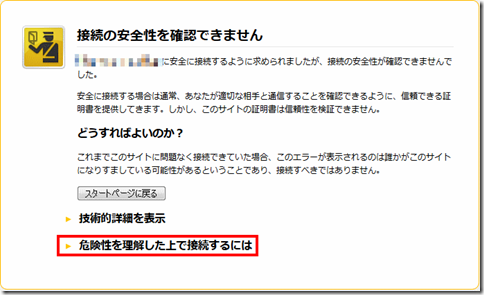
まず、オレオレ証明書を使っている自分のサイトにhttpsでアクセスすると次のような警告が表示されるはずですので、一番下の「危険性を理解した上で接続するには」を選択します。

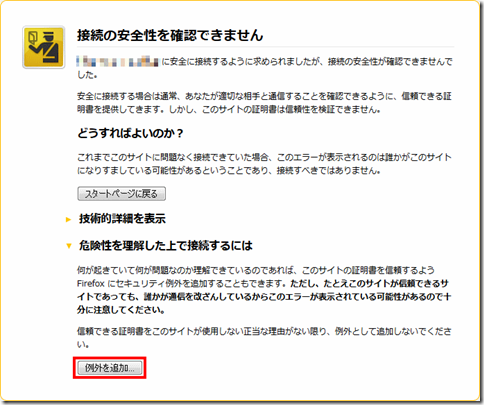
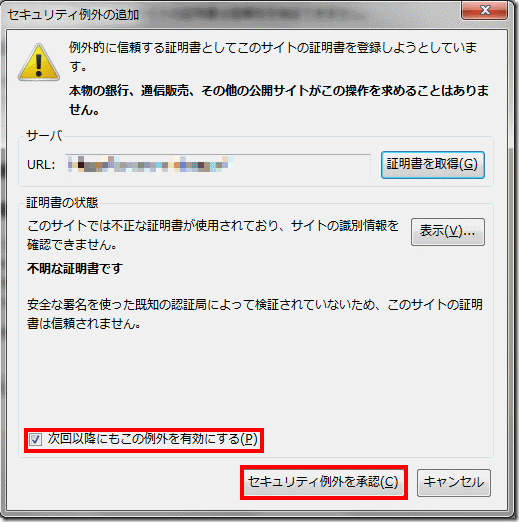
するとその下にいろいろ出てくるので「例外を追加」ボタンを選択します。

セキュリティ例外の追加のダイアログが表示されますので、「次回以降もこの例外を有効にする」にチェックが入っていることを確認して「セキュリティ例外を承認」ボタンを選択します。

これで次からFirefoxでは不正な証明書の警告は出ないはずです。
Internet Explorer
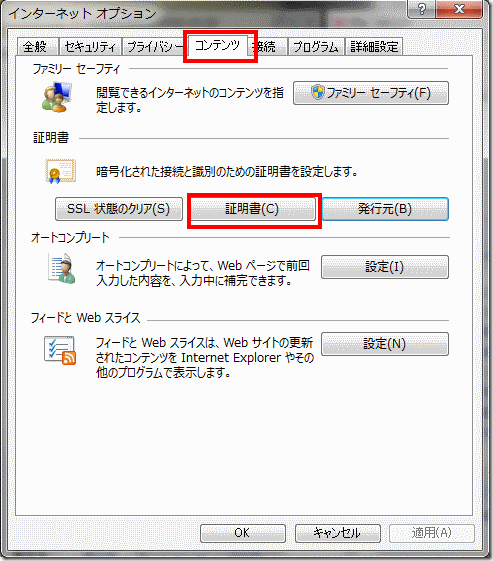
Internet Exploreの設定アイコンから「インターネットオプション」を選択します。

コンテンツタブの「証明書」ボタンを選択すると、Chromeと同じ証明書の管理画面が表示されます。あとはChromeのところで記載した手順でオレオレ証明書を信頼されたルート証明機関としてインポートすれば完了です。
この手順でわかるようにChromeとInternet Exploreの証明書の管理は共通です。どちらかでオレオレ証明書をインポートすればその証明書はChromeとInternet Exploreで共通に有効になります。
まとめ
今回はオレオレ証明書を使ってhttps接続(SSL)を行っているサイトに接続した際に警告が出ないようにする方法を紹介しました。
自分で管理しているサーバならばこのような手段で警告が出ないようにしておいた方が何かと操作性がよいので、オレオレ証明書を使っている方はぜひやっておきましょう。
次回は再び海外プリペイドSIMカードネタに戻ります。






コメント