前回はWordPressで運用しているこのサイトのテーマをCocoonに変更したことを紹介しました。
テーマを変更してもモバイル向けの表示スピードが改善しなかったので、この問題をAMPを使って何とかしようと思います。
AMPとは
AMPとはAccelerated Mobile Pagesの略でGoogleが推進しているWebページの規格です。
下記が公式サイトになります。

AMP自体は様々な技術の集合なのですが
- Webページを簡素化された厳密なHTMLで記述する
- AMP化されたWebページはキャッシュによる高速表示が可能
という点を理解しておけばOKかと思います。
近年はWebページが複雑化して表示が遅くなっているので、モバイル向けに高速な仕組みを作ったという感じです。
前回の記事で私はWordPressで運用しているこのサイトのテーマをCocoonに変更したことを紹介しました。

テーマをCocoonに変更しても、様々な要因でモバイルサイトの表示があまり速くないという状況になっています。
そこでAMP化することでモバイルサイトの表示を高速化しようというのが私の狙いです。
CocoonのAMP機能を有効化
実はCocoonはAMPに元から対応しています。公式サイトでは下記で紹介されています。

AMP化するにはCocoonの設定で「AMP機能を有効化する」をチェックして「変更をまとめて保存」するだけです。
AMPロゴは新たに作成して設定して置いた方が良いでしょう。
AMP用のロゴはサイズを600×60にして、背景を白としたものが良いようです。
AMP化されているページはURLの末尾に「?amp=1」を付けると確認することができます。
この確認もCocoonなら簡単にすることができます。
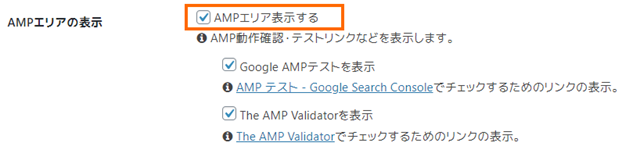
Cocoonの設定で「管理者画面」→「管理者パネルの表示」を「PCのみ表示」にして、「AMPエリアの表示」を有効にしましょう。
ついでに「Google AMPテストを表示」と「The AMP Validatorを表示」もチェックしておくのがお勧めです。
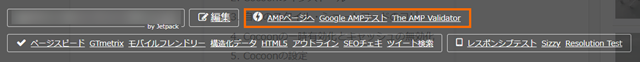
この設定をした状態(かつ管理者でログインした状態)でアクセスすると画面の下に次のような表示が追加されます。
ここで「AMPページへ」を選択するとAMP化されたページを表示することができます。
私の場合はこんな感じになりました。
AMPはいろいろ制約が厳しいためサイトのデザインが崩れることがありますが、Cocoonの場合はかなりデザインをキープして表示してくれるようです。
Google Search Consoleでの確認
AMP化してもそれがGoogleの検索結果に表示されないとあまり意味がありません。
AMP化したページが正しくGoogleの検索エンジンに認識されているかどうかというのはGoogle Search Consoleを使って確認できます。
Google Search ConsoleについてもCocoonの設定で比較的簡単に使えるようになっています。

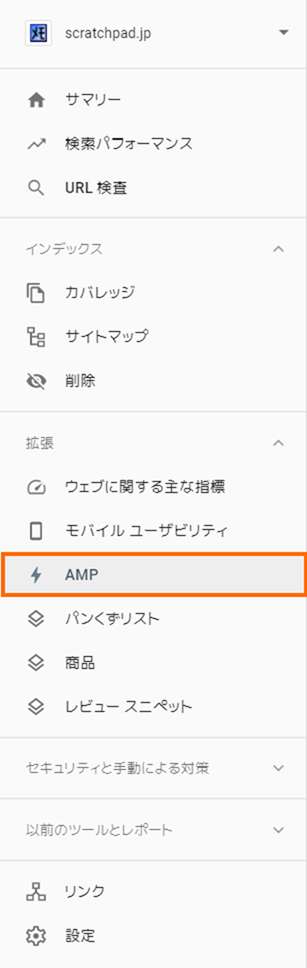
Google Search Consoleにサイトを登録するとGoogle Search ConsoleのAMPというメニュー項目でGoogleの検索エンジンへの登録状況が確認できるようになります。

さらに何らかのエラーがあって検索エンジンに登録できない場合も教えてくれます。
エラーはなかなか自分では気づかないので、Google Search Consoleに指摘してもらうのがお勧めです。
無事にGoogleの検索エンジンにAMPとして登録されると、次のようにスマートフォンでの検索結果に稲妻マークのアイコンがつくようになります。

この稲妻マークがついた検索結果を選択すると一瞬でサイトが表示されることがわかり、AMPの効果を実感することができます。
トラブルシューティング
WordPressのテーマとしてCocoonを使っていると簡単にAMP化できることを紹介しました。
ところが既に多くのコンテンツを持っていたり、プラグインやカスタムCSSなどのカスタマイズをしていると、AMP化したときにトラブルになりやすかったりします。
これは多くの場合はGoogle Search Consoleから「AMPの問題が新たに検出されました」というメールが来て気づくことになります。

このメールが来たら「AMPの問題を解決する」を選択して、Google Search Consoleでの指摘事項を確認しましょう。
Google Search ConsoleにアクセスしてAMPのメニュー項目からエラー要因を選択すると、どのURLでエラーが出ているか表示されます。
エラーのあるページが特定できたらそのURLにアクセスしましょう。末尾の「?amp=1」を除去したオリジナルのサイトにアクセスするのがポイントです。
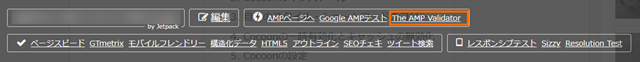
エラーのあるページが開いたら画面下の「The AMP Validator」を使ってエラー内容を確認して修正しましょう。
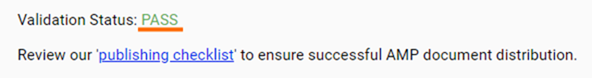
また、エラーを修正したら、The AMP Validatorの結果が「Pass」なるのを確認しましょう。

私のサイトの場合、固定ページのAMPエラーは修正しても、The AMP Validatorでエラーが出続けました。
いろいろ試してみると「Post Type Switcher」というプラグインで「固定ページ」を「投稿」に切り替えると、The AMP Validatorの結果が更新されることに気づきました。
そこで固定ページでAMPエラーが出た場合は、そのページをいったん投稿に切替え、The AMP ValidatorにPassすることを確認してから固定ページに戻すようにして対処しました。
エラーのあるページをすべて修正したらGoogle Search Consoleで「新しい検証を開始」を選択して、Google Search Consoleに修正したことを通知しましょう。
Google Search Consoleは同じエラーが複数のページに存在したとしても、一部のページのみを「失敗しました」に表示します。
これはおそらく同じエラー要因を複数回検出した時点で、Google側が処理を止めてしまうからです。
このため「失敗しました」に表示されていなくても同じエラーを抱えているページが多数ある場合があります。
エラーがあった場合は、「失敗しました」に表示されていないページにも同様にエラーがないかどうかをチェックすることをお勧めします。
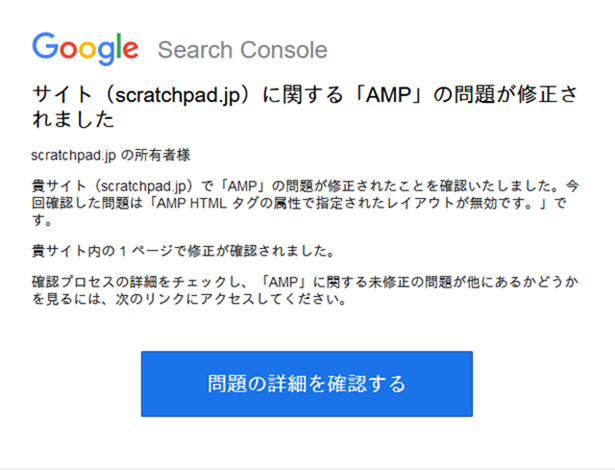
24時間後ぐらいに問題が修正されましたというメールが来ればOKです。

すべてのAMPエラーがなくなるまで根気よく修正しましょう。
以下では私のサイトで発生したエラーを紹介します。
許可されていない属性
これは
許可されていない属性または属性値がHTMLタグにあります。
というエラーです。
私はこのエラーが結構多かったです。
ありがちな原因はHTMLのタイプミスで、それ以外には自分で追加した属性(例えばdivに対してwidth属性を追加する)が悪いケースもありました。
エラーの原因は自分でHTMLで入力した部分だったので、WordPressのビジュアルエディタだけを使っている人はこのエラーは出にくいのではないかと思います。
許可されていないHTMLイベント
これは
HTML イベント属性(「on*」)は AMP では許可されていません。代わりに「amp-bind」を使用してください。
というエラーです。
私の場合は原因は2つあり、アフィリエイト広告とwp-appboxプラグインでした。
アフィリエイト広告は楽天のモーションウィジェットというような動的なアフィリエイト広告はAMPでエラーになってしまうケースがあるようです。
私の場合はエラーになるアフィリエイト広告はそもそもクリックされた実績がほとんどないので、削除してしまいました。
こまったのがwp-appboxプラグインです。
調べたところこのプラグインの「tpl/simple.php」と「tpl/screenshots.php」で問題の処理があることがわかりました。具体的には下記の行です。
<span onmouseover="jQuery('.wpappbox-{APPIDHASH} .qrcode').show();" onmouseout="jQuery('.wpappbox-{APPIDHASH} .qrcode').hide();">QR-Code</span>
この行はマウスポインタが来るとQRコードを表示する機能を実装しています。QRコードが表示できた方が便利ではあるのですが、私の場合はAMPに準拠するのを優先してこの行をまるごと削除してしまいました。
URLプロトコルが不正
これは
タグ「a」の属性「href」の URL プロトコルが無効です。
あるいは
タグ「amp-img」の属性「src」の URL プロトコルが無効です。
というエラーです。
私の場合はimgタグのsrcに対して「http://」や「https://」ではなく、なぜか「file://」が指定されていたためでした。
私はOpen Live Writerを使って記事を書いているのですが、図をコピペしたりするとこのようなことがあるようです。
画像サイズが推奨サイズより小さい
これはエラーではなく警告です。Google Search Consoleでは
推奨サイズより大きい画像を指定してください
と表示されます。
エラーでないためAMPとしてGoogleの検索エンジンに登録されますが、今後Googleの方針変更があるとエラーになる可能性がないとも言えないので直しておきたいところです。
この警告の原因はアイキャッチイメージです。アイキャッチイメージがないか小さい場合はこの警告が出てしまうようです。
私のサイトの傾向ではアイキャッチイメージが640×480以上であれば警告は出ないようでしたが、これより小さい場合は警告が出る可能性があります。
いろいろ調べるとアイキャッチイメージのサイズは1280×720あたりがベストのようです。
私は過去に640×320のサイズでアイキャッチイメージを用意していたため、この警告が多発して非常に苦労しました。
結局、
- アイキャッチイメージが小さい記事はアイキャッチイメージを1280×720で作り直す
- アイキャッチイメージがない記事は新たなアイキャッチイメージを用意する
という対処をコツコツと行うハメになりました。
デザインの乱れ
これはGoogle Search Consoleではなく、自分でAMP版のサイトを見て気づきました。
Cocoonで用意されているデザインはAMPに対応しているためデザインが乱れることはありませんが、自分で用意したデザインや、AMPに対応していないプラグインによるデザインはAMP版で乱れることがあります。
私の場合は、子テーマのstyle.cssをカスタマイズしていたので、それとな同じ内容を子テーマのamp.cssに記載することで対応しました。
ただし、stylec.cssにおける「img」はamp.cssにコピペする際に「amp-img」に変更する必要があります。
またデザインが乱れるプラグインは私の場合はwp-appboxプラグインでした。こちらはプラグインに付属するcss/styles.cssの内容を子テーマのamp.cssにコピペして対応します。
ただし、こちらも「img」を「amp-img」に置き換えることと、ファイルを読み込んでいるところのパスを修正する(例えば「../img/stars-sprites-monochrome.png」を「../../plugins/wp-appbox/img/stars-sprites-monochrome.png」に修正する)のを忘れないようにしましょう。
私の場合はこれでデザインの乱れが解消できました。
まとめ
今回はCocoonをテーマに使ったWordPressサイトをAMPに対応させたことを紹介しました。
テーマのCocoon自体がAMPに対応しているためAMP化自体はかなり簡単にできます。しかし、カスタマイズをいろいろしていると、AMPのエラーになる可能性があります。
AMP化の効果を活かすためには、Google Search Consoleで確認しながらエラーや警告を修正していくと良いでしょう。













コメント