前回はDebian wheezyのWordPressを4.1に変更してみました。とりあえず無事に動いているようなので、今度はテーマSimplicityを更新してみます。
少し前ですが安定版のSimplicity 1.5がリリースされました。
今回はこれを適用してみたいと思います。
更新前の準備
このブログはテーマをSimplicityにしてさらに子テーマを作成して若干の調整をしています。

具体的にはstyle.cssに追記をしてスタイルを上書きしたほかに、下記のファイルを親テーマ(Simplicity)からコピーしてカスタマイズ・上書きをしています。
- ad-article-footer.php
- ad-sidebar.php
- header-logo.php
- single.php
このように親テーマのファイルを上書きしている場合は、その親テーマのファイルをバックアップしておきましょう。
更新後のファイルと比較して、子テーマに作成したファイルを更新するかどうかの判断材料に利用します。
更新の実施
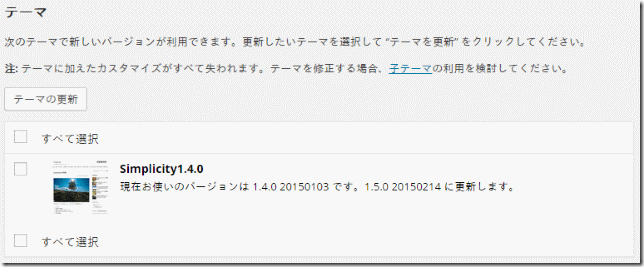
Simplicityのテーマの更新はWordPressのダッシュボードから行うことができます。ダッシュボードの「更新」を選ぶと次のような表示があるはずです。

左側のチェックボックスをチェックして「テーマの更新」を選択すればSimplicityの更新が行われます。
カスタマイズの確認
子テーマで行ったカスタマイズをそのままでよいかどうか確認していきます。
スタイルの修正
子テーマでは次の変更をしておりました。
- 見出し関係
- 記事一覧時にタイトル(見出し2)に下線を付ける
- 個別記事表示時にタイトル(見出し1)にした線を付ける
- 個別記事表示時に見出し2の左側の線を太くする
- 個別記事表示時に見出し3の下のパディングを小さくする
- サイドバーの見出し(見出し4)の下にグレーのした線を付ける
- 画像関係
- アイキャッチ画像に4pxの白枠を付けて、さらに影を付ける
- 記事一覧時の各記事のサムネイル画像に影を付ける
- 関連記事一覧の各記事のサムネイル画像に影を付ける
- サイドバーの新着記事のサムネイル画像に影を付ける
- ブログカード内のサムネイル画像に影を付ける
- その他
- 本文エリアに薄い色の枠を付ける
- 広告のラベルを非表示にする
Simplicity 1.5で画像に対して影を付けられるようになったのですが、ここでいう画像は記事中に埋め込んだ画像のことを示していて、アイキャッチ画像や各記事のサムネイル画像には適用されないようです。
そのため、この子テーマの設定はそのまま残すことにしました。
ヘッダの修正
子テーマではheader-logo.phpを親テーマからコピーしてきて、ロゴを左端に表示して、その右側にブログタイトルとキャッチフレーズを回り込ませるようにしました。
Simplicity 1.5のheader-logo.phpを確認したところ、Simplicity 1.4から変更がないので、子テーマのファイルも変更せずにそのままにすることにしました。
広告の修正
子テーマを使用することによって、
- サイドバーの先頭 (ad-sidebar.phpを変更)
- 記事上部(最初のH2見出しの前)…これはSimplicityの機能をそのまま利用
- 記事直後 (ad-article-footer.phpを変更)
- 関連記事の下 (single.phpを変更)
に広告が挿入されるようにしています。
Simplicity 1.5になっていくつかウィジェットが増えましたので、もしかしたら自前でphpファイルを変更する必要がなくなるかもしれません。この辺を確認して聞きたいと思います。
サイドバーの先頭の広告
Simplicity 1.5のad-sidebar.phpを確認したところ、Simplicity 1.4から変更がないので、子テーマのファイルad-sidebar.phpも変更せずにそのままにすることにしました。
記事上部(最初のH2見出しの前)の広告
これはSimplicityの機能をそのまま使って実現(=子テーマでカスタマイズした内容でない)しているので、特に子テーマとして気にすることはありませんでした。
記事直後の広告
子テーマではad-article-footer.phpを親テーマからコピーして、広告を横に二つ(幅がないときは縦に二つ)表示されるように変更していました。
Simplicity 1.5に更新してウィジェット設定画面を見ると「投稿本文下」というウィジェット領域が追加されていることがわかりました。いろいろ試行錯誤した結果、ここに次のようなテキストウィジェットを作成すると同じことができることがわかりました。
<div class="ad-left"> (左側の広告のコード) </div> <div class="ad-right"> (右側の広告のコード) </div> <div class="clear"></div>
本当は1テキストウィジェットあたり一つの広告としたかったのですが、うまくいきそうにないのでこれでしのぐことにしました。また子テーマのstyle.cssの次の設定は残しておきます。
.ad-left {
margin-right: 2px;
margin-left: 2px;
}
.ad-right {
float: left;
margin-right: 2px;
margin-left: 2px;
}
あとは、子テーマのad-article-footer.phpを削除してしまえばOKと思ったのですが、消してしまうと親テーマのad-article-footer.phpが実行され、広告が表示されてしまうことがわかりました。
私が「投稿本文下ウィジェット領域」に配置した2この広告と合わせて3個広告が表示されてしまい、うざいどころかAdsenseのルール違反になってしまいます。
かといって、ad-article-footer.phpで広告を設定している「広告 336×280」のウィジェット領域から広告を取り除いてしまうと、今度は記事上部(最初H2見出しの前)の広告も表示されなくなってしまいます。
結局、子テーマに空っぽのad-article-footer.phpファイルを作成し、Simplicityに備わっている本文下部に広告を表示させる機能を無効にすることにしました。
関連記事下の広告
Simplicity 1.5のsingle.phpを確認したところ、Simplicity 1.4から若干の変更がありました。
そのため、Simplicity 1.5(親テーマ)からsingle.phpを子テーマにコピーして、以前行った変更を加えることにしました。
まとめ
今回はこのブログのテーマSimplicityを1.4から1.5に更新したことを紹介しました。
このブログ用のカスタマイズは子テーマを作って行っていたので、すんなりとアップデートすることができました。Simplicityの作者さんは1.5をリリースされた後も精力的に更新しているので、テーマをカスタマイズしたい方は子テーマを利用するようにしましょう。
次回はSimplicityをプラグインなどを使って高速化します。







コメント