前回はまではプリペイドSIMカードネタを続けてきましたが、久しぶりにWordPressネタを少し紹介したいと思います。
今回はこのブログのテーマについてです。開設から4年間同じテーマを使ってきましたが、そろそろ変更することにしました。
これまで使っていたテーマ
このブログはWordPressを使って構築していますが、2011年2月の開設からHeatMap Adsense Themeというテーマを使用してきました。
このテーマはウィジェットをいろいろなところに配置することができ、広告を効果的に張ることができました(大して収益化はできていませんが、モチベーションにはなります)。
HeatMap Adsense Themeは英語のみのサポートだったため、自分で日本語化して使用していました。
旧テーマの課題
このテーマを使っているうちに下記の点が問題になってきました。
- テーマのメンテナンスがされてていない(2年以上更新がない)
- 重い
- PCブラウザを前提としていて、モバイルブラウザでは見にくい。
- レスポンシブではないためモバイル用にはWP Touch等のプラグインを使ってモバイル用の画面を別に用意する必要がある
特にこの「重い」という問題を解決するためにいろいろ工夫してきました。






これらの合わせ技により、一応は「重い」という状態は回避できてきました。
しかし、残ったのが「モバイルブラウザ対応」です。
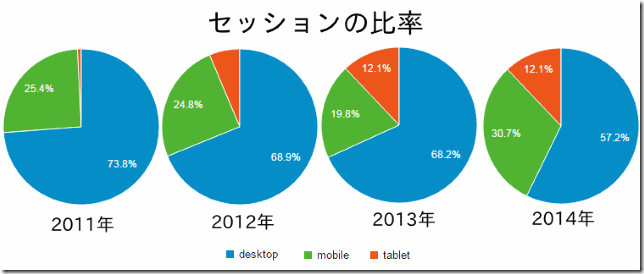
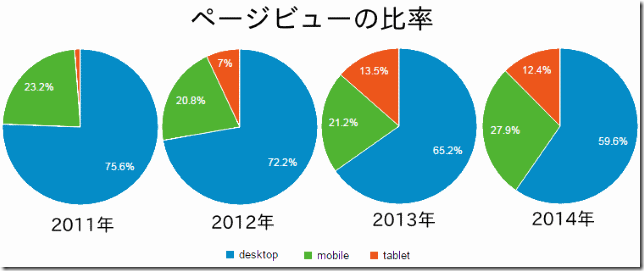
下記はデバイス別の割合を2011年から2014年まで1年ごとに割合を出したものです。青がデスクトップ(Windows・Mac)、緑がモバイル(iPhone・Androidスマホ)、オレンジがタブレット(iPad・Androidタブレット)です。


モバイルユーザの比率は年々高まり、2014年には40%以上になっていることがわかります。ちなみに2015年1~2月の集計では、モバイルユーザはセッションで48%、ページビューで45%とさらに比率が高まっています。
訪問ユーザの半数近くがモバイルユーザという状況となって、「モバイルブラウザで見にくい」という状況はさすがにまずいため、テーマを見直すことにしました。
ちなみに、WPTouchプラグインを使ってモバイルブラウザと表示を切り替えるようにしましたが、WP Touchプラグインのバージョンアップがあり、いまいちWP Super Cacheプラグインと相性がよくなくなったので、WP Touchプラグインの使用は停止していました。
テーマの検討
というわけで、テーマの変更を行うことにしました。今回はテーマを次の視点で選択しました。
- レスポンシブであること
- シンプルであること
- 設定・カスタマイズしやすいこと
- 従来のブログの構成(上部のメニュー、サイドパネル etc)をそのまま移行しやすいこと
WordPressの管理画面で検索したり、Web上のテーマ紹介サイトなどを参考にして下記のテーマをピックアップしました。
このブログをいきなり変更するわけにいかないので、仮のブログを作成してこれらのテーマを切り替えながら評価していました。
このうち最もシンプルなCatch Boxにしようかな、と思いいろいろカスタマイズを始めたのですが、そもそものテーマが英語を前提にできているので、どこをカスタマイズればよいのか(メニュー、広告の表示、レイアウトなどなど)迷ってしまいました。
じっくりと考えればよいのですが、直感的に設定できないのはストレスがたまります。
Simplicityを発見!
そんなこんなでテーマ変更作業が滞っていた時に見つけたのがSimplicityというテーマです。
特徴を引用すると次のようになっています。
- シンプル
- 内部SEOの最適化
- 拡散のための仕掛けが施されている
- 端末に合わせた4つのレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- カスタマイズがしやすい
この特徴はまさに私が求めていたものでした、上記Webサイトではそれぞれの特徴に対して説明が記載されていますが、決して誇張しているわけではなく納得できるものでした。
Webサイトの解説も丁寧でわかりやすいため、Simplicityを採用することにしました。
まとめ
今回はこのブログのテーマを変更する理由と新たに使用するテーマについて紹介しました。
レスポンシブ対応でシンプルなテーマを探していたところSimplicityというテーマを発見することができました。作者のWebサイトの解説も充実しており使いやすいテーマだと思います。
次回はSimplicityのセットアップについて紹介します。







コメント