この記事で紹介したWordPress Post拡張機能にいくつか不満点があったので、修正したものを下記記事で紹介しています。

前回まではOpenCVについて紹介してきましたが、ちょっと話題を変えてWordPressについてです。
このブログはWordPressを使って更新していますが、今回はこの執筆環境の改善を考えたいと思います。
現在のブログ執筆環境
WordPressの記事を作成するために、現在のところOpen Live Writerというフリーソフトを使っています。
Open Live Writerは日本語化されていませんが、個人の方がリリースしてくれている言語ファイルを利用するとメニュー等を日本語化できます。
元々はWindows Live WriterというMicrosoft社製のツールがあったのですが、このWindows Live Writerは配布が終了してしまっています。また、Windows10・Windows11もサポートしていません。
Open Live WriterはWindows Live Writerをオープンソース化したもので、Windows Live Writerの後継となるソフトウェアです。
とりあえずシンプル記事なら問題はないのですが、いくつか気になるところがあります。
- WordPressのショートコードが入力しにくい
- 整形済みテキスト(ソースコード等)が入力しにくい
- 表の挿入がしにくい (表を入力する機能はあるが、余計な属性がついてしまう)
Open Live Writerの機能向上を期待したいところですが、残念ながらOpen Live Writerは長い間更新されておらず、開発休止状態のように見えます。
そこで新たなブログ執筆環境を検討することにしました。
VS CodeとMarkdown
そこで調べたのが多機能エディタであるVisual Studio Code (VS Code)です。このブログでもVS Codeでプログラミング環境を構築してみました。

MicrosoftのエディタであるVisual Studio Code (VS Code)に関する話題です。
VS Codeは元々はプログラミング用のエディタだったのですが、用途はプログラミングだけに限定されているわけでもありません。
テキストファイル・HTMLファイルなどのドキュメント系のファイルの作成も可能です。
ブログのように見出しなどがあるドキュメントを作成する際に、近年広く利用されているのはMarkdownです。
VS CodeではMarkdownでのドキュメントをサポートする拡張機能が多く開発されており、Markdownエディタとしても利用可能です。
WordPressのスニペットを使えはWordPressのショートコードの入力もはかどりそうです。
そこで「VS CodeでMarkdownでブログ記事を作成し、WordPressを更新する」という環境を構築できれば、Open Live Writerの置き換えができるのではないかと考えました。
VS CodeとMarkdownでWordPressを更新
ググってみると、同じことを考えている人は結構いました。
私が調べた範囲では、皆さん
- WordPress側にMarkdownを利用できるようにするプラグインを入れる
- VS Codeで作成したMarkdownをWordPressにコピペする
- 画像等は別途WordPress上で埋め込む (Markdownで記事を作成するときは画像は扱わない)
という方法をとっていました。
例えば下記のサイトです。


確かにVS CodeでMarkdownを使って記事を作成するということはこれで目的は達するのですが、実際に記事を公開するまでにステップが多すぎる気がします。
この手順をとるならOpen Live Writerのままでよいかなとなり、この方法は採用しないまま時間が経過していました。
拡張機能WordPress Postの発見!
その後もときどき「VS Code + Markdown + WordPress」でググっていたところ、VS Code用にWordPress Postという拡張機能がリリースされているのを発見しました。
作者の方は日本人で、下記が作者の方による紹介になります。
この拡張機能を使うと次のことが可能になります。
- VS CodeでMarkdownを使って記事を作成
- VS Code上からWordPressに記事を投稿 (投稿時にMarkdownはHTMLに変換される)
- Markdownに埋め込んだ画像も記事と一緒にWordPressにアップロードされる
つまり、MarkdownをWordPressにコピペしたり、別途画像をアップロードするというような面倒な作業が一切不要になります。
シンプルにVS CodeのみでWordPressに記事を投稿できます。これはまさに期待していた環境です。
WordPress Postの導入
さっそく「WordPress Post」を導入していきます。
基本的には作者の方の紹介通りにやっていけばOKです。
設定については、まずブログ執筆用のフォルダ作成し、そのフォルダをVS Codeで開いた状態で行いましょう。
これはフォルダ(ワークスペース)毎に設定を行うことで、複数のブログに対応するためです。
設定はsettings.jsonで行うことができますが、VS Codeの「歯車アイコン」→「設定」でも行うことができます。
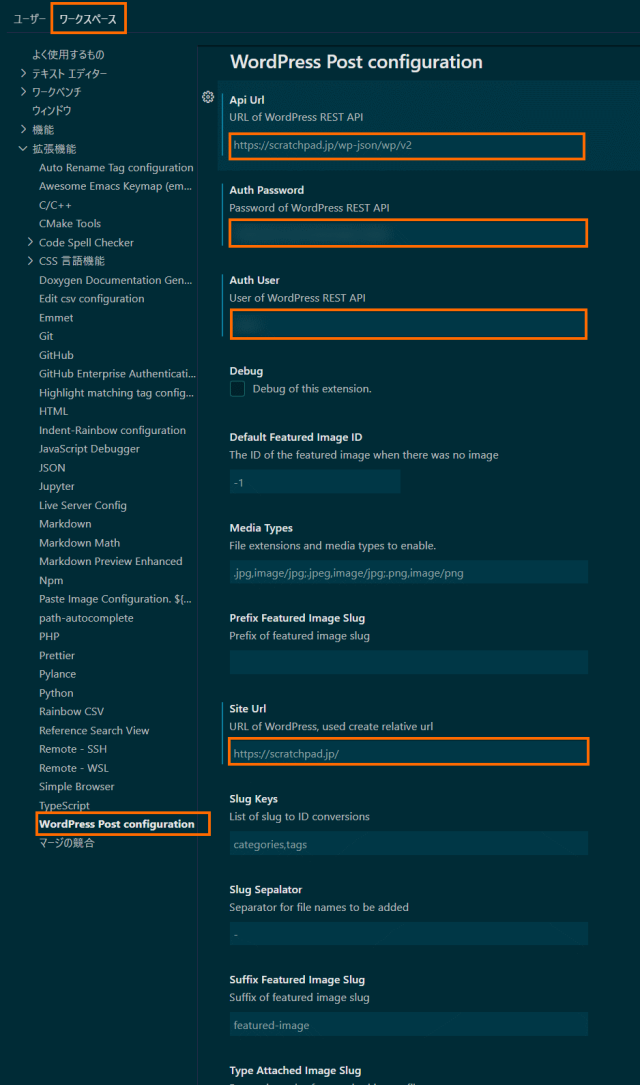
設定画面では上部で「ワークスペース」を選択し、左側のカテゴリから「拡張機能」→「WordPress Post」を選択します。
最低限設定する必要があるのは「Api URL」「Auth Password」「Auth User」「Site Url」です。
設定内容については拡張機能の作者のページを参考にしてください。
私のWordPress Postの設定をsettings.jsonから紹介すると次のようになります。
"wordpress-post.apiUrl": "https://scratchpad.jp/wp-json/wp/v2", "wordpress-post.siteUrl": "https://scratchpad.jp/", "wordpress-post.authUser": "投稿するユーザ名", "wordpress-post.authPassword": "作成したアプリケーションパスワード",
また、Markdownへの画像の埋め込みについては、拡張機能の作者は「Paste Image for Local PC」という拡張機能を使うことを進めています。
私もこの拡張機能を含めいろいろ試したのですが、私は「Markdown Image」という拡張機能の方が使いやすい気がしました。
「Paste Image for Local PC」はクリップボードの画像の貼り付けしかできませんが、「Markdown Image」はクリップボードの画像のほかに、画像ファイルそのものをコピーして貼り付けることができます。
写真などをブログ使用することがある場合は、画像ファイルを貼り付けることができる「Markdown Image」の方が便利と思います。
Markdown Imageの設定は次のようになります。
"markdown-image.base.imageWidth": 0,
"markdown-image.base.fileNameFormat": "${YY}-${MM}-${DD}-${HH}${mm}${ss}",
"markdown-image.local.path": "./img/"
重要なのは「markdown-image.local.path」です。これが画像をMarkdownにペースとしたときに画像ファイルが保存されるディレクトリとなります。
「./img/」とすることで、Markdownファイルがあるフォルダにimgというサブフォルダを作成し、その中に画像ファイルを保存するようになります。
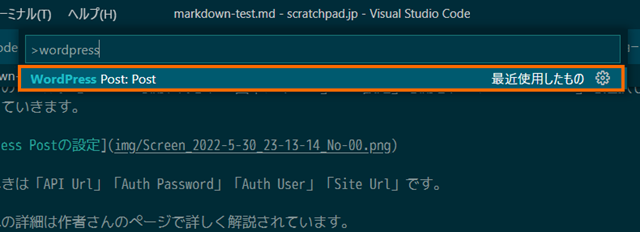
設定が終わったら、あとはMarkdownで記事を作成し、完成したらコマンドパレットで「WordPress Post: Post」を実行するだけでWordPressに投稿できます。
注意する点は、Markdownで記事を作成するときは、FrontMatterと呼ばれる形でその記事の情報を記載することぐらいです。
FrontMatterはVS Codeのスニペット機能で簡単に入力できるようにしておくと便利と思います。
WordPress Postの残念なポイント
拡張機能WordPress Postを使うと、VS CodeでMarkdownで作成した記事をそのままWordPressに投稿することができ、VS Codeで完結することができます。
VS Codeのスニペット機能を使うと効率的に記事を作成することができます。
しかし、実際に使って見るといくつかの残念ポイントが見つかり、常用するには至りませんでした。
ここではそんな残念ポイントを紹介したいと思います。
画像にサイズ指定がない
WordPress Postの1つの特徴が、Markdown内に埋め込まれた画像をアップロードし、HTML化したときにimgタグに置き換えてくれることです。
例えば、Markdownで

と記述すると、WordPRess Postで投稿して生成されたHTMLでは次のようになります。
<p><img src="wp-content/uploads/2022/05/markdown-test-Screen_2022-5-30_23-13-14_No-00.png" alt="WordPress Postの設定"/></p>
確かにimgタグに置き換えられているのですが、このimgタグには画像のサイズを表すwidth・height属性がありません。
もちろんwidth・height属性がなくてもブラウザは画像を表示してくれます。
しかし、画像のデータを読み込むまでブラウザは画像サイズがわからず、レイアウトが画像の読み込み前後で変ってしまう恐れがあります。
これは「Cumulative Layout Shift (CLS)」を呼ばれる問題で、SEO的には減点要素になります。正確な影響は不明ですが、Google検索でもマイナス要因になる可能性があるため、避けたいところです。
WordPress側でHTMLを手直しするにも、いちいち画像サイズを調べなければならず、結構面倒です。
私にとっては、WordPress Postを常用できなかった最大の理由が、この画像のサイズ指定がない問題でした。
画像のサイズが考慮されない
次の残念ポイントも画像関係です。
WordPress PostはMarkdownで貼り付けられた画像をそのままアップロードします。
正確には画像をMarkdownに埋め込むのは、貼り付けるのは「Paste Image」や「Markdown Image」などの拡張機能ですが…
仮にMarkdownに埋め込んだ画像がブログの表示サイズに比べて大きかったとしても、縮小はせずにそのままWordPressにアップロードされimgタグに埋め込まれます。
大きな画像データは、表示されるときにはimgタグが埋め込まれている領域の幅に応じて、自動的に縮小されます。
これはシンプルではありますが、すべての読者に大きな画像データの読み込みが発生しまいあまりよくありません。
私の場合は、ブログの本文の表示幅は720px程度なので、大きな画像については幅640pxまで縮小して表示するようにしています。そして、その縮小した画像を選択すると元の大きな画像が表示されるようになっています。
こうすることで画像に興味がある人だけ大きな画像データを読み込む様にしています。
常に画像をそのまま使うのではなく、
- 「画像最大サイズ」みたいな設定項目を新設する
- それを超えたサイズの画像がMarkdownに貼り付けられていたら、imgタグには最大画像サイズに縮小した画像を設定する
- imgタグに縮小した画像を設定したときには、その画像を選択すると元の画像を表示する
というような動作にできればよいなと思いました。
コードブロックから生成されるHTMLがイマイチ
ブログではソースコードやHTMLあるいはコマンドの入力例等を紹介することがあります。
このような場合は整形済みテキストとして扱うために、Markdownでは「```」で囲んだコードブロックを利用します。
例えば、hello worldのCプログラムであれば、Markdownでは次のように記述します。
```c
int main(int argc, char* argv[]) {
printf("hello world\n");
return 0;
}
```
冒頭の「```」の後にある「c」はこのコードブロック内の言語名になります。
これをWordPress Postで投稿して変換されたHTMLは次のようになります。
<pre><code class="language-c">int main(int argc, char* argv[]) {
printf("hello world\n");
return 0;
}
</code></pre>
ちゃんと整形済みテキストとして変換され、また、Markdownで指定した言語がcodeタグのclass属性に「language-c」として反映されています。
おそらくシンタックスハイライトに「Prism.js」を利用している場合は、これで正しく言語が認識され、ハイライトされるのだと思います。
しかし、私が使用しているWordPressテーマCocoonでは、シンタックスハイライトに「highlight.js」を利用しています。

このhighlight.jsとPrism.jsでは言語の指定方法が異なるため、期待通りのハイライトにならない場合があります。
テーマにCocoonを使っている身としてはここは
<pre class="c"><code>int main(int argc, char* argv[]) {
printf("hello world\n");
return 0;
}</code></pre>
と変換して欲しいところです(class指定はpreタグにつける、classに指定する言語名に「language-」は不要)。
生成されるHTMLがイマイチ
これは些細な不満です。
WordPress Postによって生成され投稿された記事のHTMLを確認すると
- 基本は改行はなくなりぎゅっと詰まる
- コードブロックや表を使った場合は改行が入る
という感じです。
基本的にはMinifyされている感じで、効率が良い形のHTMLが生成されるのですが、人間からみると扱いにくくはあります。
少しHTMLを直接手直ししたいときにちょと面倒だなと感じました。
Minifyは必要であればWordPressのプラグインなどで行うので、WordPressへの投稿時にはもう少し見やすいHTMLだったらよいなと思いました。
まとめ
今回はWordPressの記事の更新をVS CodeとMarkdownで行うために「WordPress Post」という拡張機能を導入してみました。
WordPress Postを利用するとVS Code上でMarkdown形式で作成したドキュメントを、VS Codeから直接WordPressに投稿することができます。
しかし、imgタグにサイズ属性がつかないなど、残念な点もあり、残念ながら常用するに至りませんでした。今後のバージョンアップに期待したいところです。









コメント