久々にWebサイト構築ネタ(前回のWebサイト構築ネタはこちら)。
このブログはDTIのServersMan@VPSにWordpressを使って構築していますが、ちょっと悩みなのがページの表示が遅いこと。
今回はこのWebサイトを高速化できないか、試してみます。
mod_pagespeed
きっかけは下記のページを見たこと。
この記事を読むとサーバにApacheを使っているWebサイトはmod_pagespeedというモジュールをインストールすると高速化できると書いてあります。しかも自動的に、です。
どうやらmod_pagespeedはApacheの処理に割り込んで、Webサイトのデータを適切に書き換えることによって、Webページを高速にするようです。
これは試してみるしかありません。
mod_pagespeedのインストール
mod_pagespeedの開発元はGoogleで下記のページが一時配布サイトになります。
この手のツールはインストールや設定が面倒なことが多いのですが、mod_pagespeedはきわめて簡単です。
まず、ServersMan@VPSにsshでログインします。そして、私はServersMan@VPSのOSはDebianを利用していますので、debパッケージをダウンロードしてインストールします。
wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-beta_current_i386.deb sudo dpkg -i mod-pagespeed-beta_current_i386.deb
あとは、Apacheの再起動をするだけです。
sudo /etc/init.d/apache2 restart
mod_pagespeedはデフォルトで開発チームが推奨する設定がONになっていますので、何かを設定する必要は基本的にありません。
効果
mod_pagespeedの導入前と、導入後の速度をpingdomというサイトを用いて測定してみました。
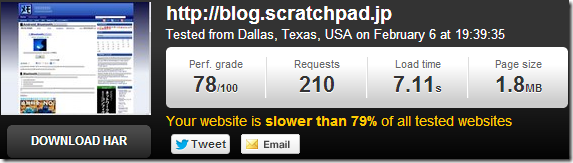
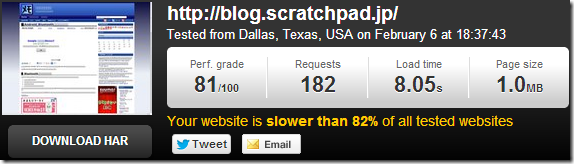
最初の測定対象はトップページhttps://scratchpad.jp/です。
導入前 (https://scratchpad.jp)


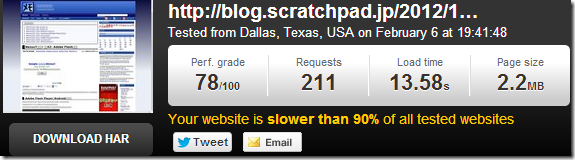
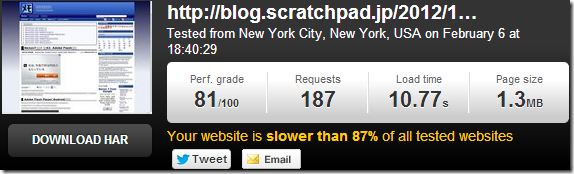
もうひとつ、割とアクセスが多いhttps://scratchpad.jp/google-nexus7-42/で見てみます。
導入前(https://scratchpad.jp/google-nexus7-42/)

導入後(https://scratchpad.jp/google-nexus7-42/)

トップページの方はロードタイムが長くなってしまっています。
しかし、ページの表示に必要なリクエスト回数やデータサイズは両方とも削減されていることがわかります。このため、スコアも78から81に改善されています。
これがmod_pagespeedの効果のようです。
まとめ
今回はWebページを高速化する方法としてmod_pagespeedを導入してみました。
mod_pagespeedはサーバ側での処理が少し増えるため、サーバの処理速度が遅いと逆効果になってしまいます。ServersMan@VPSは複数人でサーバをシェアする方式のため、サーバ側の処理速度が不安です。
しばらくmod_pagespeedをオンにして状況を見たいと思います。
次回はmod_pagespeed導入1週間後の状態を紹介します。






コメント