前回はEWWW Image Optimizerプラグインを使うことによってWordPressで使う画像を最適化して高速化する方法を紹介しました。
今回はJavaScriptファイルとCSSファイルを最適化することによってWordPressの高速化に挑戦してみます。
JavaScriptファイルとCSSファイルの最適化とは?
JavaScriptファイルとCSSファイルの最適化には二つの種類があります。
一つは圧縮(あるいは縮小=minify)と呼ばれる処理です。JavaScriptファイル・CSSファイルのからコメントや冗長な記述を排除して、内容を変えぬままサイズを小さくしたり、コンピュータ(Webブラウザ)が処理しやすい形式に変換することです。HTMLの圧縮と同様に処理の高速化が望めます。これはGoogleのWebサイト評価ツールであるPageSpeed Insightでも推奨されています。
もう一つは複数のJavaScriptファイルを一つのJavaScriptファイルに、複数のCSSファイルを一つのCSSファイルに合体させることです。合体させることによりWebブラウザがWebサーバと通信する回数が少なくなるため、高速化が期待できます。
JS & CSS Script Optimizerプラグインについて
JavaScriptファイルとCSSファイルを最適化するプラグインは結構たくさんあります。
有名どころではHead CleanerというHTMLファイル整理プラグインにも同様の機能があったりします。しかし、私はHead Cleanerでうまく動作させることができずに、別のプラグインを探したところこのプラグインを見つけました。
開発者のページはこちらになります。
このプラグインの評価は星5個と星1個に二分されています。星1個の評価を付ける人は、サイトが表示されなくなったというような不満を持っているようです(一人、データベースが壊れた、という人もいました)。
しかし、この手のプラグインでは画面が壊れたり表示されなくなったりするのはある意味当たり前で、そのようなことが起こらないように手で調整しなければいけない面もあります。
ここは良い評価を信じて使ってみることにしました。
JS & CSS Script Optimizerプラグインの導入
JS & CSS Script Optimizerプラグインの導入は簡単です。
WordPressのダッシュボードのプラグインの新規追加画面で「JS & CSS Script Optimizer」で検索すると出てきますので、「いますぐインストール」を選択します。
インストールに成功したらプラグインを有効化します。
JS & CSS Script Optimizerプラグインの設定
このプラグインの設定はWordPressのダッシュボードの「設定」から「Script Optimizer」を選ぶことによって行います。
設定は「Basic」「Include JS」「Include CSS」に分かれていますが、通常は最初に表示される「Basic」の画面の設定を行うだけでよいと思います。
「Basci」の設定は3つに分かれていますので、それぞれを紹介していきます。
基本設定
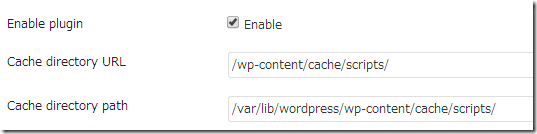
基本設定は「Enable Plugin」「Cache directory URL」「Cache directory path」の3項目です。後ろの2つがちょっとわかりにくいかもしれません。このプラグインは最適化したJavaScriptファイル・CSSファイルを再利用できるようにサーバのHDDに保存(キャッシュ)しておきます。このキャッシュの設定になります。

- Enable Plugin:
ここはチェックをしてください。チェックするとこのプラグインが動作します。 - Cache directory URL:
キャッシュしたファイルが公開されているURLです。通常は「/wp-content/cache/script/」とすればよいでしょう。これで「http://ホスト名/wp-content/cache/script/キャッシュファイル名」でキャッシュしたJavaScriptファイル・CSSファイルにアクセスできることを示しています。 - Cache directory path:
キャッシュファイルが保存されるサーバ上のパスです。上で設定したCace directory URLと対応している必要があります。上記の例だと「/var/lib/wordpress/wp-content/cache/script」等になります(WordPressの設定によって異なります)。
さらに「Cache directory path」で指定したディレクトリをWebサーバのユーザID(あるいはグループID)が書き込めるパーミッションで作成しておきます。
ディレクトリが上記の例で、WebサーバのユーザID・グループIDがwww-dataの場合は次のような操作を行います。
sudo mkdir -p /var/lib/wordpress/wp-content/cache/script sudo chown www-data.www-data /var/lib/wordpress/wp-content/cache/script sudo chmod 775 /var/lib/wordpress/wp-content/cache/script
JavaScriptファイルの最適化の設定
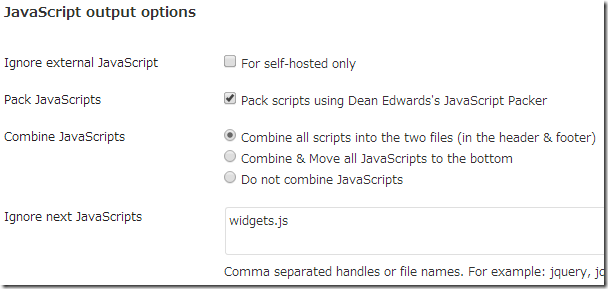
続いてJavaScriptファイルの最適化の設定です。設定項目は「Ignore external JavaScript」「Pack JavaScripts」「Combine JavaScripts」「Ignore next JavaScripts」の4点です。

- Ignore external JavaScript:
JavaScriptファイルの最適化の対象として外部から読み込むJavaScriptファイルを無視するかどうかを選択します。まずはチェックしないで利用してみて、何か問題があった場合にチェックすればよいと思います。 - Pack JavaScript:
これは個々のJavaScriptファイルを圧縮(縮小)するかどうかです。これはチェックしておきます。 - Combine JavaScript:
複数のJavaScriptファイルを合体させるかどうかです。一番上が「合体してヘッダで読み込むファイルと、フッタで読み込むファイルの2つにする」、2番目が「全部合体してフッタで読み込む」、3番目が「合体はしない」です。
2番目が一番高速化に効果があるのですが、不具合が出る場合もあります。まずは一番上を選択して動作することを確認するとよいでしょう。 - Ignore next JavaScripts:
ここは重要です。このプラグインを有効にしてみて何かトラブル(レイアウトが崩れる、何かが表示されなくなるなど)が発生した場合は、そのトラブルに関連するJavaScriptファイルを特定して、そのファイル名をここに記述します。
ここに記述されたファイルは最適化の対象外となるので、多くの場合、発生していたトラブルは解消します。
このプラグインを使いこなせるかどうかは「Ignore next JavaScripts」にかかっています。
このプラグインを有効にして画面の崩れなどが発生したら、いったんこのプラグインを無効にして、正常に表示される状態でChromeの「要素を検証」などを駆使して、どのJavaScriptのせいなのかを調査してください。私の場合は、JetPackプラグインのTwitterウィジェットが表示されなくなってしまったのでここに「widgets.js」を指定したところ表示されるようになりました。
CSSファイルの最適化の設定
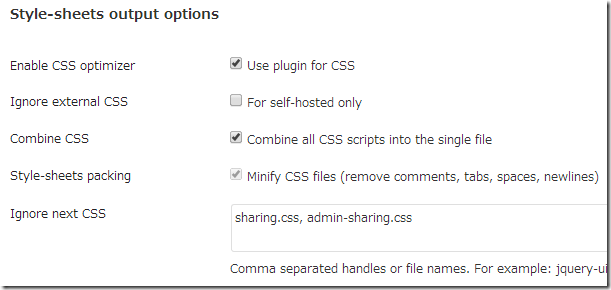
最後はCSSファイルの最適化の設定です。設定項目は「Enable CSS optimizer」「Ignore external CSS」「Combine CSS」「Style-sheet packing」「Ignore next CSS」です。JavaScriptファイルの最適化の設定と似ているのがわかると思います。

- Enable CSS optimizer:
これをチェックしないとCSSファイルが最適化されないのでチェックしておきます。 - Ignore external CSS:
CSSファイルの最適化の対象として外部から読み込むCSSファイルを無視するかどうかを選択します。まずはチェックしないで利用してみて、何か問題があった場合にチェックすればよいと思います。 - Combine CSS:
複数のCSSファイルを合体させるかどうかです。合体させる方が効果が高いのでチェックしておきます。 - Style-sheets packing:
CSSファイルを圧縮(縮小)するかどうかです。これはデフォルトで選択されているはずです。 - Ignore next CSS:
ここも重要です。JavaScriptファイルの最適化と同様で、このプラグインを有効にしたことによってトラブル(レイアウトが崩れる、アイコンが表示されないなど)が発生した場合は、そのトラブルに関連するCSSファイルを特定して、そのファイル名をここに記述します。
JavaScriptの場合と同様に最後の「Ignore next CSS」が重要です。何とかしてトラブルの原因のCSSファイルを特定する必要があります。私の場合はJetPackプラグインの共有アイコンの表示周りで不具合が出たので、「sharing.css」と「admin-sharing.css」を追加しました。
JS & CSS Script Optimizerプラグインの効果
設定が終わったらこのプラグインの効果を見てみましょう。
WordPressのサイトを開いてからソースを確認して「JavaScript」で検索してみると、32桁の16進数からなるファイルを読み込んでいることがわかると思います。同様に「stylesheet」で検索すると読み込んでいるファイル名が変わっているはずです。
続いてサーバにログインして「Cache directory path」で指定したディレクトリを確認してみます。するとここに先ほど見たファイルがあるはずです。中身を見るとコメントもスペースも削除されたJavaScriptファイル(あるいはCSSファイル)になっていることがわかります。
まとめ
今回はWordPressの高速化を目指してJS & CSS Script Optimizerプラグインを導入しました。
ちょっとマイナーなプラグインかもしれませんが、しっかりとJavaScriptファイルとCSSファイルを最適化してくれます。トラブルが発生したときに、その原因となるファイル特定して除外するというのが難しいかもしれません。しかしこれはJavaScript/CSSファイル最適化系のプラグインでは共通の課題なので、根気よくやっていくしかないと思います。
次回はWordPressの高速化ネタの最後としてSPDYの導入を行います。







コメント