前回はこのブログのテーマの候補としてSimplicityを選択したことを紹介しました。
今回はSimplicityをセットアップします。
Simplicityテーマのインストール
Simplicityのダウンロードページからzipファイルをダウンロードして、自分のWordPressのダッシュボードの「テーマのインストール」の「アップロード」を使ってアップロードします。

ダウンロードするのは「安定版」が良いでしょう。私がダウンロードしたときにはSimplicity 1.4が安定版の最新ですが、2015年2月現在ではSimplicity 1.5が最新版です。
さらに、カスタマイズする場合は子テーマをダウンロードしてこれも同様にアップロードします。

私は「子テーマ(無印)」をダウンロードして利用しています。
そして、WordPressのダッシュボードでテーマとして「Simplicity child」を選択すればとりあえずのインストールは完了です。
プラグインの停止
Simplicityはテーマ本体だけでいろいろな機能を持っているのでプラグインが不要になったりします。不要なプラグインについては下記のページを参考にすると良いと思います。

私の場合は下記のプラグインを停止しました。
- Simplicityにすでに機能が備わっているため不要
- キャッシュ関係は安定動作するまで無効
- キャッシュがないと意味がないプラグイン
Simplicityにすでに機能が備わっていることでプラグインを4つ無効化できたのは、プラグインの呼び出し処理が不要になったということなので高速化に寄与するのではないかと思います。
Simplicityの初期設定
初期設定については作者のページに詳しく説明されているのでそちらをまず参考にするとよいと思います。

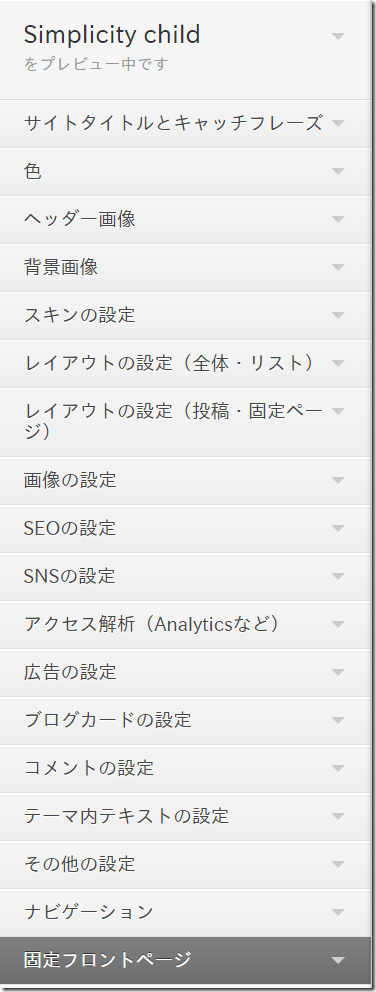
まずやるべきこととしてはカスタマイザ(WordPressのダッシュボードで「外観」→「カスタマイズ」で表示される画面)で外観等を設定することです。

基本的に上から順々にわかるところを埋めていけば何とかなると思います。私は下記のように修正しました。
- サイトタイトルとキャッチフレーズ
- このブログに合わせて両方とも変更しました。ここで設定した文字列がブログのタイトルエリアに表示されます。
- 色
- 以前のテーマ(Heatmap Adsense)が青基調だったので、今回も青色がベースになるように調整しました
- ヘッダ画像
- ヘッダの高さを「50」にして、”メモ”ののURLを指定しました。ただし「ロゴを画像にする」のチェックは外してあります。
- 子テーマを修正して、この設定のときにサイトタイトルとキャッチフレーズの左横にロゴ画像を表示するようにしました。
- 背景画像
- 特に変更なし
- スキンの設定
- 特に変更なし
- レイアウトの設定 (全体・リスト)
- デフォルトの状態から下記を変更しました
- 「完全レスポンシブデザインにする」をチェック
キャッシュ系のプラグインを使いたいので。 - 「抜粋文字数」を160に
これまで160文字で抜粋を作成していたのでそれを踏襲。 - 「投稿画面の「抜粋」を記事一覧・ブログカードのスニペットに使用」をチェック
基本的に抜粋は入力することにしているので、それを活用したいため。 - 「サイドバーの幅を336pxに」をチェック
サイドバーに336×280のAdSenseを貼るので。
- 「完全レスポンシブデザインにする」をチェック
- デフォルトの状態から下記を変更しました
- レイアウトの設定 (投稿・固定ページ)
- デフォルトの状態から下記を変更しました
- 「更新日の表示」をオフ
あとから誤字訂正などした場合に表示してほしくないため。 - 「関連記事表示数」を8に
デフォルトの10は少し多い気がしたので。 - 「前ページ] [次ページ] ナビの表示」をチェック(デフォルトでチェックされてたかも)
1セッションあたりのページビューを増やしたいため。
- 「更新日の表示」をオフ
- デフォルトの状態から下記を変更しました
- 画像の設定
- 特に変更なし
- SEOの設定
- 特に変更なし
- SNSの設定
- デフォルトの状態から下記を変更しました(ちょっと記憶が怪しい)
- 「Evernoteボタンの表示」をチェック
- twitterのアカウントを設定
- FacebookOGP管理者IDを設定
- FacebookOGPアプリIDを設定
- 「OGP、Twitterカードのdescription」で「メタdescription」を選択
- 「フォローボタンに色をつける」をチェック(デフォルトでチェックされてたかも)
- デフォルトの状態から下記を変更しました(ちょっと記憶が怪しい)
- アクセス解析 (Analyticsなど)
- Google AnalyticsトラッキングIDを設定
- ウェブマスターツールIDを設定
- 広告の設定
- デフォルトの状態から下記を変更しました
- 「レスポンシブ広告位置の設定」で「本文記事中 (H2見出し手前)」を選択
サイドバートップにも広告を出したいがそれは子テーマの修正で対応するので - 「広告を中央表示」をチェック
本文中に広告を出す場合はこちらの方が見栄えが良い気がするので - 「パフォーマンス追及広告の表示」をチェック
- 「レスポンシブ広告位置の設定」で「本文記事中 (H2見出し手前)」を選択
- デフォルトの状態から下記を変更しました
- ブログカードの設定
- デフォルトの状態から下記を変更しました
- 「カード幅を広げる」をチェック
ブログカードに使用される抜粋が最大160文字と長いので、幅を広げた方が見栄えが良かったため。
- 「カード幅を広げる」をチェック
- デフォルトの状態から下記を変更しました
- コメントの設定
- デフォルトの状態から下記を変更しました
- 「コメントタイプ」で「シンプルスレッド表示」を選択
- デフォルトの状態から下記を変更しました
- テーマ内テキストの設定
- 特に変更なし
- その他の設定
- デフォルトの状態から下記を変更しました
- 「ファビコンのURL」にfavicon.icoのURLを設定
- 「「Simplicity新着・人気エントリー」ウイジェットにWordpress Popular Postsを使う」はチェックしたかったのですが、Wordpress Popular Postsが私が使用しているWordPress 3.6系列には対応していないため、とりあえずチェックはしませんでした。
- デフォルトの状態から下記を変更しました
- ナビゲーション
- WordPressダッシュボードの「外観」→「メニュー」で作成したメニューを選択
- 固定フロントページ
- 特に変更なし
Simplicityのウィジェット
Simplicityには7つのウィジェットが用意されています。
- サイドバーウィジェット
- スクロール追随領域
- 広告 336
- 広告 300
- フッタ 左
- フッター 中
- フッター 右
私は広告の挿入位置を増やしたかったので、子テーマを修正していくつかウィジェットを勝手に追加して利用しています。
ウィジェット設定については子テーマと合わせて紹介したいと思います。
まとめ
今回はこのブログで導入したテーマSimplicityのインストールと初期設定を紹介しました。
Simplicityのカスタマイザの項目はたくさんあって戸惑ってしまいますが、デフォルトの設定を基本として、自分のこだわりのあるところだけ修正していくような使い方が無難だと思います。また、何か困ったら作者さんのWebページを核にするとよいでしょう。たいていのことは書いてあります。
次回はSimplicityの子テーマについて紹介します。





コメント