前回は拡張機能Awesome Emacs Keymapを導入することで、Visual Studio CodeのキーバインドをEmacs風にして使いやすくしてみました(個人的には)。
今回はプログラミング(コーディング)に便利な拡張機能を導入してみたいと思います。
「C/C++拡張機能」のようなプログラミング言語固有に拡張機能は除きます。
Code Spell Checker
「Code Spell Checker」は、ソースコード上の英単語のスペルをチェックしてくれる拡張機能です。
プログラムを書いていると、変数名・文字列・コメントなどで英単語を利用することもあると思いますが、
そこでスペルミスをしてしまうと恥ずかしいばかりです。
この拡張機能を入れておけば、スペルミスを教えてくれるので安心です。
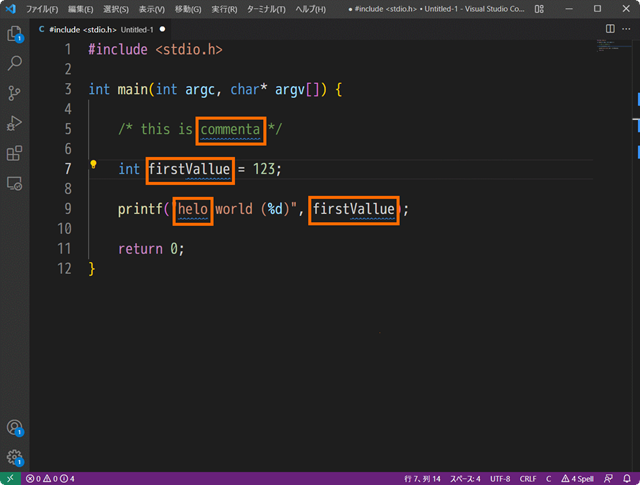
スペルミスと思われる部分は波線のアンダーラインが付き教えてくれます。例えば下記のコードではスペルミスが4つ指摘されています。
英単語が連結した変数も、単語の頭文字を大文字にしたり(キャメルケース)、アンダースコアで単語をつないだり(スネークケース)すれば、各単語を認識してスペルチェックしてくれます。
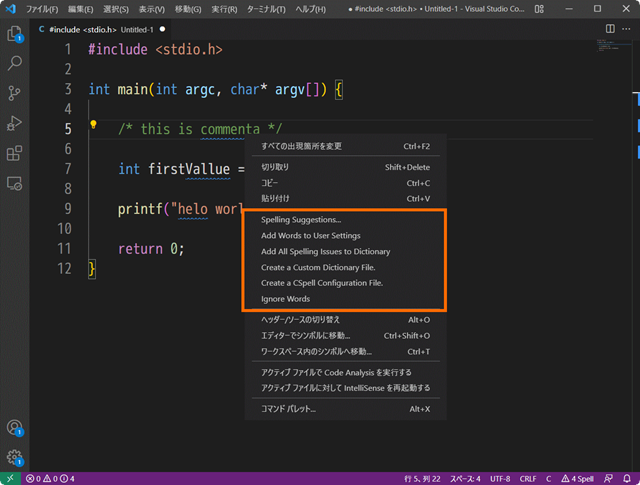
ここでスペルミスが指摘された単語を右クリックすると「Code Spell Checker」が提供するメニューが表示されます。
メニューは英語ですが、スペルチェッカーを使ったことがあればわかると思います。
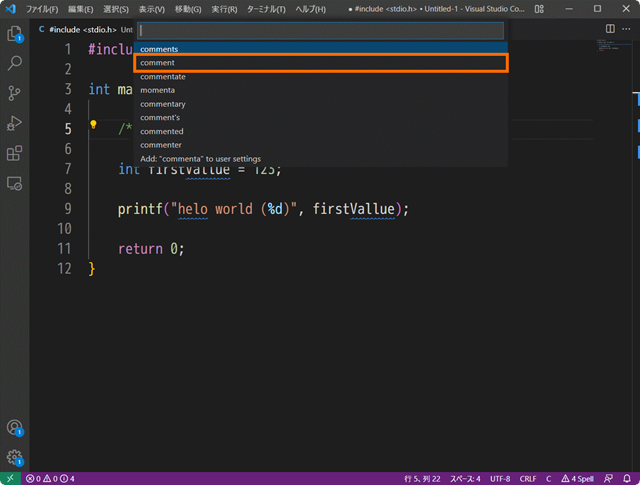
多くの場合は「Spelling Suggestions…」を選択することになると思います。これを選択すると修正案が表示されますので、正しいスペルを選択しましょう。
ちなみにスペルチェックはデフォルトではアメリカ英語で行われます。
これをイギリス英語に変更したい場合は、setting.jsonで「”cSpell.language”: “en-GB”」を指定すればOKです。
Path Autocomplete
C/C++でのヘッダのインクルードなどで、ソースコード中にファイルのパスを入力することがあると思います。
この作業を楽にしてくれるのが「Path Autocomplete」です。
例えば、
$ tree
.
├── fibonacci.c
└── include
└── header.h
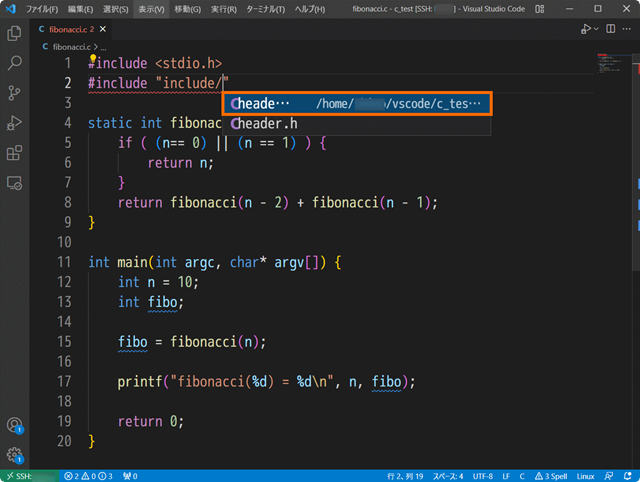
というフォルダ構成で、fibonacci.cでヘッダファイル(header.h)をインクルードしようとすると次のようにファイルの情報を表示してくれます。
この拡張機能を使えばファイル名やファイルパスを間違えて動かないということを裂けることができます。
ヘッダファイルのインクルードでのファイルパスの補完はC/C++拡張機能でもできるようなので、C/C++ではあまりPath Autocomplete拡張機能のメリットはなかもしれません。
indent-rainbow
ほとんどのプログラミング言語で、ソースコードを読みやすくするために行の字下げ(インデンド)を利用することになると思います。
これを見やすくしてくれるのが「indent-Rainbow」です。
簡単なソースコードで試したところが下の画面です。
インデンド(字下げ)されている部分に色が付いていることがわかると思います。また、色はインデンドの深さによって変わります。
ループや分岐の深さを視覚的に確認しやすくなると思います。
また、Pythonではインデンドが重要な意味を持ちますので、Pythonを利用する方は特に便利かと思います。
zenkaku
ソースコード中に半角スペースではなく間違って全角スペースを入力してしまうと、コンパイルエラーなどトラブルを引き起こします。しかし、全角スペースは見た目ではわからないので、発見するのが困難です。
この問題を助けてくれるのが「zenkaku」です。
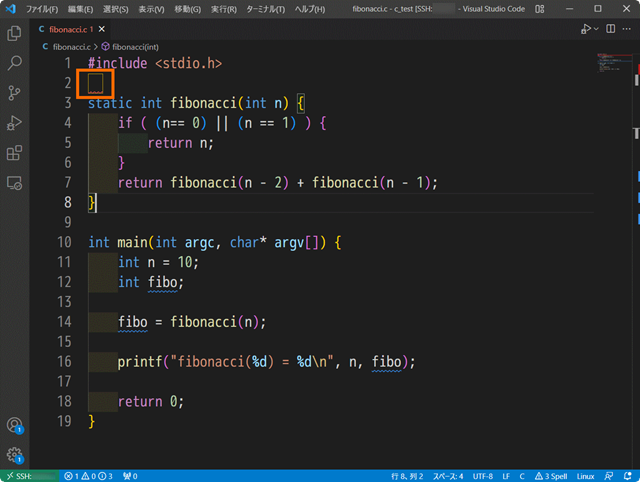
この拡張機能をインストールしておくと、全角スペースを四角で囲って表示してくれます。
下の画面では2行目の全角スペースが入力されており、拡張機能によりわかりやすく表示されていることがわかります。
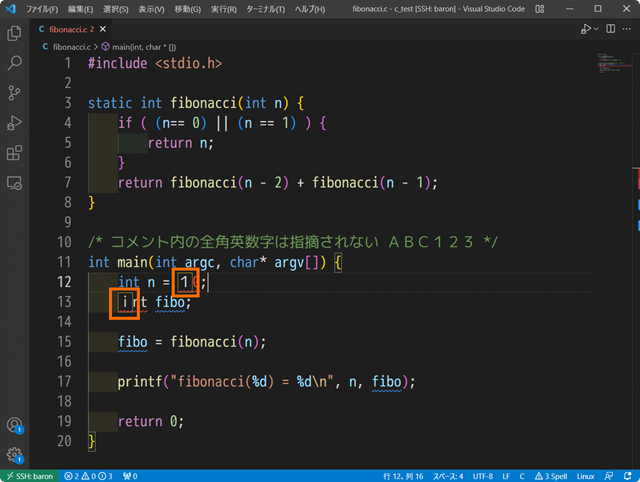
私は全角スペースを見つけやすくできれば良いと思ってこの拡張機能を入れたのですが、スペースだけでなく英数字が全角である場合も指摘してくれます。
なお、プログラムのコメントについては全角で英数字を入力しても指摘されないようです。
ドキュメンテーション用の拡張機能
直接プログラミング(コーディング)とは関係ありませんが、プログラムと合わせてドキュメントを作成することも多いと思います。
ドキュメンテーションを効率化する拡張機能を少し紹介しておきます。
Markdown Preview Enhanced
プログラムの説明をするファイルなどをMarkdown形式で作成することも増えてきていると思います。
そんなときに助けになるのが「Markdown Preview Enhanced」です。
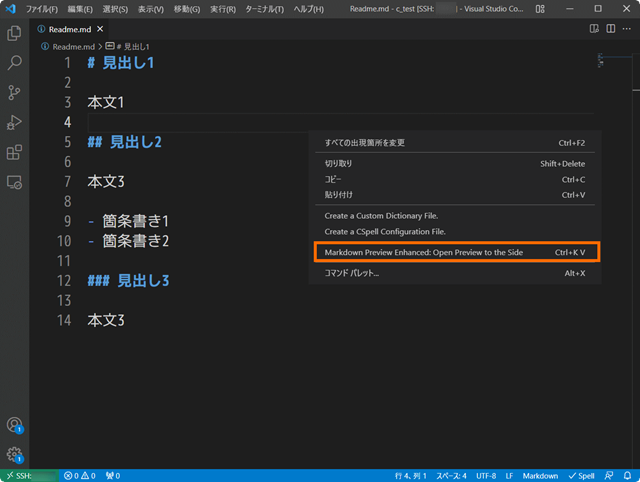
Markdown Preview Enhancedをインストールしておくと、Markdownフィアルを作成中に右クリックすると「Markdown Preview Enhanced: Open Preview to the Side」というメニュー項目が出てきます。
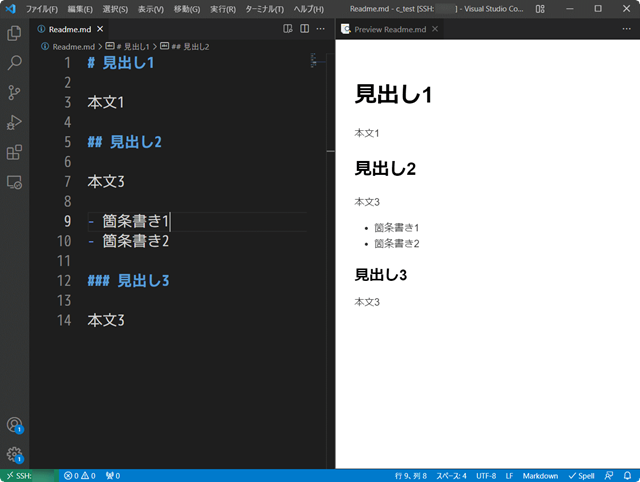
このメニュー項目を選ぶとMarkdownのプレビューが右側に表示されます。
この状態でMarkdownファイルを編集するとプレビューの方も自動的に更新されます。
Markdownの表示イメージを確認しながらファイルが編集できるので、かなり便利かと思います。
Doxygen Documentation Generator
ソースコード内にドキュメントを記述する方法として「Doxygen」がありますが、この「Doxygen Documentation Generator」はその入力を助けてくれます。
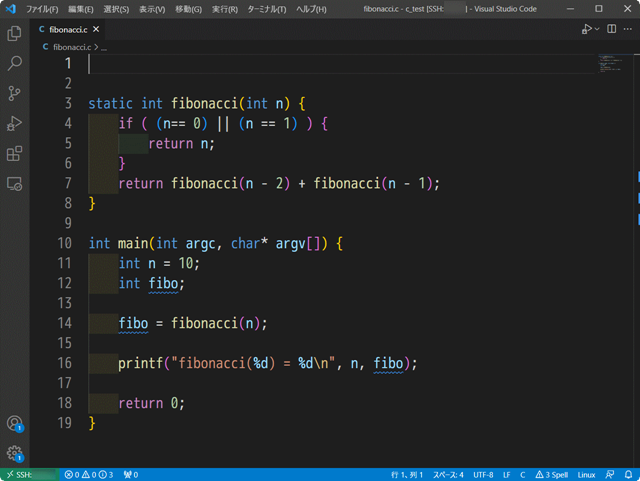
例えば次のようなCのソースコードがあったとします。
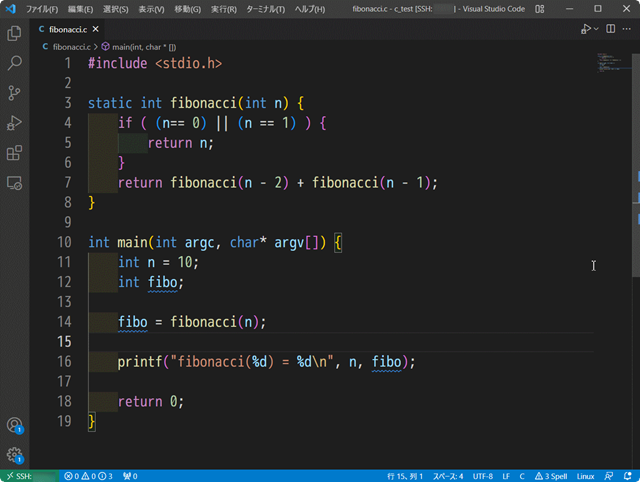
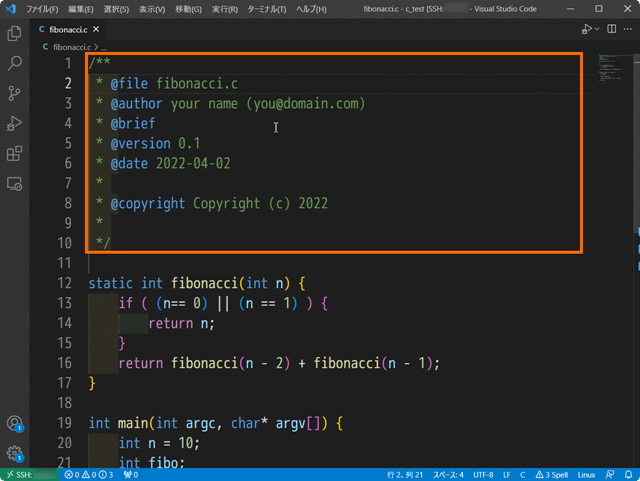
このソースコードの冒頭で「/**」と入力してリーターンキーを押すと、次のようにファイルの説明をするDoxygen形式のテンプレートが自動入力されます。
「/**」はそのコメントがDoxygen形式のコメントであることを表しています。
ファイルの先頭には2行空行がある状態で「/**」を入力する方が良いようです。
関数のすぐ上の行で「/**」を入力すると、関数の説明をするDoxygen形式のテンプレートが自動入力されてしまいます。
これで「@auther」や「@brief」などの部分を埋めていけばファイルを説明するコメントができあがります。
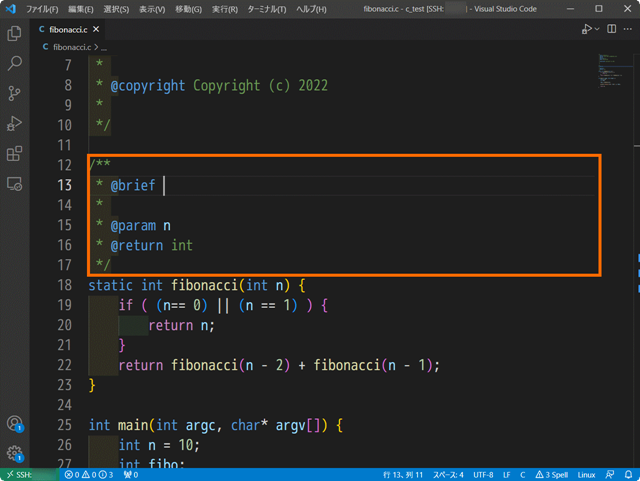
同様にfibonacci関数の上の行で「/**」を入力してリターンキーを押すと、次のように関数を説明するDoxygen形式のテンプレートが自動入力されます。
こちらも「@brief」や「@param」「@return」が既に埋め込まれているので、ここを埋めれば関数の説明ができあがります。
Doxygenの入力形式はついつい忘れてしまいうので、このように入力補助があると、入力漏れがなくなり便利と思います。
データ表示・操作用
VS Codeにはプログラミングで使用するデータを操作するために便利な拡張機能も存在します。
Rainbow CSV
プログラミングではCSV形式のデータを取り扱うことがよくありますが、CSVファイルをそのまま開くと単なるデータの羅列になってしまいます。このため、どのデータが何を表しているのかわかりにくくなっています。
Excelなどの表計算ソフトで開くと見た目はわかりやすくなりますが・・・
「Rainbow CSV」を導入するとCSVの各列に色が付くため、かなり見やすくすることができます。
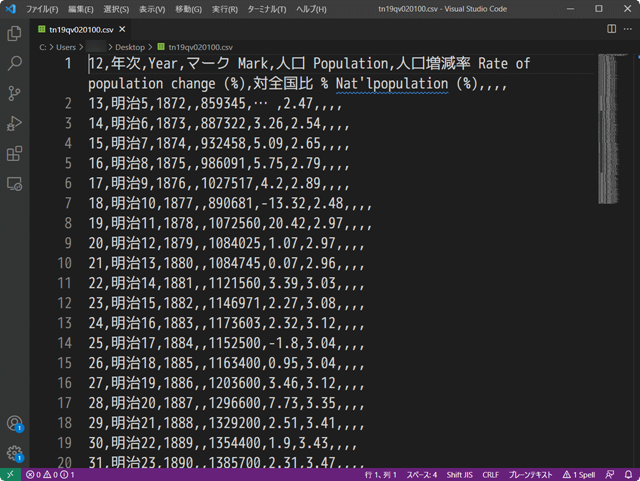
例えば、東京都の人口動態データのCSVファイルをそのまま開くと次のようになります。
1行目が見出し、2行目以降がデータになっていますが、どの数値がどの見出しに対応しているのかわかりにくいと思います。
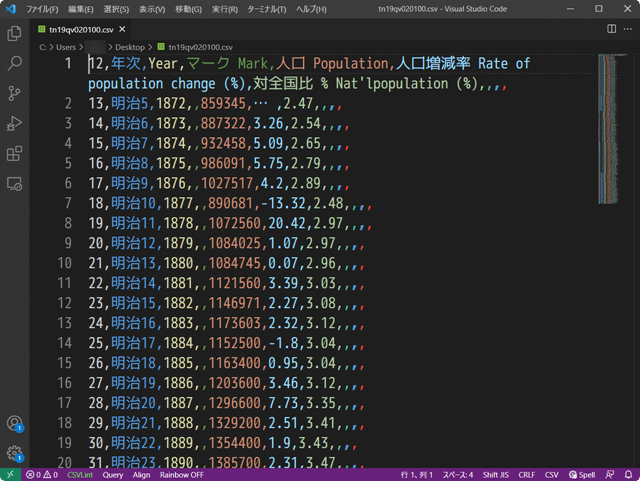
「Rainbow CSV」を入れておくと表示は次のようになります。
CSVの各列に別々の色が付くため、見出しとデータの対応がわかりやすくなります。
Edit CSV
先ほど紹介したRainvow CSVはCSVファイルの簡単なチェックには便利ですが、編集には少し不便です。
そんなときに役に立つのが「Edit CSV」です。
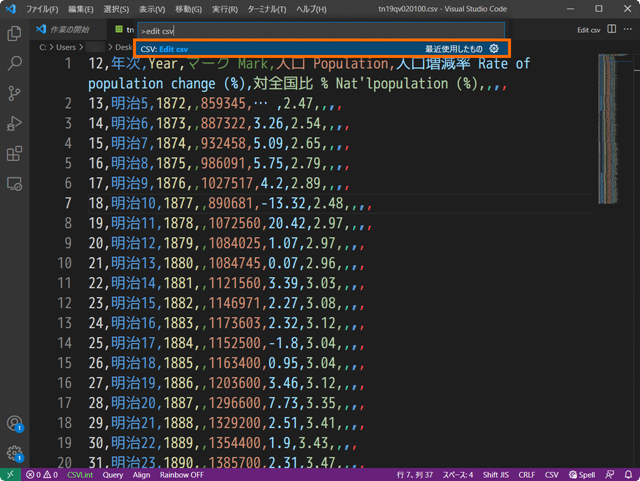
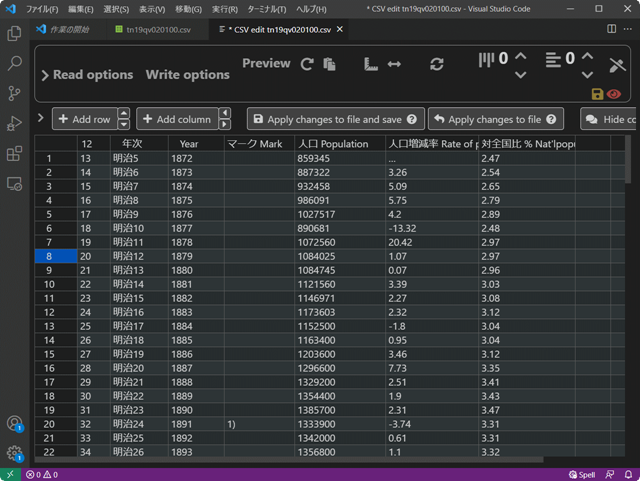
CSVファイルをVS Codeで開いている状態で、コマンドパレットで「Edit CSV」を実行してみます。
すると表計算ソフトのような表示でCSVファイルを取り扱うことができます。
この拡張機能で便利なのは列(column)の追加・削除だと思います。
CSVファイルはテキストファイルなので、行の追加や削除は簡単にできます。
しかし、列についてはそう簡単にいきません。全ての行に対して、適切な位置にデータやカンマを追加(あるいは削除)する必要があり、かなり便利です。
そんなときはこの拡張機能を使えば簡単にできます。
Auto Rename Tag
データとしてXMLやHTMLを利用することもあると思います。これらのファイルはタグでデータを構造化しますが、この編集を助けてくれるのが「Auto Rename Tag」です。
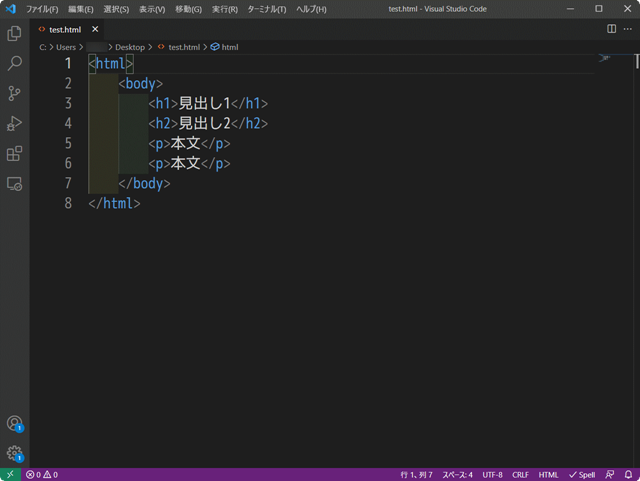
例えば次のようなHTMLファイルを編集していたとします。
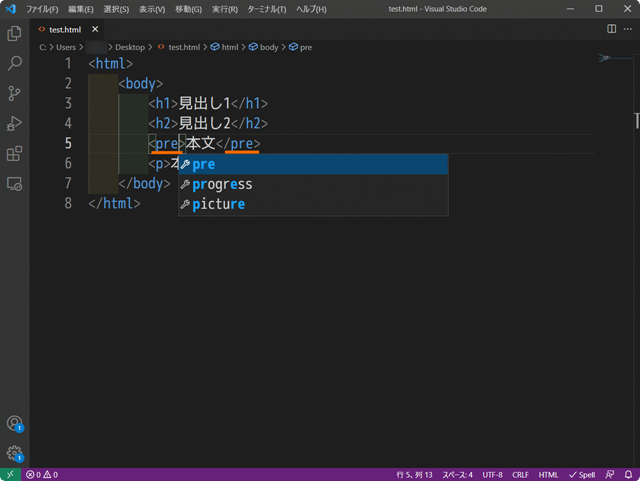
ここで4行目の「<p>」を「<pre>」に書き換えると、自動的に対応するタグが「</p>」から「</pre>」に書き換わります。
複雑はHTML/XMLファイルだと対応するタグを探すだけでも大変なので、この拡張機能はかなり助かるのではないかと思います。
まとめ
今回はプログラミング(コーディング)に便利はVisual Studio Code(VS Code)の拡張機能を紹介しました。
VS Codeには様々な拡張機能があり、導入する拡張機能により使い勝手が大きく変わります。ここで紹介した拡張機能以外にもいろいろあるので、自分にあった拡張機能を探すと良いでしょう。
次回はVS Codeの設定・拡張機能を複数のPC間で同期してみます。
























コメント