前回はWordPressの高速化を目指してアクセス数ランキングを表示するためのプラグインを更新しました。
今回はさらなる高速化として「関連記事表示」に手を入れたいと思います。
CFliteringプラグイン
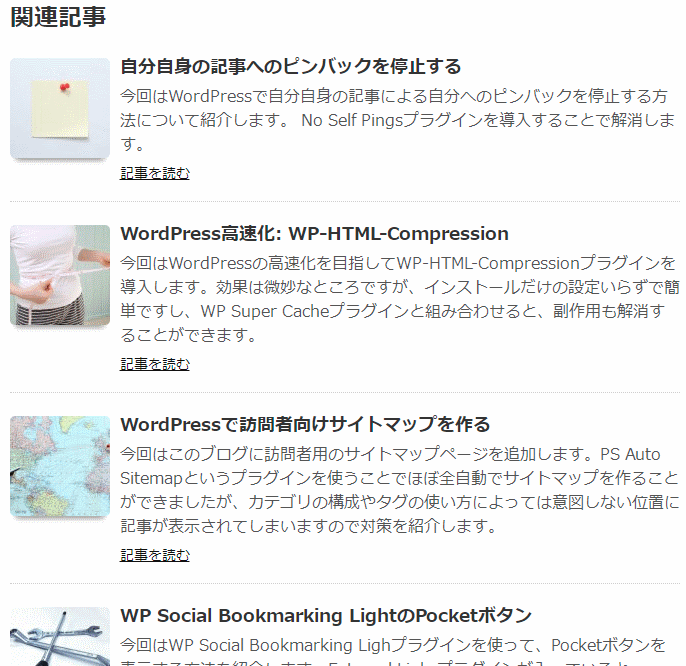
このブログでは各記事の最後に「関連記事」を表示しています。スクロールすると表示される下記のような物です。

この表示についてはSimplicityの機能とCFilteringプラグインを組み合わせて実現しました。

関連性が高い記事が表示されて満足していたのですが、MySQLのスロー・クエリー・ログを見るとCFilteringに関するログも多く表示されていました。
そこでCFilteringを使わない関連記事の表示を検討することにしました。
MySQLのスロー・クエリー・ログの見方は前回の記事を参照してください。

具体的なログの内容も紹介したかったのですが、すでに古いログが消えてしまって見つけられませんでした。
関連記事を表示するプラグイン
関連記事を表示するプラグインは下記のサイトの記事が参考になりました。

私としては現状のスタイルを維持したいのでと思っているので、次を選択の4条件としました。
- 処理が軽いこと
- 表示位置をウィジェットで指定できること
- 表示方法をがカスタマイズできること
- 今までと同様にサムネイルと要約(excerpt)で指定できること
この記事の内容を参考しつつ選択したのは「WordPress Related Postsプラグイン」です。
このプラグインはWordPressのダッシュボードからインストールすることができます。
WordPress Related Postsプラグインの設定
WordPress Related PostsプラグインをインストールするとWordPressのダッシュボードの「設定」に「WordPress Related Posts」が現れるので、これを選択しましょう。
英語ですが、頑張って設定していきます。
Basic settings
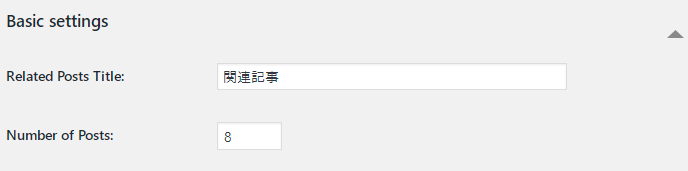
まずは「Basic settings」を設定していきます。
設定項目は「タイトル」と「表示する記事数」です。私は次のように設定しました。

Advanced settings
続いて「Advanced settings」に進みます。
Advanced settingsは隠れていますが「▼」を選択すると表示されます。
![]()
Advanced settingsには「Themes」「Custermize」「Other Settings」ががあるので設定していきます。
Themes
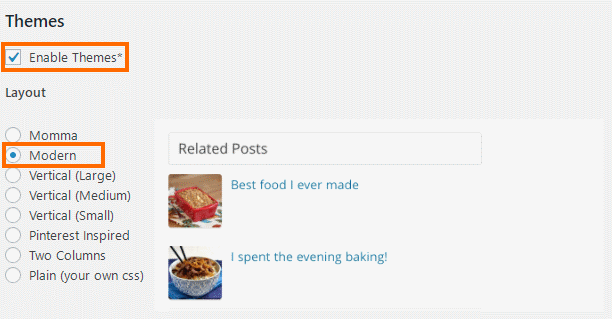
WordPress Related Postsにはあらかじめ関連記事のスタイルを定義した「Themes」が用意されています。
マウスを各テーマのところに合わせるとプレビューが表示されるのでわかりやすいと思います。
私の場合はサムネイルとタイトルがリスト表示される「Mordern」を選択しました。

Custermize
さらに細かい設定はCustermizeのセクションで行っていきます。
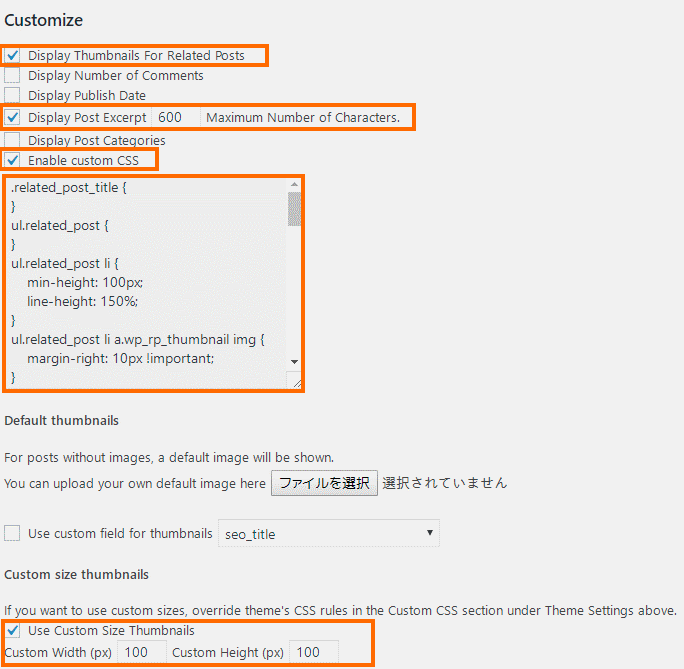
私は次のように設定しました。

まず関連記事に「サムネイル」「要約(Excerpt)」を表示する設定にしています。
要約は短縮されないように十分大きな値として「600文字」を設定してあります。
さらに「Enable custom CSS」を有効にしています。CSSの部分は次のスタイルを入力しました。
.related_post_title {
}
ul.related_post {
}
ul.related_post li {
min-height: 100px;
line-height: 150%;
}
ul.related_post li a.wp_rp_thumbnail img {
margin-right: 10px !important;
}
ul.related_post li a {
text-decoration: none;
font-size: 18px;
font-weight: bold;
color: #333;
}
ul.related_post li img {
}
ul.related_post li a img {
border: 0;
width: 100px;
height: 100px;
display: block;
-webkit-box-shadow: 0px 8px 8px -6px #8d8c8c;
-moz-box-shadow: 0px 8px 8px -6px #8d8c8c;
box-shadow: 0px 8px 8px -6px #8d8c8c;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
margin-bottom: 20px !important;
}
ul.related_post li small {
font-size: 16px;
color: #555;
display: block;
margin-top: 5px;
}
div.wp_rp_content div.main-widget-label {
line-height: 130%;
color: #333;
display: block;
font-size: 1.5em;
-webkit-margin-before: 0.83em;
-webkit-margin-after: 0.83em;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
font-weight: bold;
}
かなり手探りでしたが、この設定により従来と同じようなスタイルで関連記事を表示できるようになりました。
最後に「Use Custom Size Thumbnails」を有効にしてサイズを100×100としておきます(これは不要かもしれません)。
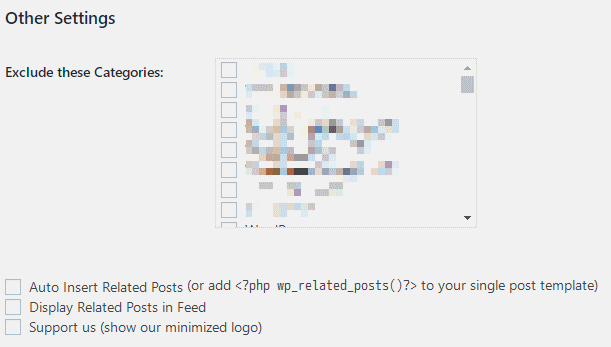
Other Settings
この設定では関連記事に表示しないカテゴリなどを設定しますが、私の場合は何も設定しないようにしました。

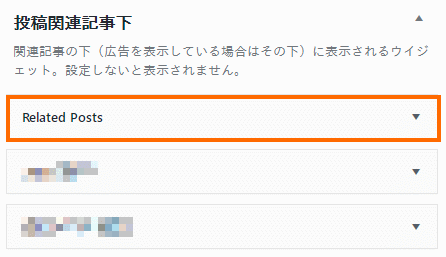
ウィジェットの設定
WordPress Related Postsプラグインの設定が終わったら、ウィジェットを設定すると関連記事が表示されます。
ウィジェットの名前は「Related Posts」です。
Simplicityの場合は「関連記事下」にこのウィジェットを追加すれば良いでしょう。

また、Simplicityのカスタマイザーの「レイアウト(投稿・ページ)」で「関連記事の表示」をオフにしておきます。

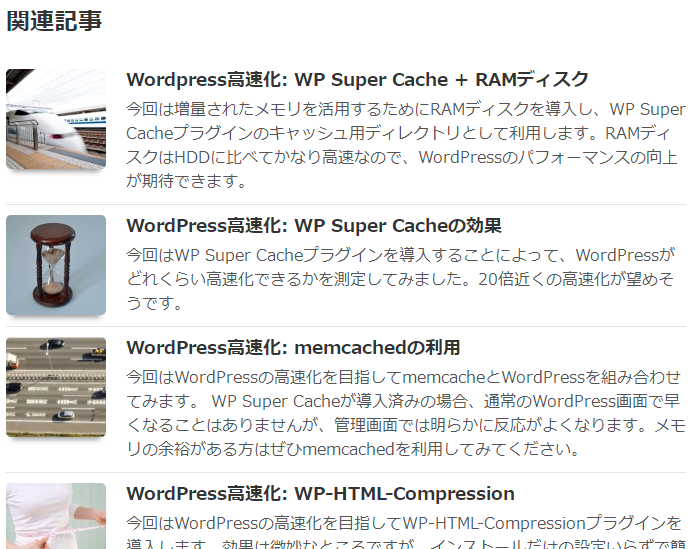
設定完了した状態
上記の設定を完了すると関連記事は下記のように表示されます。

「記事を読む」のリンクがなくなってしまいましたが、見た目はほとんど一緒になったと思います。
ちょっとだけ気になっているのは要約が長い場合に、要約がサムネイルを回り込んでしまうと言うことです。

従来は要約はサムネイルの右側に表示され回り込まなかったと思いますが、まあ、これはこれで良いとします。
まとめ
今回はWordPressの記事に関連記事を表示するプラグインを変更したことを紹介しました。
従来はCFilteringプラグインを使っていたのですが、データベースへのアクセスが多く発生するようで負荷が高かったようです。このためWordPress Related Postsプラグインを導入することにしました。
この変更により少し早くなったような気もしますし、表示される記事の関連度も問題なさそうです。
次回は今回と前回の変更の効果を紹介したいと思います。






コメント