修正したWordPress Postの最新版は下記になります。

前回のWordPress Post拡張機能の話題は下記になります。

前回は、ニトリのワークチェアを紹介しました。椅子を一新したことでブログの更新もはかどるかと思ったのですが、ブログの作成に使っているVS CodeのWordPress Post拡張機能にまたまた不満が出てきたのでこちらから手をつけることにしました。
VSIXファイルのダウンロード
最初に今回の修正後のファイルの案内をしておきます。
今回の修正でバージョンを「0.0.6-h」となっています。
実は今回紹介をするRaw HTMLブロックを実装したのは「0.0.6-g」です。
しかし、その後に不具合を行ったので、次のバージョンの「0.0.6-h」をここでは用います。
これを利用してみたい方は下記のURLからVSIXファイルをダウンロードして、VS Codeにインストールしてみてください。
新たな気になる点 – HTMLを直接入力したい
WordPress Post拡張機能はMarkdownで記述した内容をそのままWordPressに投稿できる大変便利なVS Code用拡張機能です。
オリジナルのWordPress Post拡張機能に様々な修正を入れて使ってきましたが、新たな不満が出てきました。
それは「HTMLを直接入力することができない」と言うことです。
WordPress Post拡張機能のコンセプトが「Markdownで記述したものをWordPressに投稿する」と言うことなのでこれは当たり前です。しかし、ブログの記事を書いていると直接HTMLを記載したいことも出てくるのです。
具体的には、カエレバ・ヨメレバで作成したブログパーツを埋め込みたい場合です。
前回のニトリのワークチェアのレビューでは、記事中にカエレバでアフィリエイトのリンクを作成しています。
こんな感じのやつです。
カエレバはHTMLでブログパーツで生成してくれるので、HTMLをブログを作成している人はそのままコピペすればOKです。
しかし、WordPress Post拡張機能のようにMarkdownで記事を作成している場合はそのままコピペするわけにはいきません。
そのままMarkdown中にコピペすると、WordPress Post拡張機能はそれを無理矢理Markdownとして認識してHTML化するため訳のわからない物に変わり果てます。
このためこのニトリのワークチェアのレビュー記事では、Markdownでの記事作成時にはカエレバのブログパーツは埋め込まず、WordPressへの投稿後にブログパーツのHTMLをコピペすることで対応しました。
しかし、これは面倒なので、やはりMarkdown中に生のHTMLを記述できるようにしたいところです。
Raw HTMLブロックの導入
直接HTML記述することができる「Raw HTMLブロック」という機能をVS Code拡張機能に追加することにしました。
この修正を行ったコミットは次になります。
WordPress拡張機能はMarkdownをHTMLに変換するためにmarkdown-itというパッケージを使っています。今回のRaw HTMLブロックはmarkdown-itのプラグインである[markdown-it-html)(https://www.npmjs.com/package/markdown-it-html)を利用しています。
変更内容の紹介は置いておいて、使い方を紹介します。
設定
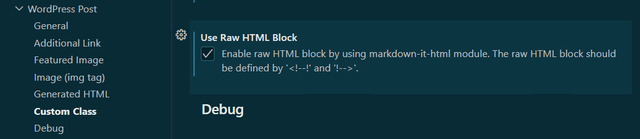
Raw HTMLブロックを実装したWordPress Post 0.0.6-gでは次のように「Use Raw HTML Block」という設定項目が増えています。
このチェックボックスをオンにすると、Raw HTMLブロックが利用できます。
使い方
Raw HTMLブロックを有効にした場合、「<!--!」「!-->」で囲んだ範囲がMarkdownから変換したHTMLにそのまま出力されます。
たとえば、Markdownで
<!--!<div class="custom">HTMLでの文章</div>!-->
と記述すると、これを変換したHTMLでは
<div class="custom">HTMLでの文章</div>
となります。
つまり、カエレバで生成したブログパーツのコードを「<!--!」「!-->」の間にコピペすれば、やりたかったことが実現できることになります。
このRaw HTMLブロックを多用する場合は、VS Codeのスニペット設定に
"生HTML": {
"prefix": "html",
"body": "<!--!$1!-->",
"description": "生のHTMLをMarkdown中に入力"
}
のようなものを追加すると、入力が楽になると思います。
まとめ
今回はWordPress Post拡張機能をさらに修正して、HTMLを直接埋め込めるようにしてみました。
この拡張機能をだいぶ改造してきましたが、ようやくこれで一段落・・・だと思います。








コメント