だいぶ以前にVS CodeとGitHubを連携させる方法を紹介しました。
今回はそれと関係してGitHubにおけるPull Request(プルリクエスト)をVS Codeを使って管理する方法を試してみたいと思います。
Pull Request(プルリクエスト)とは
Pull Request(プルリクエスト)とは、GitHubにおいて、あるリポジトリに対してコードの変更を提案する仕組みです。略して「PR」と記載されることもあります。
あるリポジトリ(多くの場合は他の人のレポジトリ)のフォークあるいはブランチに対して行った修正を、元のレポジトリに取り込んでほしいときに行う操作がプルリクエストとなります。
プルリクエストによって変更点の確認とマージができるため、共同開発を安全かつ効率的に行うことができます。
Pull Requestは複数人での共同開発のときに主に利用されますが、一人で開発しているレポジトリでも履歴管理やレビューなどの観点でメリットがあります。
プルリクエストはGitHubの画面(Webサイト)で操作するのが基本ですが、今回はVS Code上から行ってみたいと思います。
準備
実際にプルリクエストを試して見るためにはいくつか準備が必要です。
GitHubアカウントの作成
プルリクエストを試すために自分のGitHubアカウントが必要です。
アカウントの作成は下記を参照してください。

テスト用のレポジトリの作成
あとでプルリクエストを試すためにテスト用のレポジトリを作っておきましょう。
レポジトリの作り方も以前の記事を参照してください。

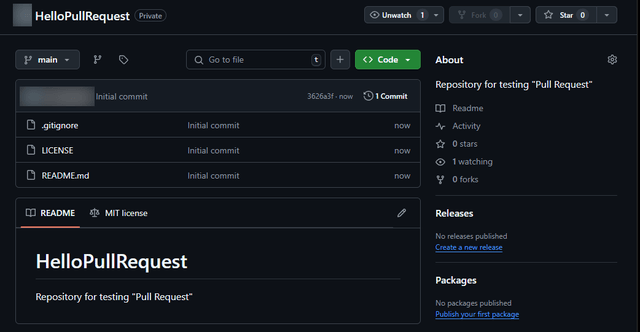
今回は「HelloPullRequest」というプライベートなレポジトリを作成しました。
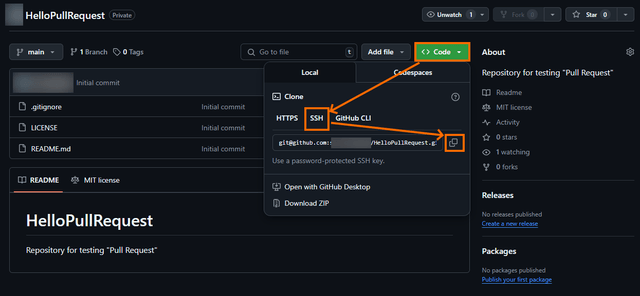
作成したレポジトリはクローンしておきましょう。クローンするために使用するURLはGitHubの画面からコピーできます。
URLをコピーしたらgitコマンドを利用してクローンしておきましょう。
git clone コピーしたURL
GitHubとVS Codeの連携
VS Codeの設定をしてVS CodeとGitHubが連携できるようにしておきましょう。
基本的な設定は以前の記事で紹介しています。

この記事で紹介しているGit Historyなどの拡張機能も入れておきましょう。
GitHub Pull Requests拡張機能のインストール
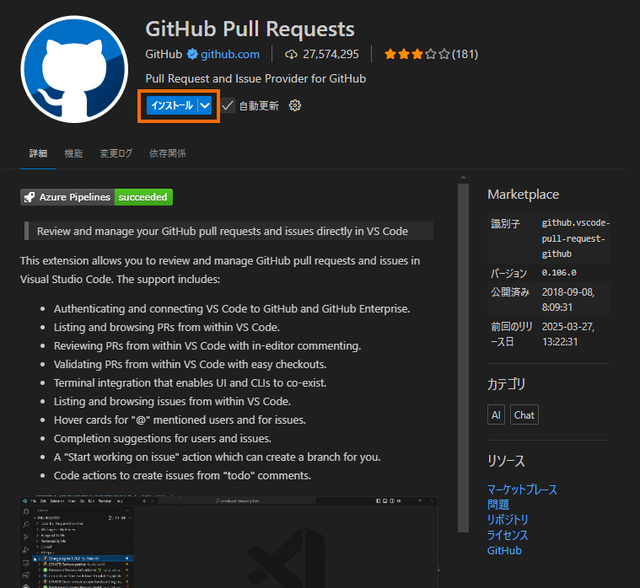
ここが今回の記事のポイントになります。VS Codeからプルリクエストを管理できるようにするために、VS Codeに「GitHub Pull Requests拡張機能」を導入します。
VS Codeの「拡張機能」から「GitHub Pull Request」で検索すると表示されると思いますので、インストールしておきましょう。
インストールに成功すると左側にGitHubのアイコンが現れるはずです。

プルリクエストの作成
では早速VS Codeを使ってプルリクエストを作成してみます。
手順としては
- 作業用のブランチを作成する
- 作業用のブランチでレポジトリのファイルを修正する
- プルリクエストを作成する
となります。
作業用のブランチを作成する
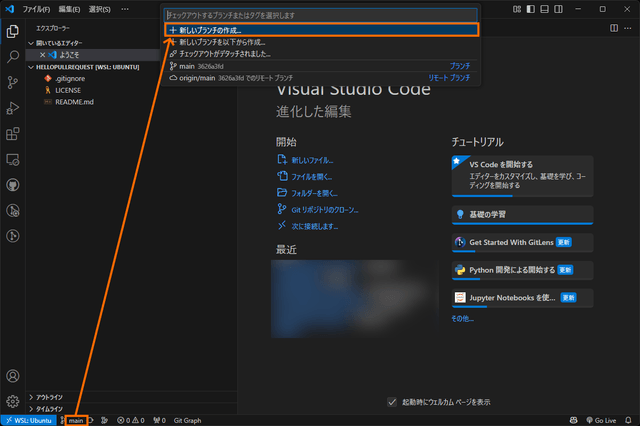
クローンしたレポジトリをVS Codeで開くと「main」ブランチとなっているはずです。
左下の「main」を選択するとブランチを操作するためのメニューが表示されるので「新しいブランチの作成」を選択します。
するとブランチ名を入力するように表示されるので、適当なブランチ名を作成します。今回は「branch-pull-request-test」という名前にしておきます。

これでブランチの作成は完了です。
レポジトリのファイルを修正する
今回作成したレポジトリにはREADME.mdぐらいしかファイルがないと思いますので、このファイルを修正しておきます。
ブランチ作成時には次のような内容でした。
# HelloPullRequest
Repository for testing "Pull Request"
そこでこのファイルを次のように変更しておきます。
# HelloPullRequest
Repository for testing "Pull Request"
## GitHub Pull Requests Extension
This extension can allow to review and manage GitHub pull requests in Visual Studio Code.
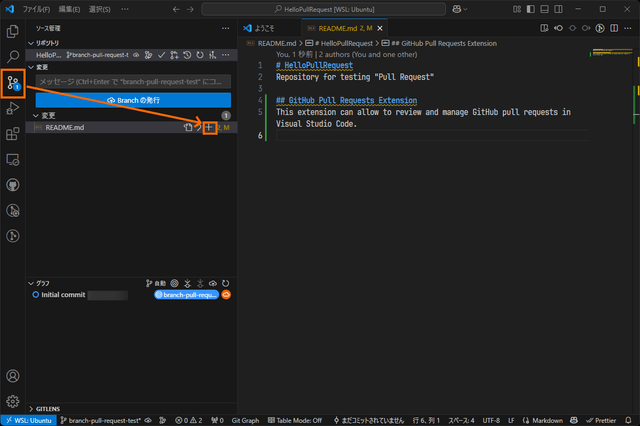
変更が終わったらREADME.mdをステージングしておきます。
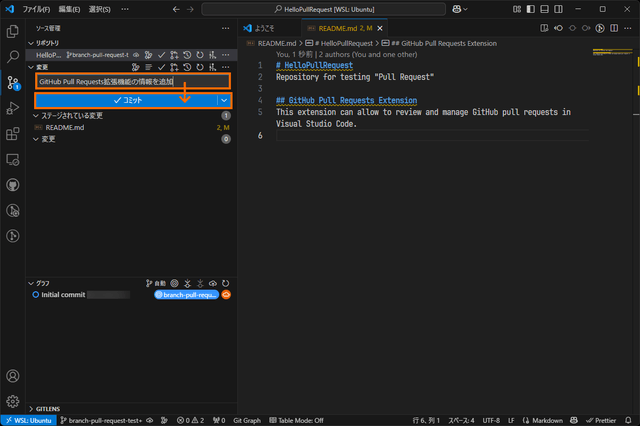
ステージングが完了したら適当なメッセージを入力してコミットしておきます。ここでは「GitHub Pull Requests拡張機能の情報を追加」とコメントすることにしました。
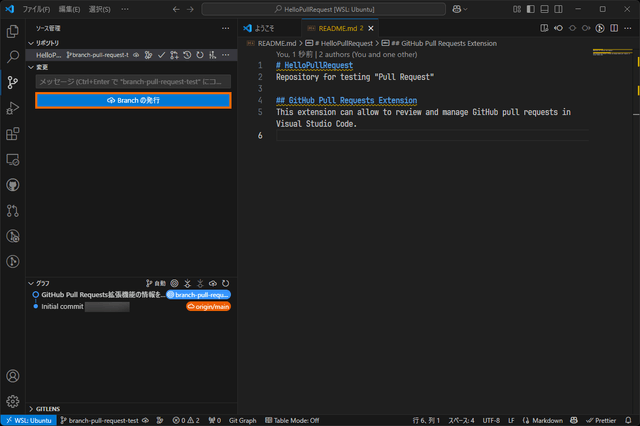
コミットを完了したらブランチを発行しておきましょう。
これで作成したブランチとコミットした内容がGitHub側に送信され、状態が同期されます。
作成
作成したブランチに基づいてプルリクエストを作成します。
プルリクエストはGitHubのWebサイトで作成できますが、ここではVS Codeからやってみます。
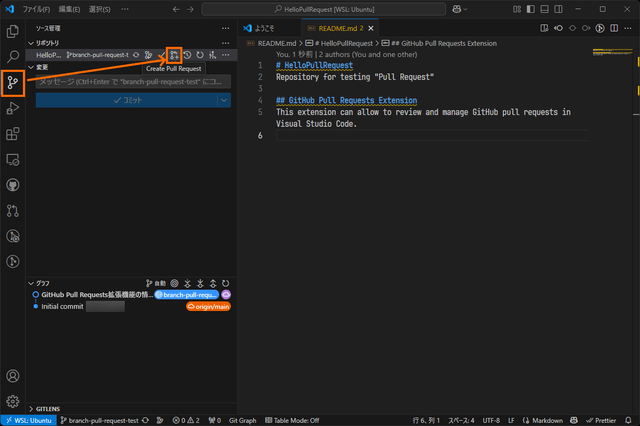
VS Codeの「ソース管理」からレポジトリのエリアにある「Create Pull Request」を選択します。
これでプルリクエストを作成するためのパネルが表示されます。
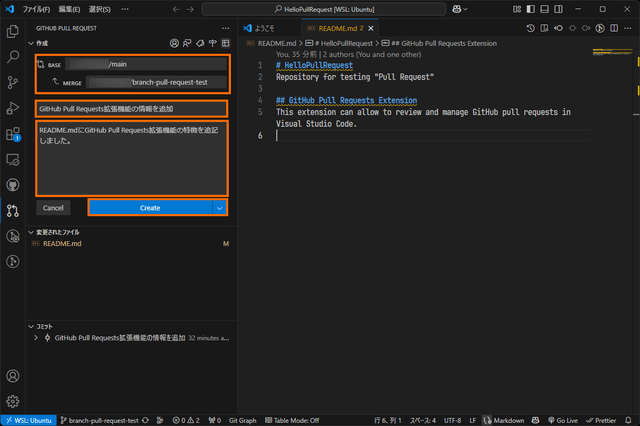
まず、BASEとMERGEに表示されているブランチが正しいことを確認します。今回は作成した「branch-pull-request-test」を「main」に取り込むためのマージリクエストになっています。
次にプルリクエストのタイトルと説明を入力します。タイトルはコミットメッセージが入力されていると思います。その下の説明(Description)の欄には変更の内容を説明する文章を入力しておきましょう。
たぶんDescriptionではMarkdown書式が使えると思います。
最後に「Create」を選択すれば、プルリクエストが作成されます。
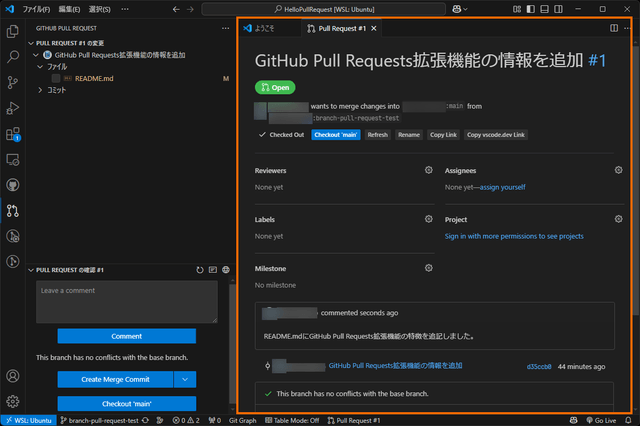
プルリクエストの作成に成功すると、VS Codeにプルリクエストの内容が表示されます。
ちなみに右上に表示されている「#1」をクリックすると、Webブラウザでプルリクエストが表示されます。
プルリクエストの管理
VS Codeを使ってプルリクエスト管理してみます。
プルリクエストの確認
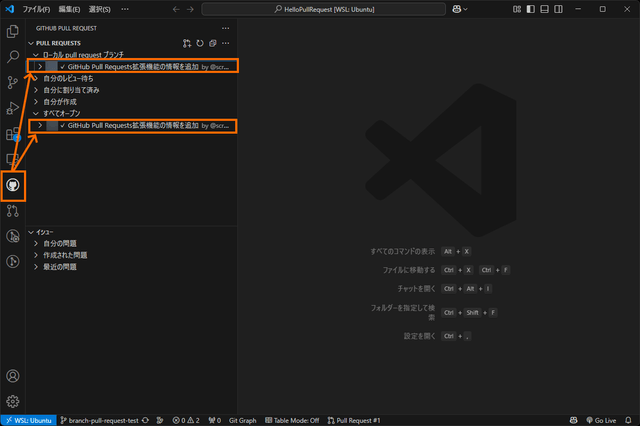
左側のGitHubのアイコン(オクトキャット)を選択するとプルリクエストに関するパネルが表示されます。
ここでは「ローカルpull requestブランチ」と「すべてオープン」の2箇所に先ほど作成したプルリクエストが表示されているはずです。
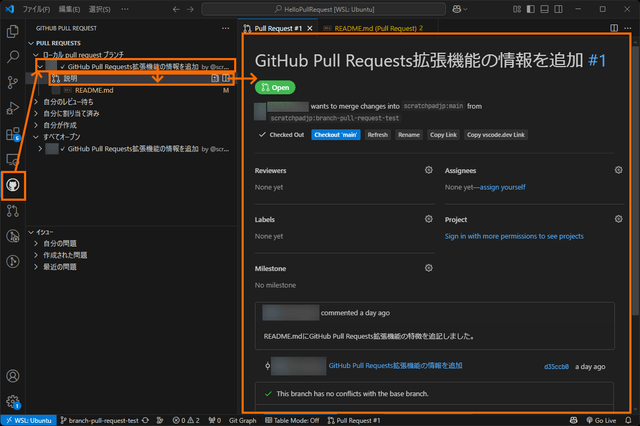
内容確認
プルリクエストの内容はプルリクエストを選択して表示される「説明」で表示させることができます。
このようにわざわざブラウザを開かなくてもプルリクエストの内容を確認できるのは便利ではないかと思います。
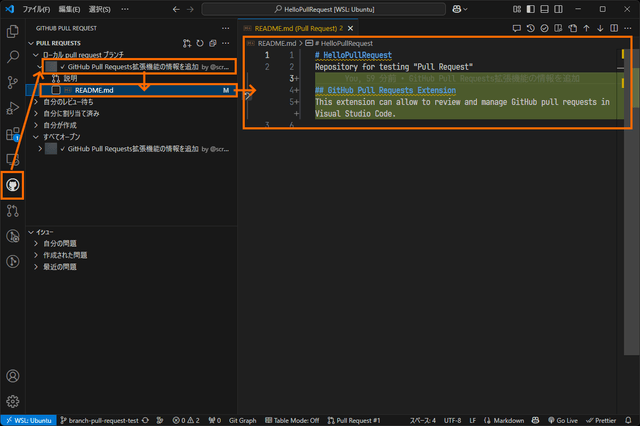
変更点の確認
プルリクエストで変更されているファイルの中身も確認できます。
プルリクエストを選択すると、変更したファイルの名前が表示されます。
差分を確認したいファイルを選択するとエディタエリアに差分が表示されます。
プルリクエストの操作
VS Codeでプルリクエストを表示させるとその画面でプルリクエストの操作できます。
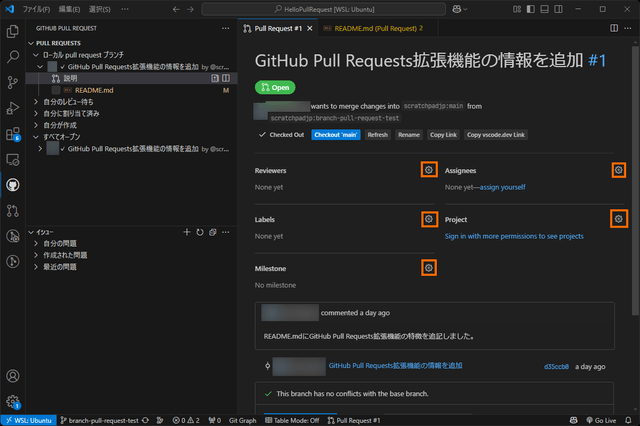
設定項目(フィールド)の変更
レビュー担当者やラベルなどもVS Codeの画面から設定可能です。
変更したいフィールドの歯車アイコンを選択して、設定したい値を入力あるいは選択すればOKです。
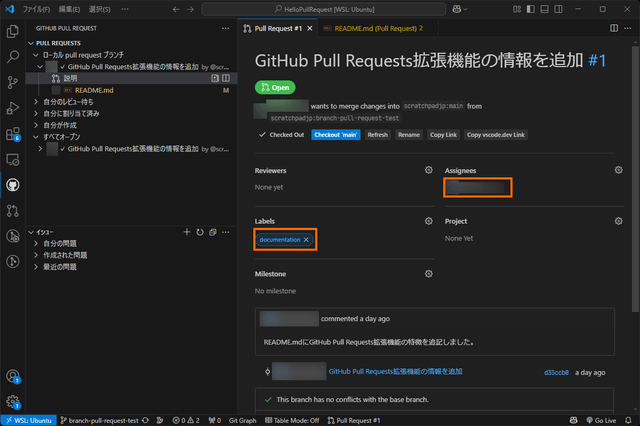
ここでは「Assignees」に自分を、Labelsに「documentation」を設定してみました。
プロジェクトを設定するにはあらためてGitHubにサインインする必要があります。
「Sign in with more permissions to see projects」を選択すると次のようなメッセージが表示されるので「許可」を選択します。

するとブラウザに使用するGitHubアカウントを選択する画面が表示されます。

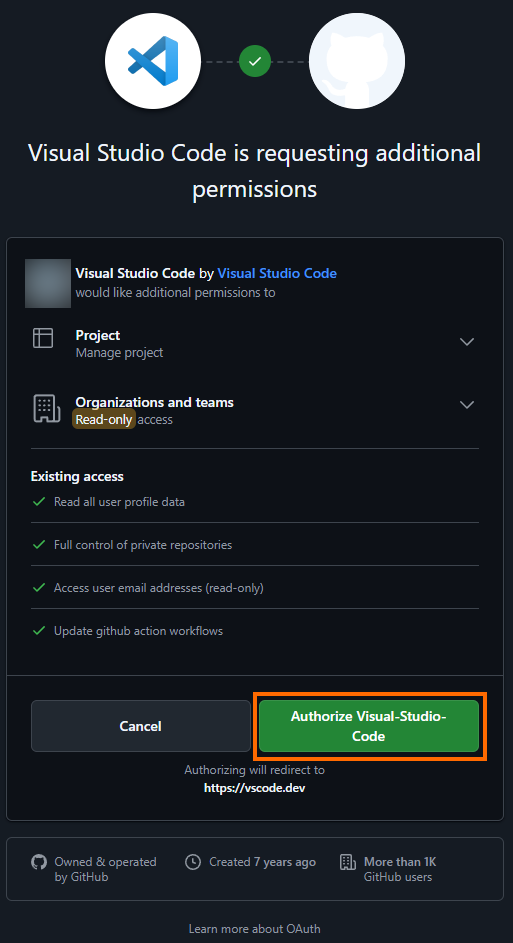
GitHubアカウントを選択すると、VS Codeに許可する権限が表示されます。

ここではプロジェクトに関する権限が与えられることになることがわかります。問題なければ「Authorize Visual-Studio-Code」を選択します。
GitHubの2要素認証を有効にしている場合は、ここで2要素認証が求められると思います。
認証に成功すると、VS Codeの画面から「Sing in with more permissions to see projects」の表示が消えるはずです。
コメントの追加
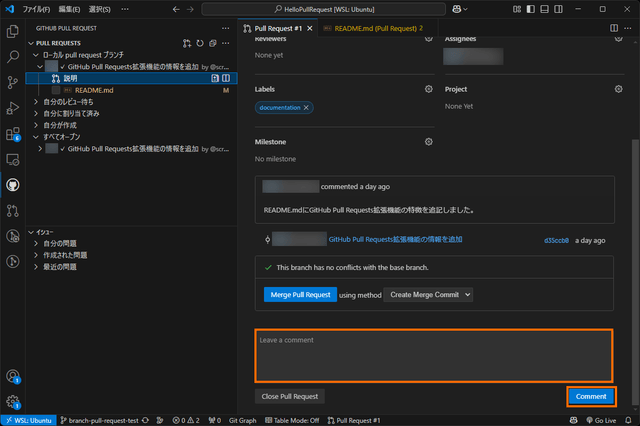
プルリクエストに対するコメントも同じ画面で追加できます。
「Leave a comment」の欄にコメントを入れて「Comment」を選択すればOKです。コメントにはMarkdownも利用できます。
ファイルへのコメント追加
ファイルにコメントを付けることもできます。
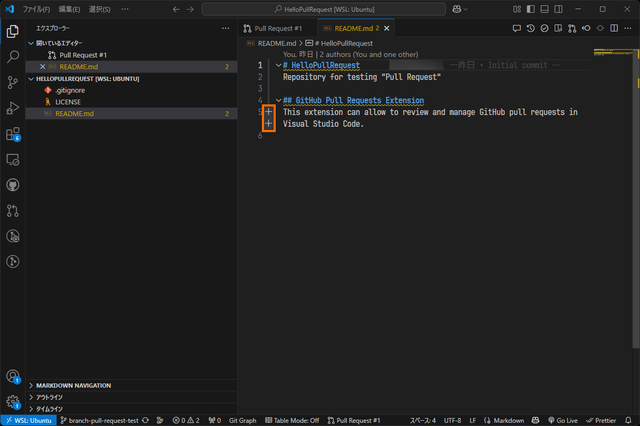
コメントを付けたいファイルを開き行頭にマウスポインターを持っていくと「+」が表示されます。
この「+」を選択すると入力欄が表示されますので、必要なコメントを入力しましょう。
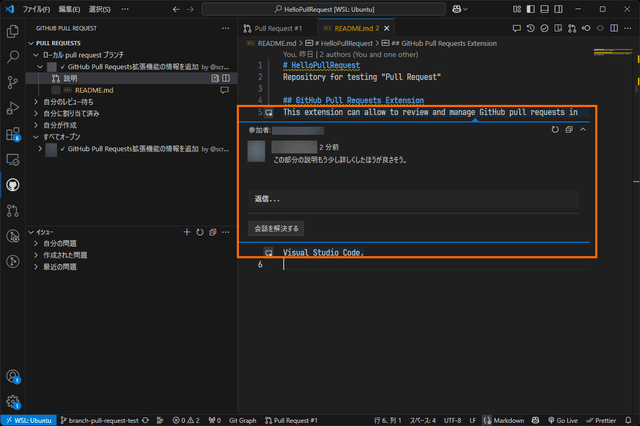
入力したコメントはこんな感じでVS Code上で確認できるようになります。
コメントを書くにするためのブラウザとVS Codeを行ったり来たりする必要がなくなり、便利ではないかと思います。
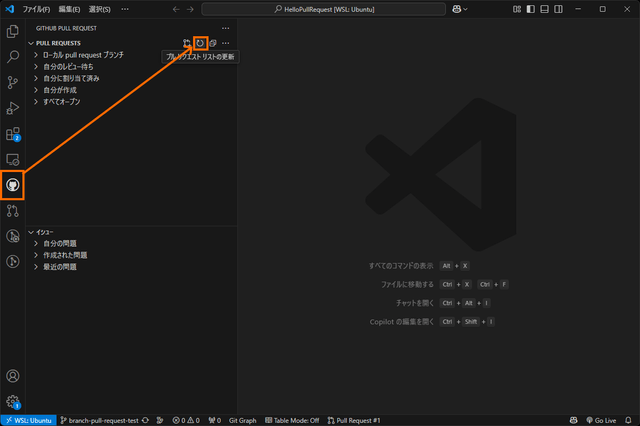
プルリクエストの更新
プルリクエストの確認(レビュー)中に内容を変更したくなる場合もあると思います。
そのような場合は、いつもどおりにファイルを変更し、そのファイルをコミット・プッシュ(同期)します。このときコミット先はプルリクエストを作成したときのブランチである必要があります。
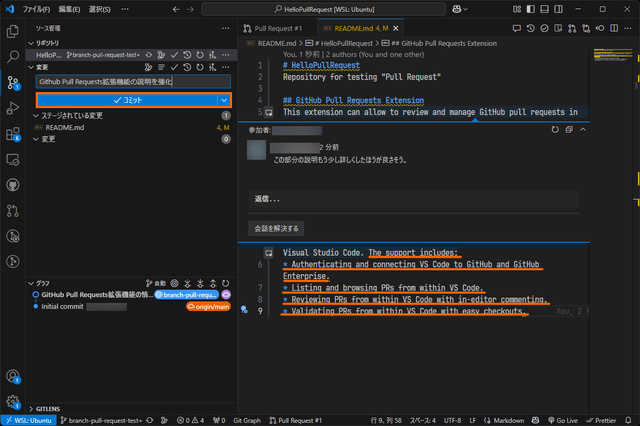
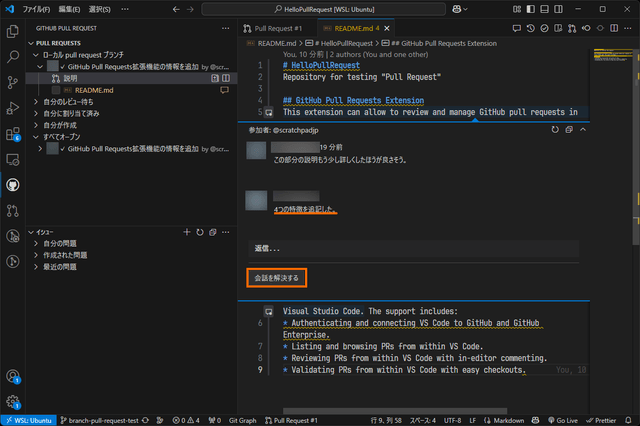
ここではREADME.mdに少し説明を追記しました。
プルリクエストの情報を確認すると、今のコミットがプルリクエストに追加されていることがわかります。
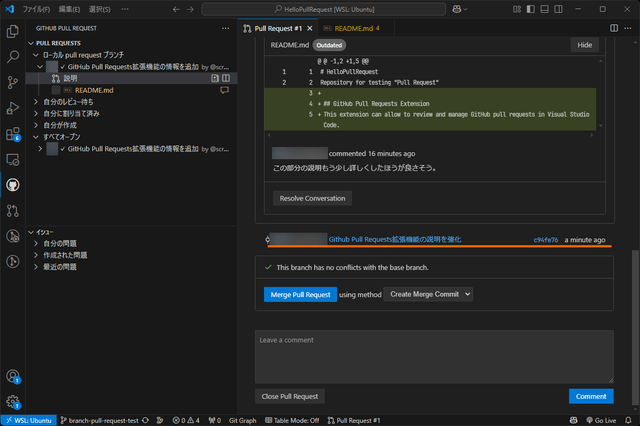
せっかくなのでファイルにコメントを追加して「会話を解決する」をしておきましょう。
私が試したバージョンでは「会話の解決する」を選択しても画面が変わらないので非常にわかりにくです。
GitHubのWebサイトでコメントを「marked this conversation as resolved.」となっているはずです。
プルリクエストのマージ
最後にプルリクエストをマージして、プルリクエストに含まれている変更を反映します。
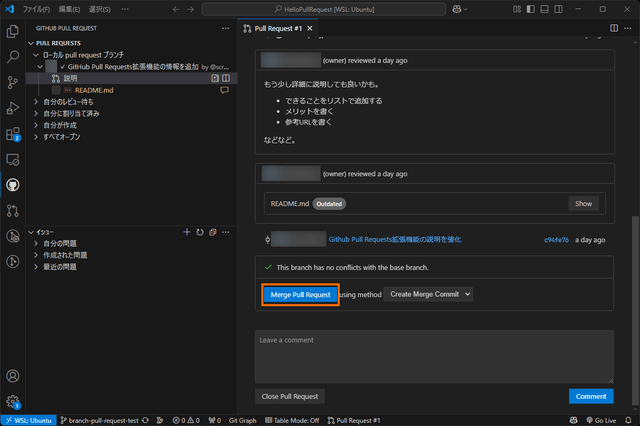
プリリクエストの詳細を表示させたら、「Merge Pull Request」を選択します。
マージの方法として「Create Merge Commit」「Squash and Merge」「Rebase and Merge」が選べますが、通常はデフォルトの「Create Merge Commit」で良いと思います。
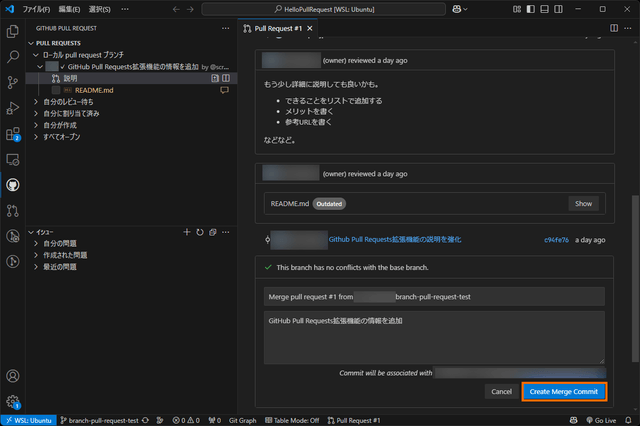
マージする内容を確認して問題がなければ「Create Merge Commit」を選択すればマージが実行されます。
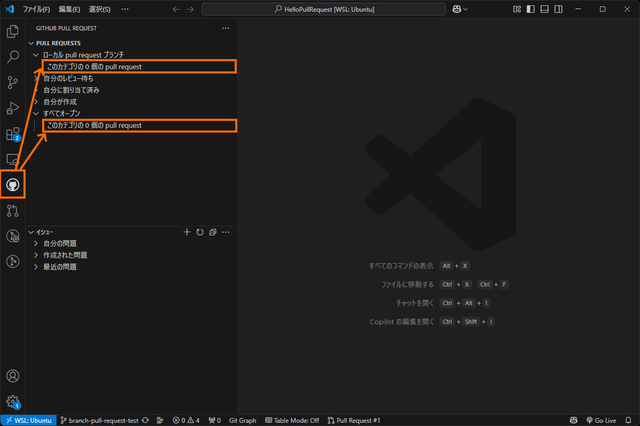
マージが完了するとPULL REQUESTSから今のプルリクエストが消えるはずです。
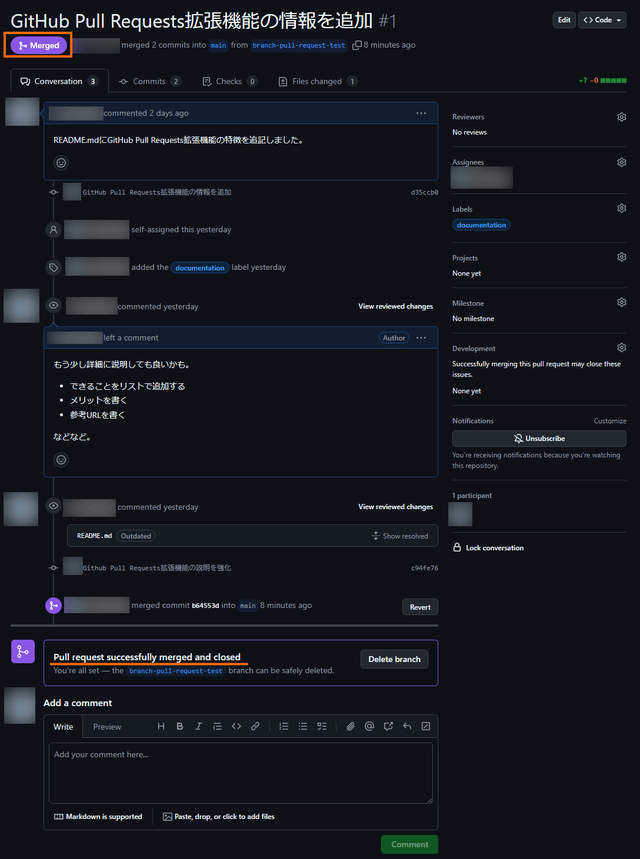
GitHub上でプルリクエストを確認しても「Merged」になっているはずです。また「Pull request successfully merged and closed (プルリクエストは正しくマージされクローズされた)」なっています。
まとめ
今回は「GitHub Pull Requests拡張機能」を使ってVS Code上からGitHubのプルリクエストを操作をしてみました。
この拡張機能を使うとプルリクエストに関する処理をVS Codeで完結することができ、ブラウザとVS Codeを行ったり来たりする必要がなくなります。
プルリクエストを開発プロセスで使っている場合は是非利用したい拡張機能だと思います。



































コメント