前回はLINEの長年の(?)課題を解決したことを紹介しました。
今回も長年の課題であるオレオレ証明書(自己証明書問題)を解決したいと思います。
オレオレ証明書とその問題点
Webサーバでセキュアな通信を行うためにはSSL(HTTPS)という通信方式が必要です。
私のサイトではWordPressの管理画面へのアクセスはSSL化しています。
WebサーバのSSL機能を有効にするにはサーバー証明書(SSL証明書)というものが必要になります。問題はこのサーバ証明書を入手するのにお金が必要ということです。
商用サイトならばお金を払うというのもありと思いますが、私の場合は私だけが使う管理画面用なのでお金を払うほどのことでもありません。
そこで、自家製のサーバ証明書(通称オレオレ証明書)を作成して、WebサーバのSSLを有効にしていました。

ところが、ある時からセキュリティが厳しくなり、オレオレ証明書を使っているWebブラウザが警告を出すようになってしまいました。
このブラウザの警告を出ないようにするために行ったのが「ブラウザへのSSL証明書のインポート」です。

Let’s Encrypt
ところが最近無料で正式なサーバ証明書を発行するプロジェクトが立ち上がりました。それが「Let’s Encrypt」です。

GoogleやCISCO等の著名なインターネット関連の企業がスポンサーをしているプロジェクトです。世の中のWebサーバの暗号化を進めるためにサーバ証明書の無料発行を行っています。
これを使えばオレオレ証明書から卒業してサーバ証明書でサーバを運営できることになります。
準備
Let’s Encryptを使った作業を行う前に、まず自分の環境を確認しておきましょう。
- サーバ証明書を取りたい(HTTPSを使いたい)ドメインはどれか
今回の例では「example.com」と「www.example.com」の二つとします - 使用しているWebサーバは何か
私の場合はNginxです - どこのディレクトリにデータを置くとWebサーバでファイルが公開されるのか(webrootはどこか)
私の場合は/www/example.com/にデータを置くと、http://example.com/およびhttp://www.example.com/からそのファイルにアクセスすることができます。
また、Let’s Encryptでのサーバ証明書の管理方法(プラグイン)を決定します。Let’s Encryptはサーバ証明書の取得を要求した人が本当にそのサーバの管理者なのかを確認するのですが、その確認方法がプラグインによって異なります。
- apache
WebサーバにApache2を使っている人用。私は使っていないのでよくわからないけど上手いことやってくれるらしい。 - nginx
開発中のため非推奨 - standalone
Let’s Encryptのスクリプトが一時的にWebサーバとなり、Let’s Encryptのサーバと通信することで、スクリプトを起動した人が確かにそのドメインの管理権限を持っていると認定する。
ただし、Let’s Encryptのスクリプトを動かしている間は、競合してしまうのでWebサーバを止めなければいけません。 - webroot
Let’s EncryptのスクリプトがWebサーバが公開しているディレクトリに特殊なデータを書き込こみ、インターネット経由で確かにそのファイルが読み出せることを確認することで、そのスクリプトを起動した人がそのサイトの管理者権限を持つと認定する。
この方法はWebサーバを実行したまま、サーバ証明書の取得や更新ができる。
私はサーバがNginxなのでapacheプラグインが使えません。そこで今回は「webroot」プラグインを使うことにしました。
Let’s Encryptのセットアップ
それでまずLet’s Encryptのセットアップを行います。
まず、Let’s Encryptのスクリプトの取得にgitが必要なのでgitをインストールします。
sudo apt-get update sudo apt-get install git
次にLet’s Encryptの取得を行います。
git clone https://github.com/letsencrypt/letsencrypt
letsencryptというディレクトに入ってそこでletsencrypt-autoというスクリプトを実行します。途中でルート権限を要求されるので最初からsudoで実行するのもよいと思います。
sudo ./letsencrypt-auto --help
この段階で必要なパッケージが入っているかチェックされます。不足のものがある場合はここでインストールされます。私の場合は「Python3」パッケージが自動的にインストールされました。
このコマンドが終われば環境はすべて準備完了です。
サーバ証明書の取得
次はいよいよサーバ証明書の取得手順です。webrootプラグインを使う場合はLet’s Encryptのスクリプトに次のようなオプションを与えます。
| certonly | サーバ証明書を取得する |
|---|---|
| –webroot | webrootプラグインを使う |
| 自分のメールアドレス 連絡先 | |
| -w ディレクトリ | Webサーバが公開しているディレクトリ |
| -d ドメイン名 | サーバ証明書を取得したいドメイン名 |
「-d ドメイン名」は一度に複数の指定を行うことが可能です。
私の場合は次のようなコマンドを実行しました。
sudo ./letsencrypt-auto certonly --webroot -email メールアドレス -w /www/example.com -d example.com -d www.example.com
するといろいろな処理が走り、最後に次のように表示されたら成功です。途中で同意を求める画面が出たら「Agree」を選びましょう。
IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at /etc/letsencrypt/live/example.com/fullchain.pem. Your cert will expire on 2016-06-14. To obtain a new version of the certificate in the future, simply run Let's Encrypt again. - If you like Let's Encrypt, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le
このメッセージには重要な情報が2つ書かれています。
- 取得したサーバ証明書は「/etc/letsencrypt/live/example.com/fullchain.pem」として格納されていること
- 有効期限は2016年6月14日であること
Let’s Encryptで発行されるサーバ証明書は有効期限が90日という短期なものなので、有効期限が切れる前にサーバ証明書を更新する必要があります。
サーバ証明書の有効化
サーバ証明書を取得できたら、Webサーバの設定を変更してオレオレ証明書ではなくLet’s Encryptの証明書を読み込むようにします。
Nnginxの場合は/etc/nginx/sites-available/にある設定ファイルで、
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers 'ECDHE+RSAGCM:ECDH+AESGCM:DH+AESGCM:ECDH+AES256:DH+AES256:ECDH+AES128:DH+AES:!aNULL!eNull:!EXPORT:!DES:!
3DES:!MD5:!DSS';
ssl_prefer_server_ciphers on;
とします。最後の3行はSSLで利用する暗号方式の指定です。
この設定が完了したらNnginxにこの設定を読み込ませます。
sudo service nginx reload
これで新しい証明書が有効になったはずです。
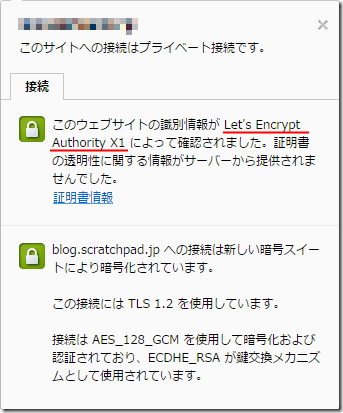
SSLのサイトにアクセスしてみてアドレスバーの鍵アイコンをクリックしてみましょう。
次のように表示されればOKです。「Let’s Encrypt Authority X1」に認証されたサーバであることがわかると思います。
証明書の更新の自動化
Let’s Encryptのサーバ証明書は90日で有効期限が切れます。3ヶ月に1回手動で更新してもよいのですが、面倒なので自動化しておきます。
まず下記の内容のファイルを用意してssh-keyとして/etc/cron.monthlyに保存します。
#!/bin/sh # # man-db cron weekly letsencrypt_cmd=letsencrypt-autoのフルパス set -e $letsencrypt_cmd certonly --webroot -email メールアドレス -w /www/example.com -d example.com -d www.example.com --renew-by-default # activate new keys service nginx reload
9行目の内容はサーバ証明書の取得を行った時の内容の最後に「–renew-by-default」を付けています。
ここまでできたらこのファイルに実行権を与えて、念のためcronに設定ファイルを読み込ませます。
sudo chmod +x /etc/cron.monthly/ssl-key sudo service cron reload
これで月に一回このスクリプトが自動実行され、サーバ証明書が更新されます。
(Let’s Encryptでは2ヶ月に1回更新することを推奨しているのですが・・・)
オレオレ証明書の削除
オレオレ証明書をブラウザにインポートした方はオレオレ証明書を削除しておきましょう。
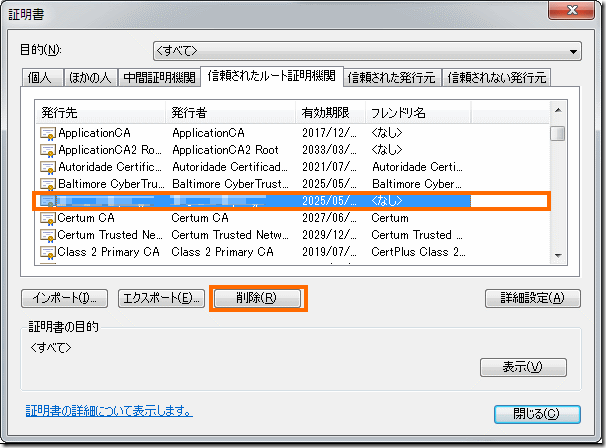
ChromeとInternet Explorerの場合は、Internet Explorerの設定アイコンからインターネットオプションを選択します。
「コンテンツ」→「証明書」と選択すると次のような画面になるので、「信頼されたルート証明機関」のタブからオレオレ証明書を探して「削除」を選択しましょう。

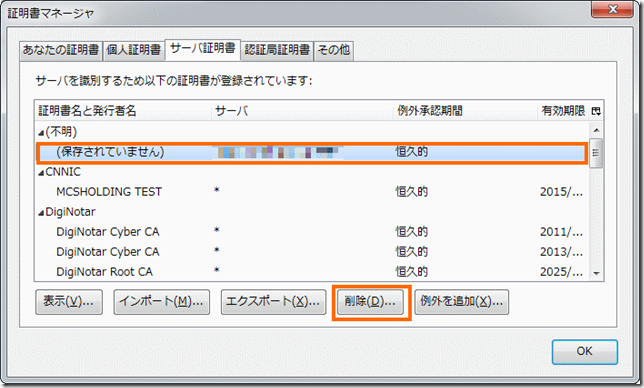
Firefoxの場合は「設定」→「詳細」→「証明書」→「証明書を表示」→「サーバ証明書のタブ」でオレオレ証明書を探して削除します。
まとめ
今回はLet’s Encryptの提供する正式なサーバ証明書を取得する方法を紹介しました。
これでオレオレ証明書を使うことなくSSLを使ったサーバを構築することができます。Webサイトを完全HTTPS化をするにはほかにもいろいろ作業が必要なのですが、第一歩としてサーバ証明書を入手しておくことをお勧めします。









コメント