前回と前々回でVS Code+WSL2でプログラミング(とりあえずC言語)をできる環境を整えました。
今回はVS Codeを使いやすくしていきたいと思います。
エディタとキーバインド
エディタの使い勝手を決める要素はいろいろありますが、重要なのはキーバインドであることは確かだと思います。
Windowsだとキーバインドはコピー(Ctrl–C)、ペースト(Ctrl–V)などである程度統一されている気もしますが、Linuxはそうでももなかったりします(過去の話かもしれませんが・・・)。
Linux(というかUnix)の世界では、エディタといえばEmacsとVi(Vim)という二大流派があり、それぞれのエディタが独特のキーバインドが導入されています。
EmacsとViの間にはエディタ戦争と呼ばれる論争があります。
そんな中で私は大学時代にLinux+Emacsという環境だったこともあり、手がすっかりEmacsのキーバインドになじんでしまいました。
例えば、カーソルの上下左右はCtrl+p・Ctrl+n・Ctrl+b・Ctrl+fが自然ですし、コピー・カット・ペーストはAlt+w・Ctrl+w・Ctrl+yがしっくりきます。
そのため、Windowsを利用するときには、Keyhacというアプリを使い、キーバインドをEmacs風に変更して使っています。
VS Codeの場合
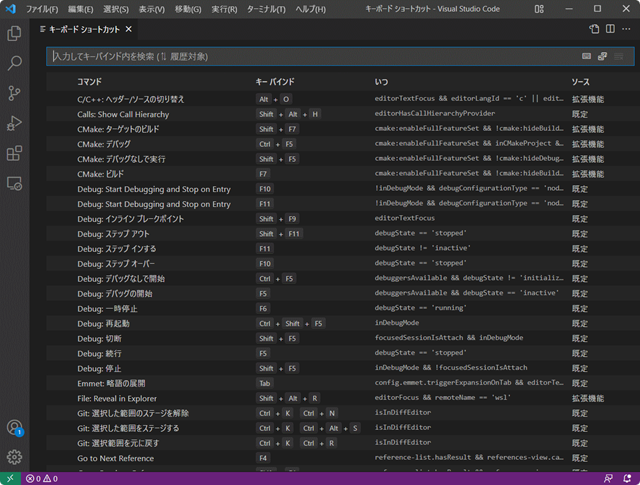
VS Codeの場合は、キーバインドはデフォルトではWindowsの標準的なもののようです。
例えば、コピー・カット・ペーストは、Ctrl–c・Ctrl–x・Ctrl–vになっています。
これではどうも使いにくいのではやりEmacs風にキーバインドを替えたいところです。
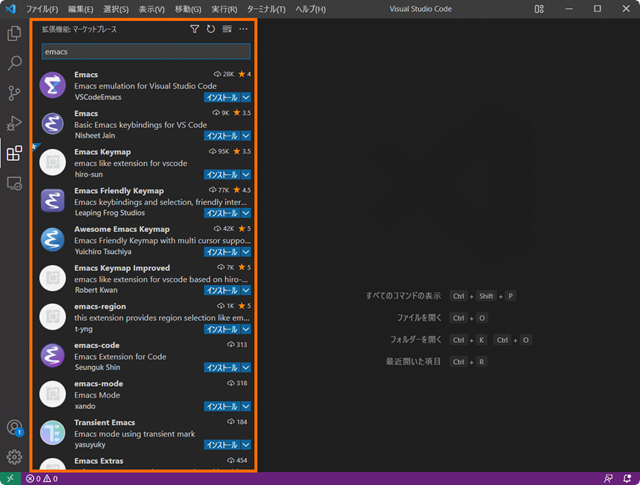
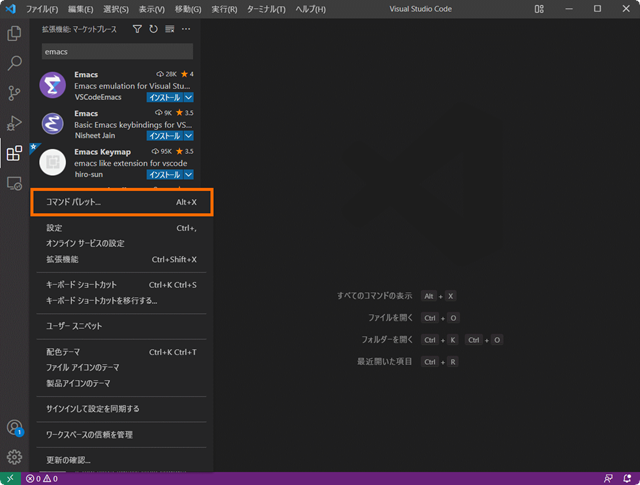
幸いなことにVS Codeは拡張機能でキーバインドを変更することができるようで、拡張機能を「emacs」で検索すると多くの拡張機能がでてきます。
むしろ多すぎてどれが良いのか迷ってしまうぐらいです。
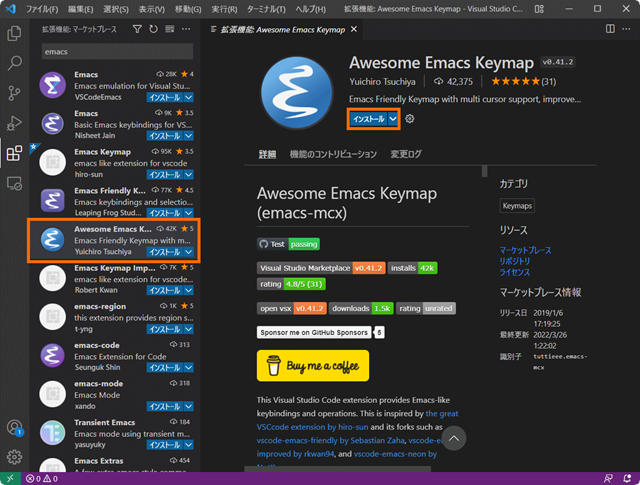
Awesome Emacs Keymap
たくさんあるEmacsキーバインドを実現する拡張機能の中で私が使ってみたのは「Awesome Emacs Keymap」です。
この拡張機能をインストールするだけで、EmacsのキーバインドでVS Codeを使えるようになります。
実はいくつか設定項目があるのですが、とりあえずはデフォルトのままでも私には問題ありません。
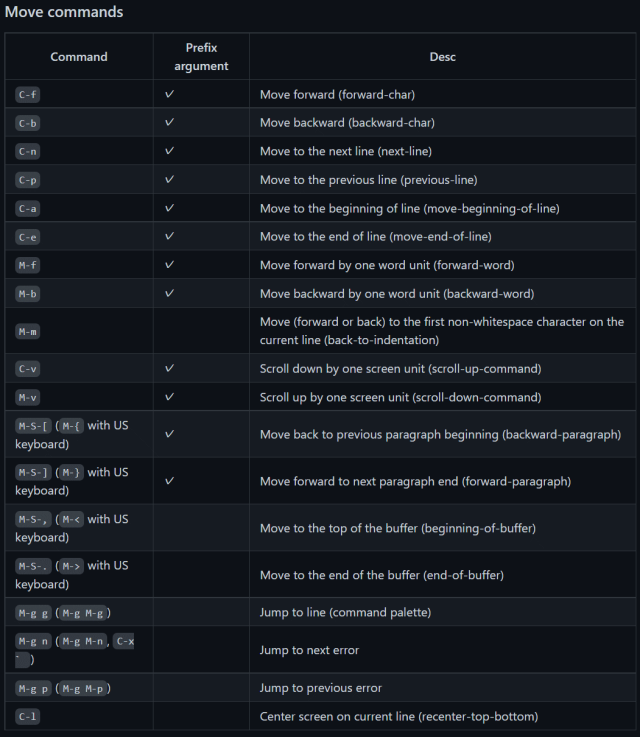
この拡張機能によって実現されるキーバインドは下記のサイトで一覧できます。
例えばカーソル移動関係でも次の様になっており、Emacsと同じキーバインドで操作できることがわかります。
ちなみに、VS Codeにはコマンドパレットという機能があり、コマンドパレットを表示させるとキーボードで実行したい機能を入力することができます。
Awesome Emacs Keymapを導入すると、コマンドパレットはAlt–xになります。
EmacsでもAlt–xを入力すると、実行コマンドを手入力できるので、こんなところも似せているのかとちょっと感心しました。
keyhacのようなWindows全体のキーバインドを変えるソフトを使っている人は、Visual Studio Codeを除外しておくことをオススメします。
除外しないと「Awesome Emacs Keymap」と競合してしまい、期待した動作にはなりません。
まとめ
今回はVS CodeでEmacsのキーバインドを実現するために、Awesome Emacs Keymapという拡張機能を導入したことを紹介しました。
この拡張機能を導入すると、カーソル移動や文字の編集などがEmacsと同じキー操作で行うことができます。Emacsになれている人がVS Codeを使う際には必ず入れて置きたい拡張機能と思います。
次回はプログラミングに便利な拡張機能を紹介します。











コメント