前回はこのブログ用に選んだSimplicityというWordPressのテーマをセットアップしたことを紹介しました。
今回はこのSimplicityの子テーマを修正してカスタマイズしていきます。
子テーマとは
子テーマとはWordPressのテーマのカスタマイズの仕組みです。ベースのテーマ(親テーマ)の一部を子テーマのファイルによって上書きすることでテーマをカスタマイズします。
Simplicityでは子テーマも用意されているのでこの子テーマを発展させることによってカスタマイズをすることができます。
また重要な点として、親テーマは更新された場合においても子テーマはそのままなので、カスタマイズをそのまま適用できる可能性が高い、ということもあります。このため、あるテーマをカスタマイズする際は、子テーマを作成して子テーマをいじることでカスタマイズすることが推奨されています。
私は自己流でいろいろ試してみましたが、その結果、子テーマの発展の仕方は基本的に次の考えでよさそうだと思いました。
- スタイルを変更したい
→ 子テーマのstyle.cssに変更したいスタイルを記述する。 - 親テーマの処理を変更したい(上書きしたい)
→ 変更したい処理の書いてあるphpファイルを親テーマから子テーマにコピーして、それを変更する。 - 子テーマ固有の処理を追加したい
→ 子テーマのfunctions.phpに記述する。
スタイルの修正
いくつかスタイルをデフォルトから変更しました。変更した内容は子テーマのstyle.cssに記述します。
見出しのスタイルの変更
見出しは次のような変更を加えました。
- 記事一覧時にタイトル(見出し2)に下線を付ける (1~9行目)
- 個別記事表示時にタイトル(見出し1)にした線を付ける (11~18行目)
- 個別記事表示時に見出し2の左側の線を太くする (20~22行目)
- 個別記事表示時に見出し3の下のパディングを小さくする (24~26行目)
- サイドバーの見出し(見出し4)の下にグレーのした線を付ける (28~30行目)
.entry h2 {
margin-top: 10px;
border-width: 0em 0em 4px 0px;
border-style: solid;
border-color: #000;
box-shadow: 0px 8px 8px -6px #8d8c8c;
-webkit-box-shadow: 0px 8px 8px -6px #8d8c8c;
-moz-box-shadow: 0px 8px 8px -6px #8d8c8c;
}
.article h1 {
border-width: 0em 0em 5px 0px;
border-style: solid;
border-color: #000;
box-shadow: 0px 8px 8px -6px #8d8c8c;
-webkit-box-shadow: 0px 8px 8px -6px #8d8c8c;
-moz-box-shadow: 0px 8px 8px -6px #8d8c8c;
}
.article h2 {
border-left: 4px solid #000;
}
.article h3, #related-entries h3, #comment-area h3 {
padding-bottom: 0;
}
#sidebar h4 {
border-bottom: 2px solid #e7e7e7;
}
画像のスタイルの変更
画像のスタイルには次の変更を加えました
- アイキャッチ画像に4pxの白枠を付けて、さらに影を付ける (1~8行目)
- 記事一覧時の各記事のサムネイル画像に影を付ける (10~15行目)
- 関連記事一覧の各記事のサムネイル画像に影を付ける (17~21行目)
- サイドバーの新着記事のサムネイル画像に影を付ける (23~27行目)
- サイドバーの人気記事のサムネイル画像に影を付ける (29~33目)
- ブログカード内のサムネイル画像に影を付ける (35~39行目)
.eye-catch img {
border: solid 1px #ccc;
padding: 4px;
background-color: #ffffff;
-webkit-box-shadow: 0px 8px 8px -6px #8d8c8c;
-moz-box-shadow: 0px 8px 8px -6px #8d8c8c;
box-shadow: 0px 8px 8px -6px #8d8c8c;
}
.entry-image img {
border: solid 1px #ccc;
-webkit-box-shadow: 0px 8px 8px -6px #8d8c8c;
-moz-box-shadow: 0px 8px 8px -6px #8d8c8c;
box-shadow: 0px 8px 8px -6px #8d8c8c;
}
.related-entry-thumb img {
-webkit-box-shadow: 0px 8px 8px -6px #8d8c8c;
-moz-box-shadow: 0px 8px 8px -6px #8d8c8c;
box-shadow: 0px 8px 8px -6px #8d8c8c;
}
.new-entry-thumb img {
-webkit-box-shadow: 0px 8px 8px -6px #8d8c8c;
-moz-box-shadow: 0px 8px 8px -6px #8d8c8c;
box-shadow: 0px 8px 8px -6px #8d8c8c;
}
.wpp-thumbnail img {
-webkit-box-shadow: 0px 8px 8px -6px #8d8c8c;
-moz-box-shadow: 0px 8px 8px -6px #8d8c8c;
box-shadow: 0px 8px 8px -6px #8d8c8c;
}
.blog-card-thumb-image {
-webkit-box-shadow: 0px 8px 8px -6px #8d8c8c;
-moz-box-shadow: 0px 8px 8px -6px #8d8c8c;
box-shadow: 0px 8px 8px -6px #8d8c8c;
}
その他のスタイルの変更
その他、次のような微調整を行いました
- 本文エリアに薄い色の枠を付ける (1~3行目)
- 広告のラベルを非表示にする (非表示でも違反でなかったはずですが・・・) (4~6行目)
div#main {
border-color: #ccf;
}
div.ad-label {
display: none !important;
}
ヘッダの修正
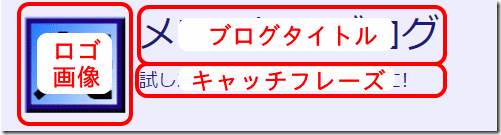
これは苦労しました。やりたかったことは次のようにロゴを表示したうえで、その右側にブログのタイトルとキャッチフレーズを表示することでした。

Simplicityのカスタマイザーの「ロゴを画像にする」を有効にすると、ロゴ画像は表示されるのですが、ブログタイトルとキャッチフレーズが表示されなくなってしまいます(ロゴ画像にブログタイトル含まれている前提なのでしょう)。
そこでロゴ表示を行っているheader-logo.phpを親テーマから子テーマにコピーし、次のような内容に変更することにしました。
<?php //サイトのタイトル(タイトルをロゴ画像に変更するカスタマイズなど) ?>
<?php if ( is_header_logo_enable() )://ヘッダーロゴを画像にする場合
$logo_url = ( get_header_logo_url() ? get_header_logo_url() : get_stylesheet_directory_uri().'/images/logo.png' );//
ロゴ画像の取得
$site_title = '<span class="invisible" style="display:none;">'.get_bloginfo('name').'';
elseif ( get_header_logo_url() )://ロゴを横に表示する場合
$logo_url = get_header_logo_url();
$logo_html = '';
$site_title = ''.get_bloginfo('name').'';
else://ロゴがテキストの場合(デフォルト)
$site_title = ''.get_bloginfo('name').'';
endif;
?>
<!-- サイトのロゴ -->
<?php if ( $logo_html ) : ?>
<div id="site-logo">
<?php echo $logo_html ?>
</div>
<div id="site-title-text">
<?php endif ?>
<!-- サイトのタイトル -->
<?php if ( is_home() || is_front_page() ): ?>
<h1 id="site-title">
<?php echo $site_title ?>
</h1>
<?php else: ?>
<p id="site-title">
<?php echo $site_title ?>
</p>
<?php endif ?>
<!-- サイトの概要 -->
<?php //サイトの概要 ?>
<?php $site_description = get_bloginfo('description'); ?>
<?php if ( is_home() || is_front_page() ): ?>
<h2 id="site-description">
<?php echo $site_description ?>
</h2>
<?php else: ?>
<p id="site-description">
<?php echo $site_description ?>
</p>
<?php endif ?>
<?php if ( $logo_html ) : // site-title-text?>
</div>
<?php endif ?>
これはかなり試行錯誤をしたうえでたどり着いた実装なのでわかりにくくなっています。
狙いとしてはカスタマイザで「ロゴを画像にする」がオフにもかかわらず、「ロゴ画像をURLで指定」にURLが設定されていた場合は、「ロゴ画像を表示しその右隣にサイトタイトルとキャッチフレーズを表示する」という動きにすることです。
この条件が成り立っているときは、5~8行目と13~19行目でURLで指定されたロゴを表示した上で、site-text-titleというidの範囲を作り、その中でサイトタイトルとキャッチフレーズをテキストで配置しています。
そして意図通りに表示させるために次のようなスタイル設定をstyle.cssに追加しました。
div#site-logo {
float: left;
max-width: 15%;
width: 100px;
min-width: 25px;
margin-top: 5px;
}
div#site-logo img {
max-width: 100%;
height: auto;
}
div#site-title-text {
margin-left: 5px;
}
#header .alignleft {
width: 100%;
margin-left: 10px;
}
とりあえずこれで狙った通りの表示ができるようになりましたが、正直なところ正しい実装かどうか自信が持てません。
広告位置の修正
ブログ作成のモチベーションを保つために、このブログにはいくつか広告を配置しています。
Simplicityにも広告挿入の機能はあるのですが、私が挿入したい場所と違っていたりしていたので変更することにしました。私としては
- サイドバーの先頭
- 記事上部(最初のH2見出しの前)
- 記事直後
- 関連記事の下
を広告を挿入するエリアと考えました。
ウィジェットの追加
広告を挿入したいエリアに対応したPHPファイルを直接変更して広告を挿入する手もあるのですが、それでは広告を変更するときに毎回PHPファイルを修正する必要が出てきます。
そのため、広告エリアに対応したウィジェット領域(サイドバー)を追加することにしました。このウィジェット領域内にテキストウィジェットを追加して広告用のコードを入力すれば、対応する広告エリアに広告が挿入されるという仕組みです。
ウィジェット領域の追加にはfunction.phpを変更することによって行います。
- サイドバーの先頭に対応したウィジェット領域 (1~10行目)
- 記事上部に対応したウィジェット領域 (12~21行目)
- 記事直後に対応したウィジェット領域 (左側) (23~32行目)
- 記事直後に対応したウィジェット領域 (右側) (34~43行目)
- 関連記事一覧後に対応したウィジェット領域 (45~54行目)
register_sidebars(1, array( 'name'=>'サイドバートップ', 'id' => 'ad-sidebar-top', 'description' => 'サイドバーの幅に合わせて336x280pxか300x250pxの広告を入力してください', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<div class="widget-ad" style="display:none">', 'after_title' => '</div>', )); register_sidebars(1, array( 'name'=>'記事上広告', 'id' => 'adsense-336', 'description' => '336×280pxかレスポンシブの広告を入力してください。', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<div class="widget-ad" style="display:none">', 'after_title' => '</div>', )); register_sidebars(1, array( 'name'=>'記事下広告 左(336x280)', 'id' => 'ad-bottom-left', 'description' => '336×280pxの広告を入力してください。', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<div class="widget-ad" style="display:none">', 'after_title' => '</div>', )); register_sidebars(1, array( 'name'=>'記事下広告 右(336x280)', 'id' => 'ad-bottom-right', 'description' => '336×280pxの広告を入力してください。', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<div class="widget-ad" style="display:none">', 'after_title' => '</div>', )); register_sidebars(1, array( 'name'=>'関連記事内広告', 'id' => 'ad-related', 'description' => '複数の広告を挿入可能です', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<div class="widget-ad" style="display:none">', 'after_title' => '</div>', ));
ここでちょっとずるをしているのが2番目の記事上部に対応したウィジェット領域です。各領域にはIDがつけられるのですがここでは「adsense-336」というIDを付けています。実はこのIDはもとからSimplicityに存在したウィジェット領域でも使用されています。
実は記事上部に広告を挿入する機能はSimplictyに最初からついて、それはadsense-336というウィジェット領域を使う前提で実装されています。この機能をそのまま使いたかったので、同じIDでウィジェット領域を追加しました。いちいち追加しなくてもよいのですが、ウィジェット領域の名前がわかりにくいのであえて自分で再定義しています。
function.phpにこの変更を行うと、ダッシュボードの外観→ダッシュボードで新しいウィジェット領域が5つ追加されているのがわかるはずです。あとはテキストウィジェットを追加して、表示したい広告のHTMLを記述すれば広告の設定はOKです。
実際にこれらのウィジェット領域を使って広告を挿入する部分はphpファイルを書き換えていく必要があります。
「サイドバーの先頭」に広告を挿入
サイドバーの先頭に広告を表示する制御は、親テーマではad-sidebar.phpというファイルが行っています。このファイルを子テーマにコピーしてカスタマイズします。
下記が私のad-sidebar.phpの内容です。ウィジェット領域ad-sidebar-topの設定が行われていた、その内容を展開する内容になります。サイドバーの幅は336pxと300pxのいずれかから選択できるので、その設定に応じてクラスを変えています(あんまり意味がないかも)。
<?php if ( is_sidebar_width_336() ): ?>
<?php if ( is_active_sidebar( 'ad-sidebar-top' ) ): ?>
<div class="ad-space ad-space-sidebar">
<div class="ad-label"><?php echo get_ads_label() ?></div>
<div class="ad-sidebar adsense-336"><?php dynamic_sidebar('ad-sidebar-top');?></div>
</div>
<?php endif; ?>
<?php else: ?>
<?php if ( is_active_sidebar( 'ad-sidebar-top' ) ): ?>
<div class="ad-space ad-space-sidebar">
<div class="ad-label"><?php echo get_ads_label() ?></div>
<div class="ad-sidebar adsense-300"><?php dynamic_sidebar('ad-sidebar-top');?></div>
</div>
<?php endif; ?>
<?php endif; ?>
「記事上部(最初のH2見出しの前) 」に広告を挿入
これはsimplicityの標準機能で実現できます。カスタマイザの「レスポンシブ広告位置の設定」で「本文記事中(H2見出し手前)」を選択するだけで、ウィジェット領域adsense-336の内容がこの場所に展開されます。
「記事直後」に広告を挿入
記事直後の広告を表示する制御は、親テーマではad-article-footer.phpというファイルが行っています。このファイルを子テーマにコピーしてカスタマイズします。
このカスタマイズは作者のページのが参考になります。
下記が私のad-article-footer.phpの内容です。本文記事の直後には338×280の広告を2個並べて表示できるようにします。左側にはウィジェット領域ad-bottom-leftの内容が、右側にはウィジェット領域ad-bottom-rightの内容が展開されます。
<?php if ( is_ads_visible() ): //広告表示がオンのとき?>
<!-- 文章下広告 -->
<?php if ( is_responsive_enable() ): //完全レスポンスの場合?>
<?php if ( is_active_sidebar( 'ad-bottom-left' ) ) : ?>
<div class="ad-article-bottom ad-space">
<div class="ad-label"><?php echo get_ads_label() ?></div>
<div class="ad-left adsense-336"><?php dynamic_sidebar('ad-bottom-left');?></div>
<?php if ( is_active_sidebar( 'ad-bottom-right' ) ) : ?>
<div class="ad-right adsense-336"><?php dynamic_sidebar('ad-bottom-right');?></div>
<?php endif; ?>
<div class="clear"></div>
</div>
<?php endif; ?>
<?php else: //レスポンシブじゃない時?>
<?php if (wp_is_mobile()): //スマートフォンの場合?>
<?php if ( is_active_sidebar( 'adsense-300' ) ) : ?>
<div class="ad-article-bottom ad-space">
<div class="ad-label"><?php echo get_ads_label() ?></div>
<div class="ad-mobile adsense-300"><?php dynamic_sidebar('adsense-300');?></div>
</div>
<?php endif; ?>
<?php else: //パソコンの場合?>
<?php if ( is_active_sidebar( 'ad-bottom-left' ) ) : ?>
<div class="ad-article-bottom ad-space">
<div class="ad-label"><?php echo get_ads_label() ?></div>
<div class="ad-left ad-pc adsense-336"><?php dynamic_sidebar('ad-bottom-left');?></div>
<?php if ( is_active_sidebar( 'ad-bottom-right' ) ) : ?>
<div class="ad-right ad-pc adsense-336"><?php dynamic_sidebar('ad-bottom-right');?></div>
<?php endif; ?>
<div class="clear"></div>
</div>
<?php endif; ?>
<?php endif; ?>
<?php endif; ?>
<?php endif; ?>
さらに、横に2個の336×280を並べられないときは縦に並ぶように次のような内容をstyle.cssに追加しました。
.ad-left {
margin-right: 2px;
margin-left: 2px;
}
.ad-right {
float: left;
margin-right: 2px;
margin-left: 2px;
}
「関連記事下」に広告を挿入
これはちょっと複雑です。関連記事の下に広告を挿入する機能はsimplicityに最初から備わっています。single.phpの真ん中あたりに
get_template_part('ad');
という記述があり、ad.phpというファイルの内容がこの場所で展開されます。さらにad.phpというファイルでは、ウィジェット領域adsense-336(あるいはadsense-300)を展開する仕掛けになっています。
ウィジェット領域adsense-336は「記事上部(最初のH2見出しの前)」と同じです。したがってこのままでは関連記事下にも同じ広告が挿入されてしまいます。私は全く違う広告を挿入したかったので、single.phpを子テーマにコピーして次のように書き換えました。
get_template_part('ad-related');
さらに、次のような内容のファイルをad-related.phpとして作成します。
<?php if ( is_ads_visible() ): //広告表示がオンのとき?>
<!-- 広告 -->
<?php if ( is_active_sidebar( 'ad-related' ) ) : ?>
<div class=" ad-space">
<?php dynamic_sidebar( 'ad-related' );?>
</div>
<?php endif; ?>
<?php endif; ?>
これで関連記事の下にウィジェット領域ad-relatedの内容が展開されます。
まとめ
今回は私がSimplicityに加えたカスタマイズの内容を備忘録をかねてまとめてみました。
SimplicityPHPのファイルが細かく分かれているため、子テーマを作って機能の一部を修正したい(上書きしたい)という作業がやりやすい気がします。よいテーマを無償で公開してくれている作者さんに感謝です。
次回はテーマをSimplicityに変更した効果を紹介します。







コメント
いつも参考になる記事を拝見させていただいてます。
自分もSimplicityを使っているのですが、「サイドバーの新着記事のサムネイル画像に影を付ける」というのが反映されません。
サイドバーにpopular postsの新着・人気記事を置いているのですが、そこのサムネイルには影がつかないんです。泣
あなた様の「人気記事とページ」下のサムネイルのようにしたいのですが、どうすればよいのでしょうか?よろしくお願いします。
コメントありがとうございます!
WordPress関係のネタでコメントをいただいたのはたぶん初めてです!
人気記事のサムネイル部分は「.wpp-thumbnail」クラスですね。
.wpp-thumbnail img {
-webkit-box-shadow: 0px 8px 8px -6px #8d8c8c;
-moz-box-shadow: 0px 8px 8px -6px #8d8c8c;
box-shadow: 0px 8px 8px -6px #8d8c8c;
}
で影を付けられると思います。
本文中に記述が足りなかったので修正しておきます。
この影を付けるのはシンプルですが雰囲気がよいので気に入っていたりします。
お返事ありがとうございます!
早速、試してみたのですが、新着・人気記事のところには影がつきませんでした。泣
アイキャッチ画像には影がつくのですが、、
自分でも色々調べてみます。どうもありがとうございました!
だめでしたか・・・何かほかの設定が邪魔をしているかもしれません。
Chromeで自分のページを開いて、サムネイル画像のところを右クリックして「要素を検証」をしてみるとよいですよ。
そこがどのようなクラスなのか、どのような設定が適用されているのかがわかります。