前回はVS Codeの拡張機能の作成方法を調べてみました。
今回はいまさら感はありますが、GitHubにサインアップして使えるようにしてみたいと思います。
GitHubについて
プログラミングをする人ならもはやGitHubを知らない人はいないのではないかと言うぐらい有名なホスティングサービスです。

日本語のサイトも用意されています。

GitHubを利用することで、自分のソースコードをサーバに格納でき、gitコマンドでバージョンコントロールをすることができます。
オープンソースのプロジェクトとは相性が良く、多くのオープンソースがGitHubを利用して開発されています。
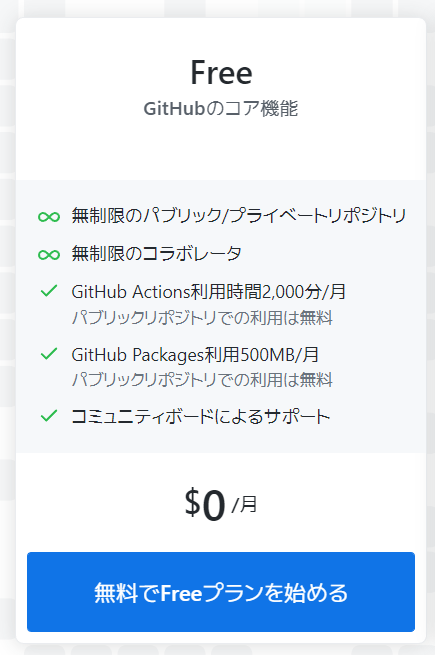
またFreeプランも用意されており個人でも利用しやすくなっています。

アカウントの作成(サインアップ)
まずはアカウントが必要です。
英語サイト・日本語サイトのいずれからもサインアップができますが、若干画面が違うようです。
今回は英語サイトを使って見ます。
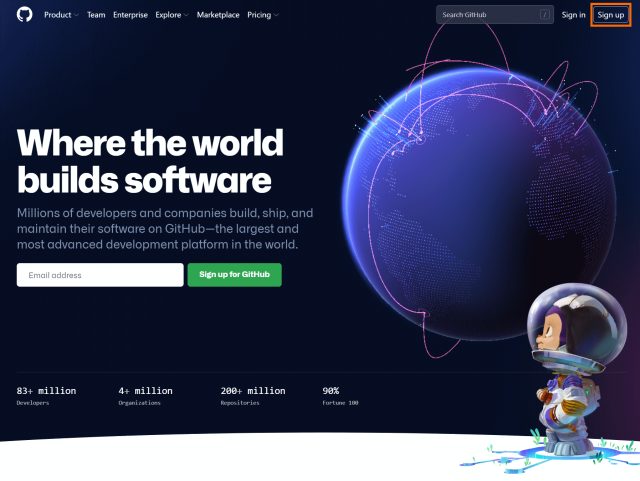
まずは https://github.com にアクセスして、右上の「Sign Up」を選択します。
まず使用するメールアドレスを入力します。このメールアドレスは後で変更できますが、確実にメールを受信できるものとしてください。
私はメールアドレスを間違ってしまい、あとからメールアドレスを変更するハメになりました。
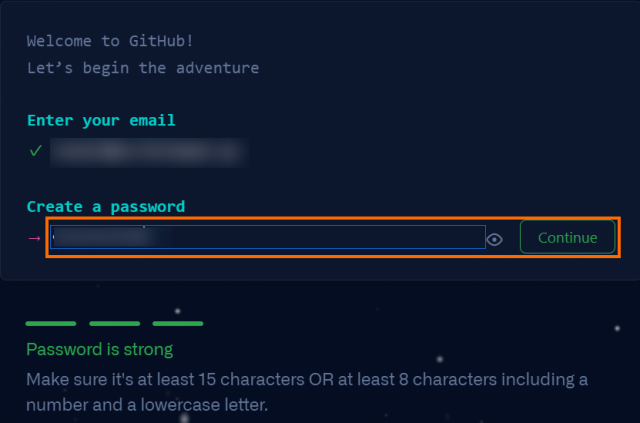
次にパスワードを作成します。パスワードは英数字を織り交ぜて「Password is strong」となるようなものを利用しましょう。
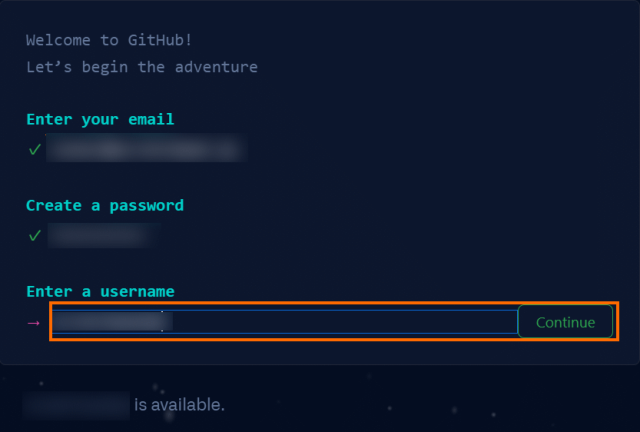
次はGithub上のユーザ名を入力します。このユーザ名は早い者勝ちなのでありがちな単語は既に使われている可能性があります。
数字などを織り交ぜて「○○○ is available」となるようなユーザ名を決めましょう。
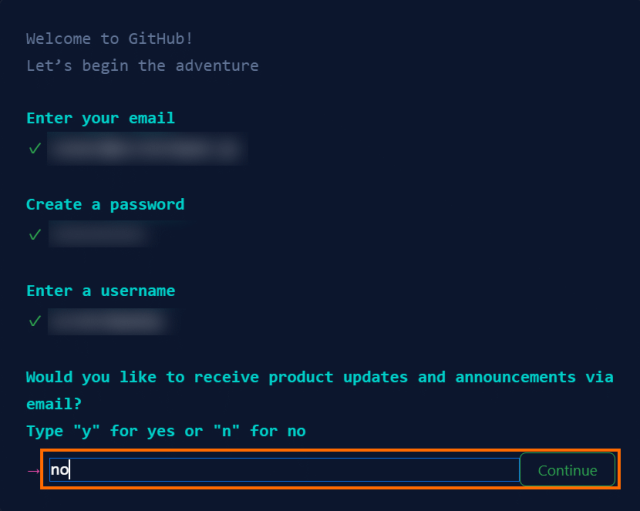
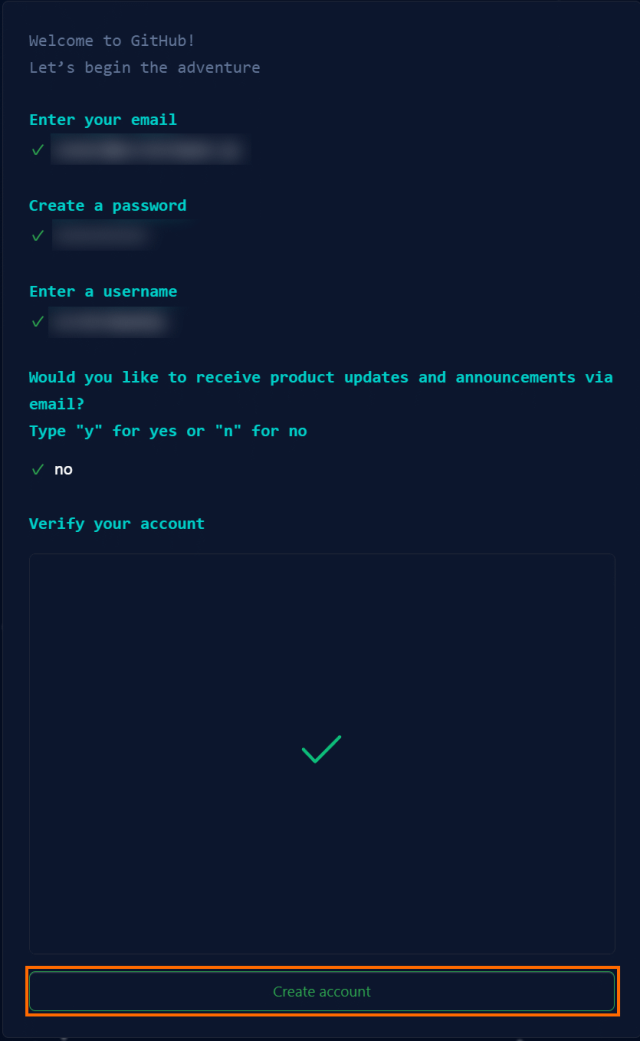
アカウント名を決めると次はお知らせメールを受け取るかを聞かれます。
受け取る場合は「y」あるいは「yes」を、受け取らない場合は「n」あるいは「no」を入力します。
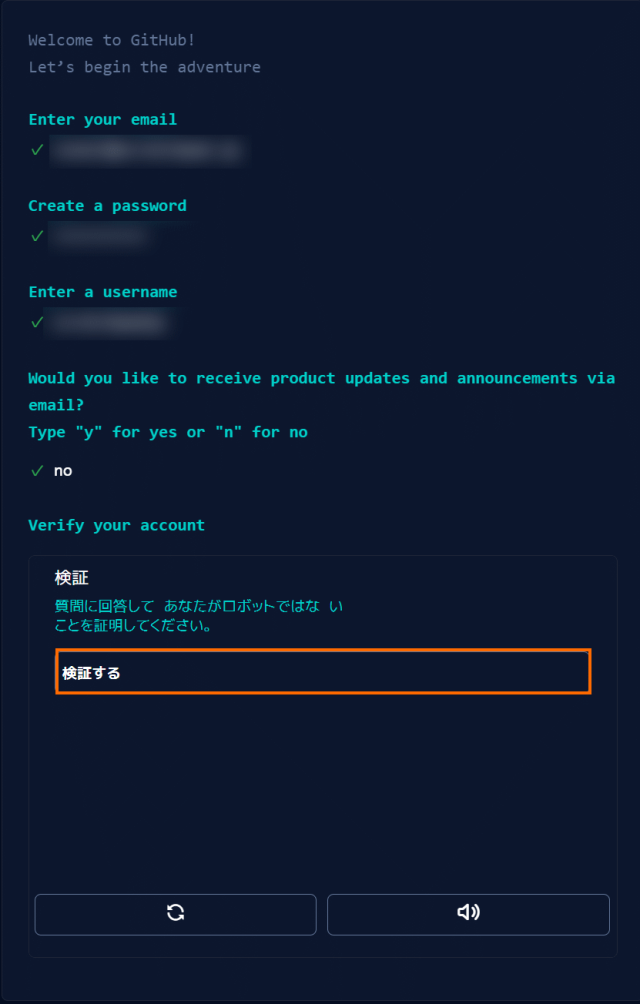
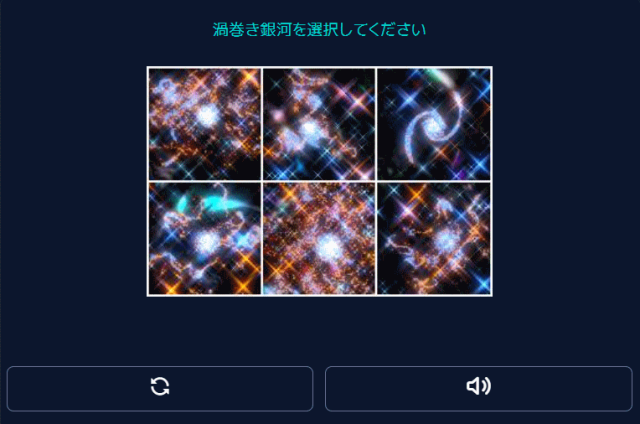
最後にロボット出ないかどうかチェックが待っています。
「検証する」を選択すると私の場合は渦巻き銀河を選ぶように言われました。
このような画像選択を2回クリアするとロボットではないと認められ「Create account」のボタンが有効になります。
この「Create account」を選択すればアカウントの作成完了です。
この時点でGitHubにログイン(サインイン)可能です。
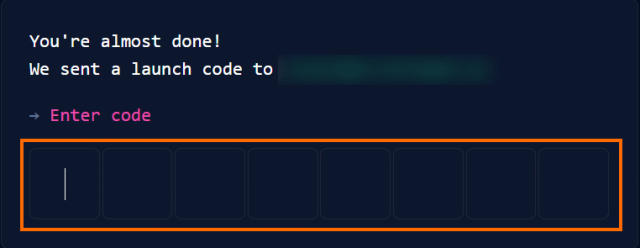
この後はメールアドレスを確認するために、入力したメールアドレスに送られてくる8文字のコードを入力するように要求されます。
正しい設定コードを入力すると、メールアドレスが本物と認証されます。
アカウントの設定
Githubのアカウントの作成に成功したらアカウントの設定をいくつかしておきましょう。
アカウントの設定画面に入るには、Githubの左上のアイコン(プロファイルアイコン)から「Settings」を選択します。
プロファイルの設定
まずは基本的な情報を設定しておきましょう。
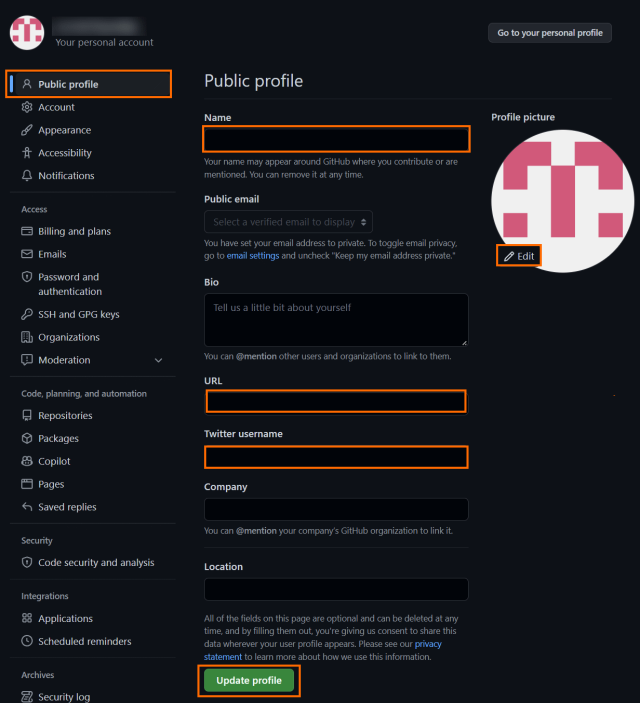
Settings画面の左側で「Public Profile」を選択するとプロファイルを修正することができます。
初期状態でも問題はなかったリスのですが、変更しておいた方が良さそうなのは、「Name」「URL」「Twitter username」「Profile picture」あたりです。
「Name」は空欄でも問題ないのですが、GitHubのアカウント名ではなくわかりやすい名前を使いたい場合は設定しておきましょう。
WebサイトやTwitterアカウントを持っていなければ「URL」や「Twitter username」は空欄のままでOKです。
Profile Pictureはデフォルトで適当な画像が設定されているので、好みの画像に変えておきましょう。
変更が完了したら「Update profile」を選択しておきます。
Emailの設定
メールについてもいくつか設定しておきます。
メールアドレスの追加
GitHubへサインアップする際にメールアドレスを登録しましたが、バックアップのメールアドレスがある場合は登録しておきましょう。
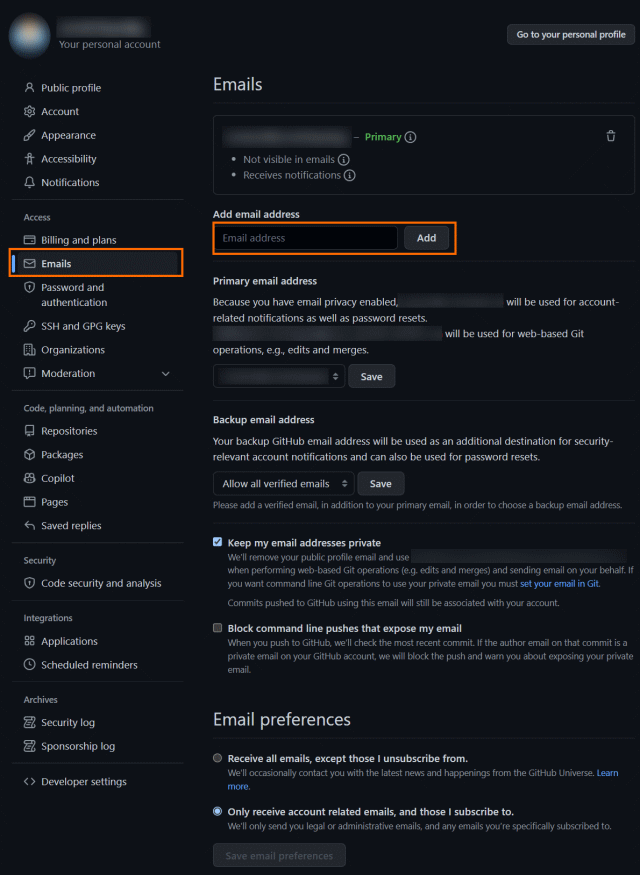
Settings画面の左側で「Emails」を選び、「Add email address」のところにバックアップのメールアドレスを入力して「Add」を選択しましょう。
入力したメールアドレスに確認のメールが来るので、メール内のリンクにアクセスしてメールアドレスの確認を完了させましょう。
これでメールアドレスがGitHubのアカウントに結びつけられます。
プライバシーの設定
GitHubにファイルを追加したり修正をしたりするとGitHubに登録しているメールアドレス(Primaryのメールアドレス)がログに残ります。これはパブリックなレポジトリを利用しているとだと、メールアドレスが誰からでも見えるようなってしまうと言うことです。
メールアドレスを悪意がある人に知られてしまうと、迷惑メールが送られてくる可能性があるため、メールアドレスを隠したいというケースもあると思います。
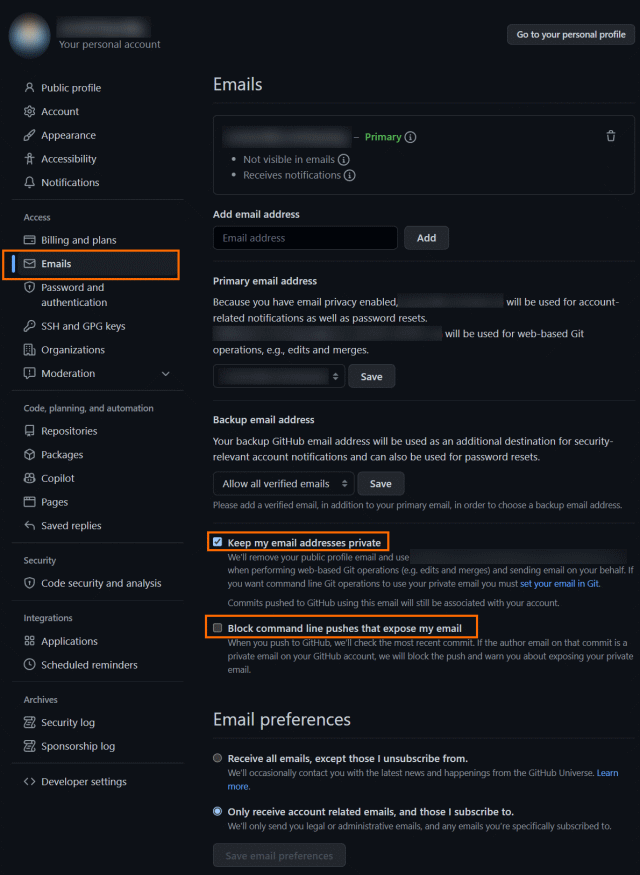
そのような場合はGitHubのEmailsの設定で「Keep my email address private」と「Block command line pushes that expose my email」をチェックしておきます。
なお、メールアドレスが公開されないようにするためには、ローカル(自分のPC)でも設定をする必要があります。それは後ほど説明します。
2要素認証の設定
GitHubの認証では2要素認証を利用することができます。
通常のパスワードによる認証よりも安全なので2要素認証を利用しておきましょう。
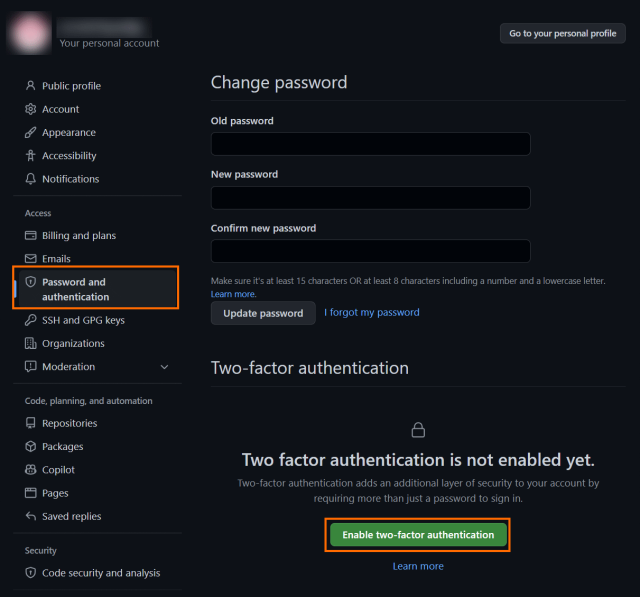
Settings画面の左側で「Password and authentication」を選び「Enable two-factor authentication」を選択しましょう。
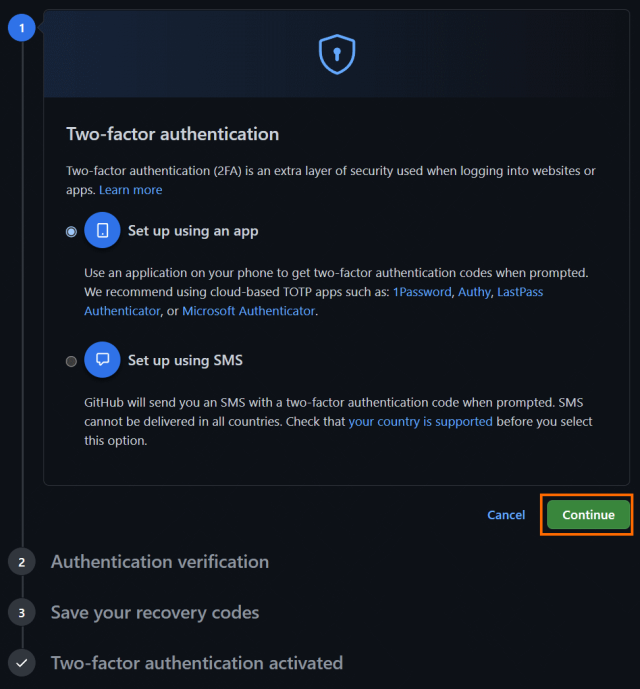
GitHubでは2要素認証として「スマホアプリが表示するコードを利用する方法」と「SMSに記載されているコードを利用する方法」を選ぶことができます。
私の場合は「スマホアプリが表示するコードを利用する方法」を選択しました。
スマホ側にはMicrosoft Authenticatorなどの認証コードに対応したアプリをインストールしておきましょう。
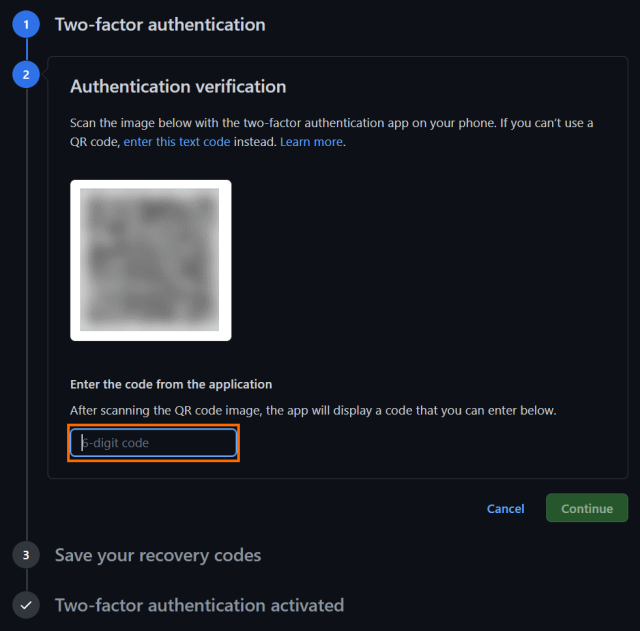
次にQRコードが表示されるので、スマホの適当な認証アプリでこのQRコードを読み込んで登録します。
これで認証アプリに6桁の数値(1分ごとに変る)が表示されるようになったはずです。いま表示されている6桁の数値を入力してみましょう。
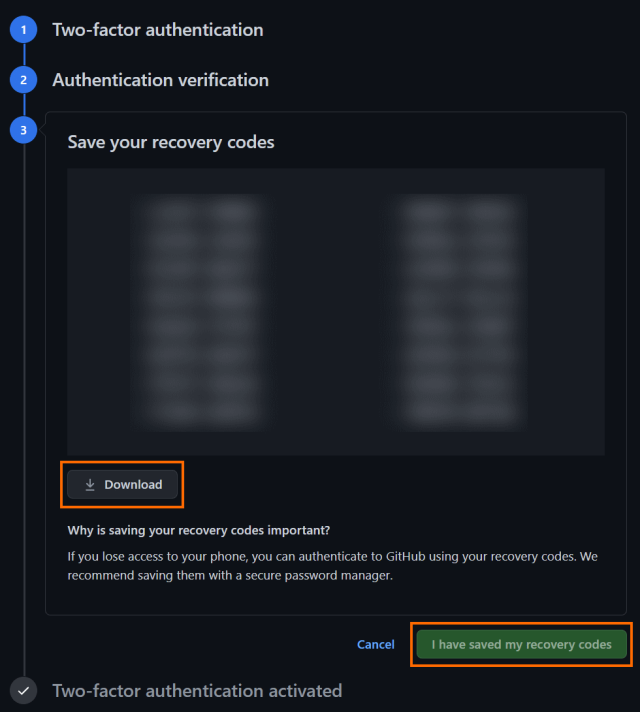
正しい数値を入力すると次の画面に進み16個のリカバリーコードが表示されます。
これは認証アプリが使えないときに利用できる非常用コードでそれぞれが1回しか使えません。
緊急時に必要になるのでどこか安全な場所に保存しておきましょう。
保存したら「I have saved my recovery codes」を選択して次に進みます。
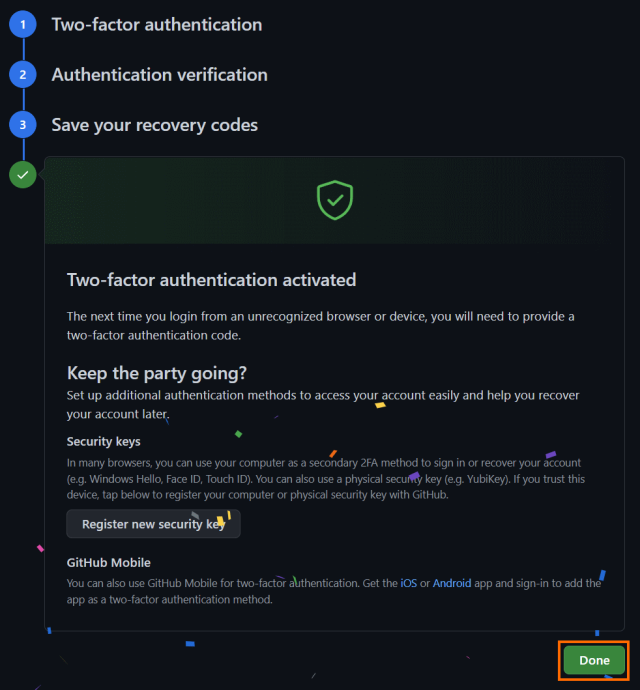
これで2要素認証の設定は完了です。
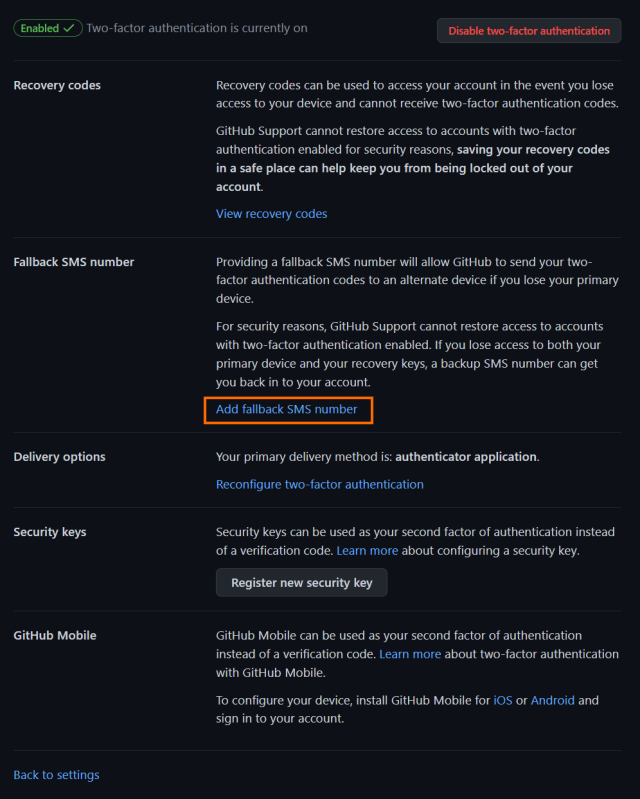
ここで「Done」を選択すると次のよう画面が表示されます。SMS認証も有効にしたい場合はここで「Add fallback SMS number」を選択すると携帯電話の番号を登録することができます。
なお、Windows HelloやFace ID等を使いたい場合は「Security keys」、GitHubのスマホアプリを利用したい場合は「GitHub Mobile」の項を参照してみてください。
SSHキーの設定
GitHubに対して安全にアクセスするためにはSSHという公開鍵認証に対応したプロトコルを利用します。
公開鍵認証では「秘密鍵」と「公開鍵」のペアを作成し、公開鍵をサーバに登録して利用します。秘密鍵は自分のPCに格納し、GitHubにアクセスする際に利用します。
秘密鍵・公開鍵のペアは、少なくてもPC毎に個別に作成しましょう(複数のPCで秘密鍵・公開鍵ペアを使い回すのはやめましょう)。
PC毎に別にしておけば、例えばあるPCが盗難や不正侵入に会った場合に、そのPCに対応した公開鍵をGitHub側で無効にすれば、それ以降のアクセスを遮断することができます。
GitHubを複数の環境から利用する場合は、環境毎に秘密鍵・公開鍵ペアを作成し、GitHubに公開鍵を登録しましょう。
SSHキー(秘密鍵・公開鍵ペア)の作成
まず秘密鍵・公開鍵のペアを作成します。WindowsであればGit for Windowsをインストールしておきましょう。
続いて次のコマンドを入力します。WindowsであればGit Bashを開いて次のコマンドでを入力します。なおメールアドレスの部分はGitHubに登録したメールアドレスに変えます。
$ ssh-keygen -t ed25519 -C "your_email@example.com"次に秘密鍵・公開鍵ペアを作成するための情報を入力します。
まずは秘密鍵のファイル名です。基本的にはデフォルトで良いのでリターンキーのみを入力します。
Enter a file in which to save the key (/home/you/.ssh/id_ed25519):次に設定するパスフレーズが要求されます(確認を含めて2回)。
Enter passphrase (empty for no passphrase):
Enter same passphrase again: 秘密鍵が流出した場合を考えると本当はパスフレーズを入力した方が良いのですが、面倒なので私はリターンキーのみを入力してパスフレーズを無しとしてしまいました。
これで秘密鍵・公開鍵のペアの作成完了です。秘密鍵が「id_ed25519」、秘密鍵が「id_ed25519.pub」としてできているはずです。
公開鍵の登録
次にこの公開鍵をGitHubに登録します。
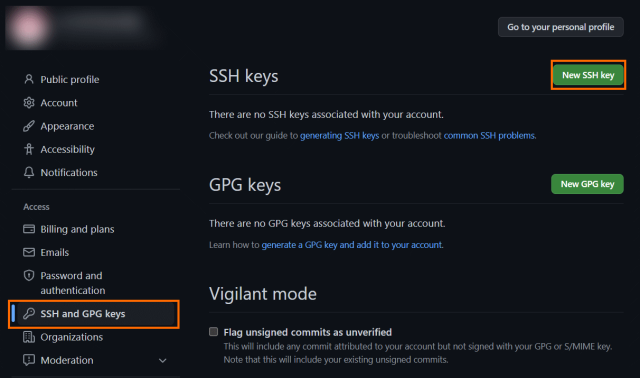
公開鍵を登録するにはGitHubのsettings画面の左側で「SSH and GPG keys」を選択し「New SSH key」を選択します。
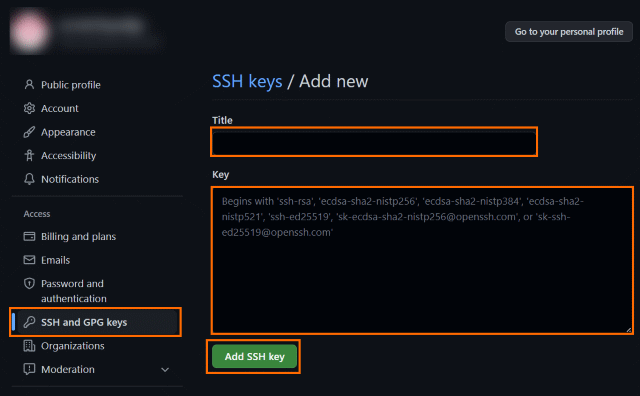
続いて公開鍵の内容を「Key」の領域にコピペします。
またこの公開鍵を認識するための名前(公開鍵を生成したPCのホスト名やユーザ名)を「Title」の領域に入力し「Add SSH key」を選択します。
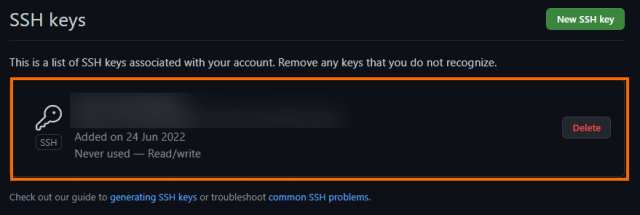
公開鍵の登録に成功すると次のように表示されます。
SSHでの接続テスト
公開鍵をGitHubに登録したらSSHでの接続を確認してみましょう。
次のコマンドを入力します。WindowsであればGit Bashでこのコマンドを入力します。
$ ssh -T git@github.com初めてSSHを使ってGitHubに接続する場合は次のようなメッセージが表示されるので「yes」を入力します。
The authenticity of host 'github.com (IP ADDRESS)' can't be established.
RSA key fingerprint is SHA256:nThbg6kXUpJWGl7E1IGOCspRomTxdCARLviKw6E5SY8.
Are you sure you want to continue connecting (yes/no)?そして次のようなメッセージが表示されて、GitHubから切断(接続を拒否)されれば成功です。
Hi username! You've successfully authenticated, but GitHub does not
provide shell access.デフォルトブランチ名の変更
昨今では「master」という言葉が良くないということで、デフォルトのブランチ名としては「main」を使うのが主流のようです。
特にこだわりがないのであれば「main」のままとしたほうが良いかもしれません。
GitHubのデフォルトのブランチ名は「main」になっています。古くからGitに慣れている方はデフォルトのブランチ名が「master」の方がしっくりくるかもしれません。
そのような方はデフォルトのブランチ名を変えておきましょう。
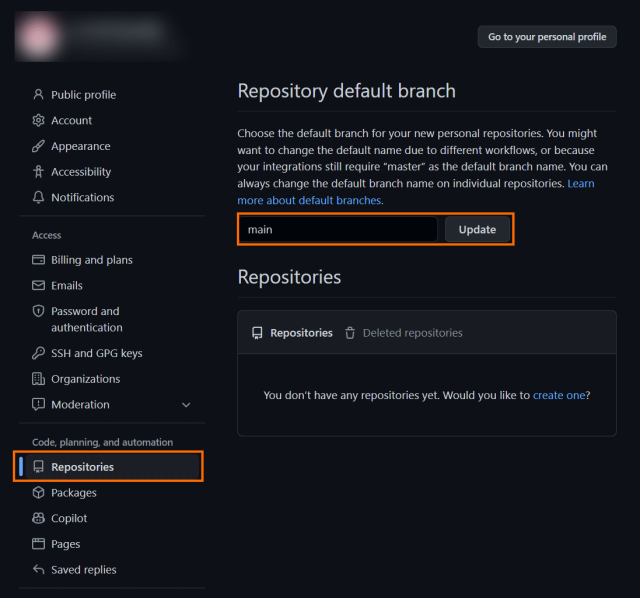
GitHubのsettings画面の左側で「Repositories」を選び「Repository default branch」を変更して「Update」を選択すればOKです。
リポジトリの利用
GitHubの設定が完了したら早速使ってみます。
テスト用のレポジトリを作成し、そのレポジトリにアクセスしてみましょう。
リポジトリの作成
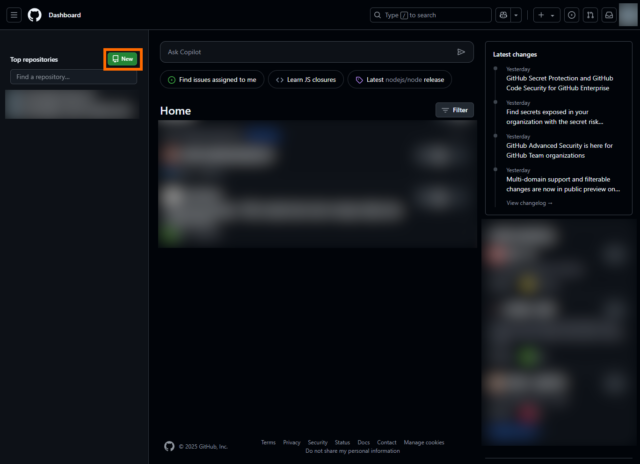
レポジトリの作成への入り口は様々なところにありますが、今回はGitHubのダッシュボードから行ってみます。

ダッシュボードを表示させると左側に「New」のボタンがあるので、これを選択します。
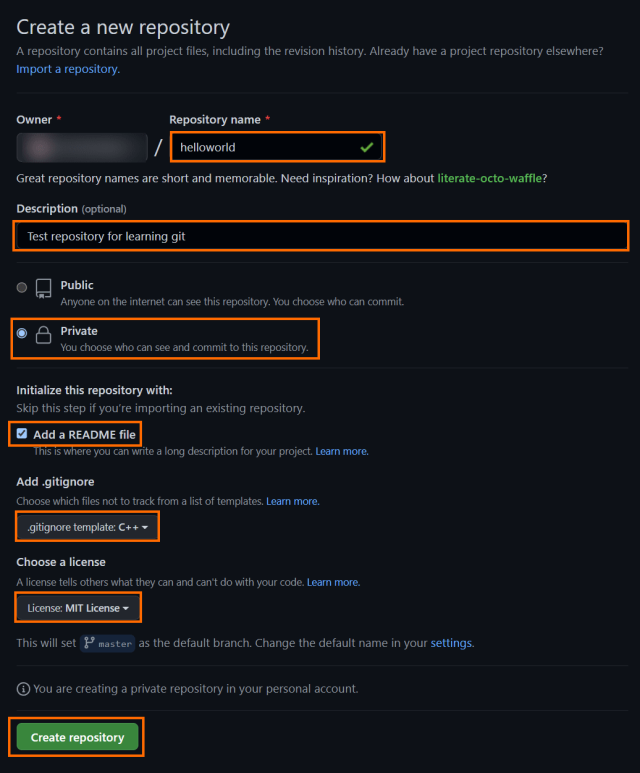
次に作成するレポジトリの情報を入力します。今回はテスト用としてありがちな「helloworld」というプロジェクトを作ることにしました。
その他の情報は次のようにしました。
- Description
今回のレポジトリの内容を説明する文章を入力します。
この項目は入力は必須ではありません。 - Public/Private
レポジトリのが公開されるか否かの設定ですが、今回は特に価値がないレポジトリなので「Private (非公開)」を選択しました - Add a README file
サンプルのREADMEファイルを生成するかどうかです。今回は生成してみました。 - Add .gitignore
.gitignoreファイルはGitコマンドが無視するファイルを指定するものです。
今回はC++のコードを使いするつもりなのでC++用のテンプレートで.gitignoreファイルを追加するようにしました。 - Choose a license
レポジトリに格納するプログラムのライセンスです。今回は特に価値がないプログラムなので制約が少ないOSSライセンスであるMIT Licenseを選択しました。
必要な項目を設定したら「Create repository」を選択します。
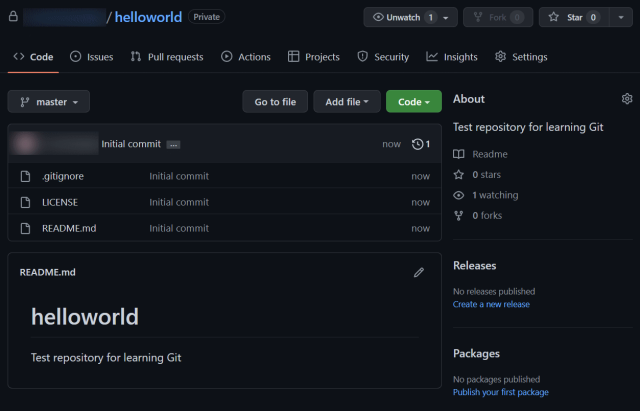
これでレポジトリが作成され、ブラウザには新しいレポジトリの情報が表示されます。
ローカルの設定
GitHub上にレポジトリを作成したら、今度はローカル(WindowsやLinux)からそのレポジトリを取得することになりますが、その前にローカル側の設定をしておきましょう。
設定する項目はユーザ名とメールアドレスです。
$ git config --global user.name 'ユーザ名'
$ git config --global user.email 'メールアドレス'ユーザ名はトラブルを避けるために半角英数字を利用しましょう。
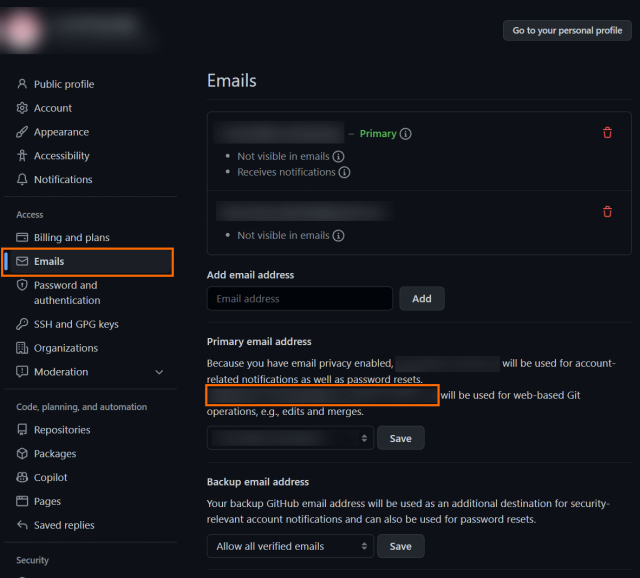
メールアドレスについては注意点があります。Emailの設定で「Keep my email address private」と「Block command line pushes that expose my email」を有効にした場合は、本物の自分のメールアドレスではなく、GitHubが提供するダミーのアレスを設定します。
このダミーのメールアドレスは「Settings」→「Emails」で確認することができます。
わかりにくいですが「Primary email address」のところの説明に書かれているアドレスがダミーのメールアドレスです。
また、使い方にもよりますが改行コードの変換は無効に、ファイル名の大文字・小文字は区別するようにしておきます。
$ git config --global core.autocrlf false $ git config --global core.ignorecase false
ほかにもいろいろ設定項目がありますが、下記のサイトが参考になります。
必要に応じて設定しておきましょう。
レポジトリの取得とファイルの追加
ここまできたらGitHubのレポジトリをローカルに取得(clone)してみましょう。
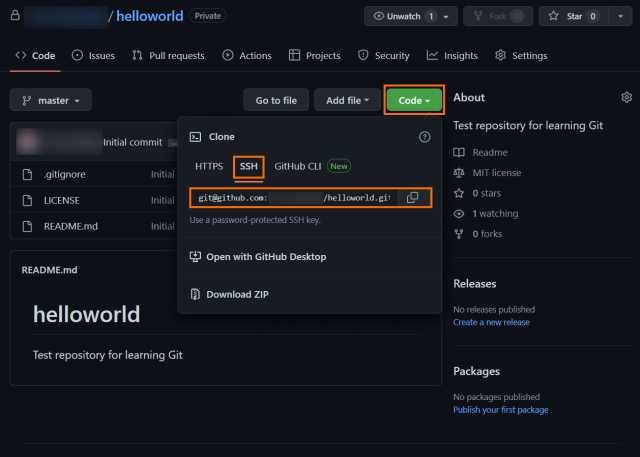
まずGitHubでレポジトリを開き、クローンに必要なURIを取得します。
そして「Code」→「SSH」と選択して表示されたURIをコピーします(右端のアイコンでコピーできます)。
あとはgitコマンドでcloneを実行します。
$ git clone git@gihub.com:ユーザ名/helloworld.git
これでGitHubからレポジトリを取得し、helloworldというディレクトリがローカルに作成されます。
このディレクトリをみるとGitHub上にあったLICENSEとREADME.mdというファイルを取得できていることがわかります。
$ ls helloworld/ LICENSE README.md
続いて次の内容のファイルをhelloworld.cppとして作成します。
#include <iostream>
#include <vector>
#include <string>
using namespace std;
int main()
{
vector<string> msg {"Hello", "GitHub", "World!"};
for (const string& word : msg)
{
cout << word << " ";
}
cout << endl;
return 0;
}
一応、動くことを確認しておきましょう。
$ g++ helloworld.cpp $ ./a.out Hello GitHub World!
問題がなさそうならこのファイルをgitの管理下に追加しましょう。
$ git add helloworld.cpp
この段階でローカルレポジトリの状態を確認してみましょう。
$ git status
ブランチ master
Your branch is up to date with 'origin/master'.
コミット予定の変更点:
(use "git restore --staged <file&tt;..." to unstage)
new file: helloworld.cpp
helloworld.cppがステージングされていることがわかります。
コンパイルして生成されたa.outは、GitHubでレポジトリを生成したときに作成される.gitignoreファイルにより無視されます。
続いてこの変更をコミットします。
$ git commit -m "Add c++ source file" [master 44bb2e2] Add c++ source file 1 file changed, 18 insertions(+) create mode 100644 helloworld.cpp
これでローカルのレポジトリには変更(helloworld.cppの追加)が反映されましたが、あくまでもローカルのみで、GitHubには反映されていません。
GitHubにこの変更を反映させるにはpushをする必要があります。
$ git push Enumerating objects: 4, done. Counting objects: 100% (4/4), done. Delta compression using up to 16 threads Compressing objects: 100% (3/3), done. Writing objects: 100% (3/3), 460 bytes | 460.00 KiB/s, done. Total 3 (delta 1), reused 0 (delta 0) remote: Resolving deltas: 100% (1/1), completed with 1 local object. To github.com:scratchpadjp/helloworld.git bf2f17b..44bb2e2 master -> master
これでGitHub側に変更が反映されたはずです。
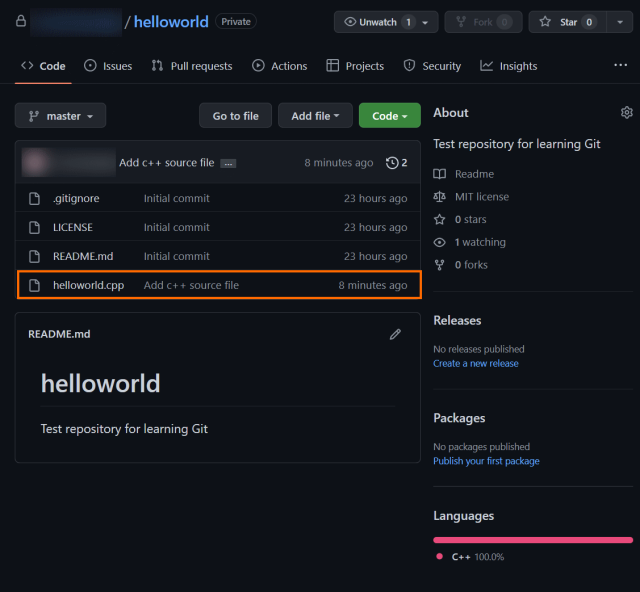
ブラウザでレポジトリをみてみるとhelloworld.cppが追加されているはずです。
まとめ
今回はいまさらながらGitHubにアカウントを作成し、使えるようにしてみました。
GitHubの画面は英語が基本ですが、情報が多くあるため、問題なくセットアップできると思います。
アカウントさえ作っておけば、簡単にレポジトリを作成することができます。また、無料のプランでもプライベートなアカウントを作成できるので、いろいろ活用ができそうです。

































コメント