修正したWordPress Postの最新版は下記になります。

前回はWordPress Post拡張機能でHTMLを直接埋め込めるようにしてみました。
かなり使いやすくなってきたのですが、実際のWordPress Postを実行した際になにも表示されない点が気になってきたので、修正したいと思います。
VSIXファイルのダウンロード
最初に今回の修正後のファイルの案内をしておきます。
今回の修正でバージョンを「0.0.6-j」となっています。
これを利用してみたい方は下記のURLからVSIXファイルをダウンロードして、VS Codeにインストールしてみてください。
今回紹介する進捗状況の表示(プログレスバー)を実装したのは「0.0.6-i」ですが、その後、プログレスバーの表示を改良して「0.0.6-j」となりました。
新たな気になる点 – ちゃんと起動できるかどうかわからない
WordPress Post拡張機能をVS Codeのコマンドパレットで「WordPress Post: Post」を実行すると、編集中のMarkdownファイルを設定にしたがってWordPressに投稿します。
このときMarkdownに画像を貼り付けていた場合は、その画像のアップロードや縮小処理も入るため投稿が完了するまでに数秒かかることがあります。
WordPress Post拡張機能では、投稿が完了したときに次のような通知が表示がされます。

しかしそれまでは何も表示されていないため、ちゃんとWordPress Post拡張機能が動作しているのか不安になります。
withProgress APIの利用
調べてみると、VS CodeのwithProgressというAPIを使うと処理状況を表示できることがわかりました。

これを使って処理状況を表示すれば、WordPress Post拡張機能が使いやすくなるはずです。
witiProgress APIではかなり細かくプログレスバーの長さ(進み方)を調節できます。しかし、正確に実装するのはかなり難しいので今回は次のようなざっくりとした計算でプログレスバーの長さを調整することにしました。
- ライブラリのロードなどの初期化: 5%
- MarkdownからHTMLへの変換: 5%
- 本文中の画像の処理 + アイキャッチ画像の処理 + HTMLの投稿: 90%
- 本文中の画像の数とアイキャッチ画像の有無で、プログレスバーの伸び幅を調整
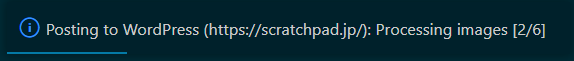
このように修正した結果、WordPress Post拡張機能を実行すると次のように表示されるようになりました。

本文中の画像については複数ある場合があるのと、処理にそれなりに時間がかかるので、何番目の画像を処理しているのかをわかるようにしてあります。
これで「ちゃんとWordPress Post拡張機能が動作しているのか不安になる」と言うことはないと思います。
まとめ
今回はWordPress Post拡張機能をさらに修正して、処理状況をわかるようにしてみました。
とくに画像を多く使っている記事を投稿するときには、投稿完了のメッセージが表示されるまで時間がかかり不安になってしまうと思います。
今回の修正によって、この不安は解消されるのではないかと思います。
次回は久々に中華通販で買ったものレビューです。






コメント