修正したWordPress Postの最新版は下記になります。

前回では、WordPressの記事をVS Codeで作成できる拡張機能であるWordPress Post拡張機能を改造したVSIXファイル(VS Code用パッケージファイル)を作成しました。
これで修正版WordPress Post拡張機能が利用できるようになり、満足していたのですが、実際に使って見たところ1点気になるところが出てきました。
そこで今回はさらにWordPress Post拡張機能を修正したいと思います。
新たな気になる点
このブログではWordPressのテーマとしてCocoonを利用しています。

このCocoonでは文字を修飾する拡張クラスが用意されています。

拡張クラスのうちブロックレベルのもの(divタグで実現されているもの)については、以前追加した「カスタムコンテナ」で対応できます。

今回もVS Code用の拡張機能であるWordPress Post拡張機能の修正したことを紹介します。今回の修正では、Markdownの任意のブロックをHTMLタグで挟むことができるカスタムコンテナ機能を追加します。このカスタムコンテナ機能を使うとWordPressの記事をMarkdownで記述する際の表現力が上がるのではないかと思います。
しかし、インラインレベルの拡張クラスをMarkdownで記述する方法は今のところありません。
インラインレベルの拡張クラスを利用するためには、Markdownで作成した記事を投稿後、WordPressのエディタで修正する必要がありました。
インラインレベルの拡張クラスには、たとえば「黄色アンダーラインマーカー」があります。
黄色アンダーラーインマーカーはHTMLで
文章内を<span class="marker-under">黄色アンダーラインマーカー</span>にする
と記述すると、
文章内を黄色アンダーラインマーカーにする
と表示されます。
私はこれまでの記事でもこれらのインラインレベルの拡張クラスも利用していたため、Markdownでも記述できるようにしたいところです。
カスタムspanのサポート
Cocoonのインラインレベルの拡張クラスは、HTMLのspanタグに所定のクラス名を指定することで実現されています。
ここでは「クラスを指定したspanタグで挟むことをカスタムspanと呼ぶことにします。
調べてみるとmarkdon-it(この拡張機能でMarkdownをHTMLへ変換するために利用しているパッケージ)のプラグインとしてmarkdown-it-bracketed-spansというものがありました。

markdown-it-spanというプラグインもありましたが、こちらはクラスを指定できないので、用途に合いませんでした。

このプラグインを使うと、Markdownで
foo [bar *bar*]{#id .class attr=value} baz
と記述すると
<p>
foo
<span id="id" class="class" attr="value">
bar <em>bar</em>
</span>
baz
</p>
というようなHTMLが出力されます。
つまり、[]に続く{}の中に、「.」に続いてクラス名を書くとカスタムspamを実現できることになります。
例えば、上記で説明した黄色アンダーラーインマーカーは
[黄色アンダーラインマーカー]{.marker-under}
で実現できます。
このプラグインを使えばやりたいことは実現できそうです。
修正の方針
今回は次のような方針で修正を行うことにしました。
- カスタムspanを利用するかどうかを設定で選べるようにする(デフォルトは「オフ)。
- カスタムspamのmarkdownでの表記方法はmarkdown-it-bracketed-spansに従う。
カスタムコンテナを実装したときは、拡張機能の設定で「開始タグ」と「終了タグ」を指定するようにしましたが、今回のカスタムspanの場合はmarkdown内の記述でクラスまで指定できます。
このため、拡張機能の設定に追加されるのは本機能のオンオフのみになります。
ソースコードの修正
この修正を行ったブランチは下記になります。
package.json
package.jsonでは、拡張機能の設定項目の追加と、動作に必要なパッケージ(ライブラリ)の追加のために変更します。
設定項目の追加
設定項目の追加はpackage.jsonを変更することで行います。
今回は「contributes」→「configuration」→「properties」に下記の項目を追加しました。
"wordpress-post.useCustomSpan": {
"type": "boolean",
"default": false,
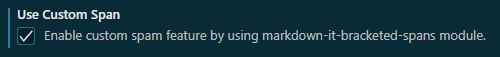
"description": "Enable custom spam feature by using markdown-it-bracketed-spans module."
},
「wordpress-post.useCustomSpan」が「true」であると、今回追加するカスタムspanが利用できるようになります。デフォルトはfalseになります。
パッケージの追加
今回は「markdown-it-bracketed-spans」というパッケージを利用します。さらにこのパッケージは「markdown-it-attrs」に依存しているので、「markdown-it-attrs」も利用しmす。
利用するパッケージの情報はpackage.jsonの「dependencies」に次のように追加します。
"markdown-it-bracketed-spans": "^1.0.1",
"markdown-it-attrs": "^4.1.4"
なお、package.jsonの「dependencies」を変更した場合には、「npm install」を実行する必要があるようです。
「npm install」を実行すると、package-lock.jsonが更新されるので、このファイルもコミットしておきます。
context.ts
この拡張機能では設定項目関係の情報を取得する関数がcontext.tsに記述されています。
今回はこのファイルにpackage.jsonで追加した設定項目を取得するための関数を追加しました。
useCustomSpan(): boolean {
return this.getConf("useCustomSpan")
}
post.ts
post.tsはこの拡張機能のメイン動作を記述しているファイルです。
MarkdownをHTMLに変換する部分
postData["content"] = md.render(markdown.content);
を修正して、カスタムspanを使用する設定になっていたら必要なモジュールをロードするようにします。
if ( context.useCustomSpan() ) {
md.use(require('markdown-it-bracketed-spans')).use(require('markdown-it-attrs'));
}
postData["content"] = md.render(markdown.content);
これでmarkdown-it-bracketed-spansプラグインが有効になるので、markdown-it-bracketed-spansで指定された記述をMarkdownで書けばカスタムspanが実現できます。
実行
ここまで紹介した修正を行った上で、拡張機能の実行(デバッグ)を行うと、「設定」→「拡張機能」→「WordPress Post Configuration」に「Use Custom Span」が現われます。

このオプションを有効にした状態で
[黄色アンダーラインマーカー]{.marker-under}
[赤バッジ]{.badge .badge-red}
という記事を作成して投稿すると
<p><span class="marker-under">黄色アンダーラインマーカー</span></p>
<p><span class="badge badge-red">赤バッジ</span></p>
というHTMLが生成されます。
VISXファイルの用意
拡張機能をVS Codeで利用できるようにするには、マーケットプレースに公開してマーケットプレース経由でインストールするか、VSIXファイルを作成してローカルにインストールする必要があります。
今回はバージョン「v0.0.6-e」のVSIXファイルを用意しておきました。
ベースとしたオリジナルのWordPress Post拡張機能が0.0.5だったので、私が修正したものは非公式版として「0.0.6-X」(Xの部分ははa, b, c, …と更新する)とバージョニングしています。
試してみたい方は、上記サイトから「wordpress-post-0.0.6-e.vsix」をダウンロードして、VS Codeにインストールしてみてください。
スニペットの利用
カスタムspan機能を使うためにはVS Codeのスニペット機能を使うと便利です。
Cocoonを使っている場合は次のようなスニペットを用意しておくと便利と思います。
"赤字": {
"prefix": "cocoon-red",
"body": "[$1]{.red}",
"description": "cocoonで用意されている赤字スタイル"
},
"太い赤字": {
"prefix": "cocoon-bold-red",
"body": "[$1]{.bold-red}",
"description": "cocoonで用意されている太い赤字スタイル"
},
"赤いアンダーライン": {
"prefix": "cocoon-red-under",
"body": "[$1]{.red-under}",
"description": "cocoonで用意されている赤いアンダーライン"
},
"黄色マーカー": {
"prefix": "cocoon-marker",
"body": "[$1]{.marker}",
"description": "cocoonで用意されている黄色マーカー"
},
"黄色アンダーラインマーカー": {
"prefix": "cocoon-marker-under",
"body": "[$1]{.marker-under}",
"description": "cocoonで用意されている黄色アンダーラインマーカー"
},
"打ち消し線": {
"prefix": "cocoon-strike",
"body": "[$1]{.strike}",
"description": "cocoonで用意されている打ち消し線"
},
"キーボードキー": {
"prefix": "cocoon-keyboard-key",
"body": "[$1]{.keyboard-key}",
"description": "cocoonで用意されているキーボードキー"
},
"バッジ(オレンジ)": {
"prefix": "cocoon-badge",
"body": "[$1]{.badge}",
"description": "cocoonで用意されているバッジ(オレンジ)"
},
まとめ
今回はWordPress Post拡張機能をさらに修正してCocoonで用意されているインラインレベルの拡張クラスを使えるようにしてみました。
これでMarkdownでの表現力も上がり、WordPressへの投稿後の作業もより減らすことができると思います。VISXファイルも用意したので、WordPressの記事をMarkdownで作成している方には是非試してみて欲しいと思います。
次回はこの拡張機能を実際に使ってみて気づいた点を修正します。







コメント