修正したWordPress Postの最新版は下記になります。

前回は海外通販AliExpressで購入したPCスタンドを紹介しました。
今回はVS Code用のWordPress Post拡張機能のバグ修正について紹介したいと思います。
この拡張機能は、VS CodeでMarkdownを用いて作成した記事を直接WordPressに投稿できるという大変便利なものです。
以前の修正については下記を参照してみてください。

VSIXファイルのダウンロード
最初に今回の修正後のファイルの案内をしておきます。
今回の修正でバージョンを「0.0.6-k」となっています。
これを利用してみたい方は下記のURLからVSIXファイルをダウンロードして、VS Codeにインストールしてみてください。
発見した不具合
きっかけはWordPres Post拡張機能で投稿した画像のリンクが壊れていることに気づいたことです。
これに気づくまで10記事ぐらいをWordPress Post拡張機能で投稿したのですがこの問題に気づいていませんでした。
プレビューでちゃんと画像が埋め込まれていることを確認したはずなのですが・・・
HTMLのコードを調べてみると
<img src="wp-content/uploads/2022/12/ファイル名.jpg" alt="説明" title="タイトル" width="640" height="480">
のようになっていました。
srcがこのようになっていると、この画像が埋め込まれているページのURLをベースとしてこの画像のURLが解釈されます。
例えば、ページのURLが「https://scratchpad.jp/example/」だとすると、画像のURLは「https://scratchpad.jp/example/wp-content/uploads/2022/12/ファイル名.jpg」と解釈されます。
WordPressの場合、アップロードした画像は「https://scratchpad.jp/wp-content/uploads/」以下に格納されますので、これではリンクが無効になってしまいます。
正しくは、
<img src="/wp-content/uploads/2022/12/ファイル名.jpg" alt="説明" title="タイトル" width="640" height="480">
となっていなければいけません。
わかりにくいですが、違いはsrcに設定する値の先頭の「/」の有無です。
不具合の原因
WordPress Post拡張機能のコードを確認するとsrcに埋め込むURLは下記で設定されていました。
srcAttr = context.replaceAttachedImageUrl(imgItem["source_url"]);
「imgItem[“source_url”]」では画像の完全なURL(httpsから始まるURL)が取得でき、それをreplaceAttachedImageUrl関数で変換しています。
このreplaceAttachedImageUrl関数は次のようになっています。
replaceAttachedImageUrl(imgSrc: string): string {
const siteUrl: string = this.getConf("siteUrl");
return imgSrc.replace(siteUrl, "");
}
この関数では引数で与えられたURL(画像の完全なURL)から、拡張機能の設定にあるsiteUrlで指定した文字列(URL)を取り除いています。
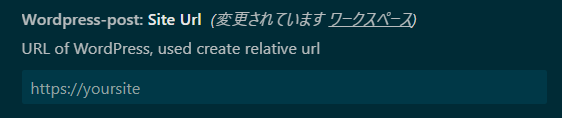
siteUrlは拡張機能の設定の下記の部分です。

つまり、画像のURLが「https://scratchpad.jp/wp-content/uploads/2022/12/ファイル名.jpg」であった場合に、siteUrlに設定されたURLが「https://scratchpad.jp」であれば、画像のURLは「/wp-content/uploads/2022/12/ファイル名.jpg」と変換され、HTMLに埋め込まれることになります。これは期待通りに動作します。
しかし、siteUrlに設定されたURLが「https://scratchpad.jp/」(末尾に「/」が付いているURL)出会った場合は、画像のURLは「wp-content/uploads/2022/12/ファイル名.jpg」と変換されます。このURLでは期待通りに動作しません。
従って、siteUrlに設定したURLの末尾に「/」が付かないと期待通りに動作し、siteUrlの末尾に「/」が付くと画像のURLが無効になってしまうということです。
修正
修正方法として、完全なURLからsiteUrlで指定した文字列を取り除くという処理自体をやめることも考えました。
しかし、siteUrlの部分を取り除くことでHTMLに埋め込まれるURLが短縮され、HTMLデータを小さくする効果も期待がきます。
そこで今回はsiteUrlの末尾の「/」が付いている場合はそれを取り除いてから使用する用にしました。具体的には上記で説明したreplaceAttachedImageUrl関数を次のように修正しました。
replaceAttachedImageUrl(imgSrc: string): string {
const siteUrl: string = this.getConf("siteUrl").replace(/\/$/, ''); // remove trailing slash if exist
return imgSrc.replace(siteUrl, "");
}
getConf関数で取得したsiteUrlの値を、replace関数を使って末尾の「/」を取り除いています。
これで今回発見した不具合は解消できました。
まとめ
今回はWordPress Post拡張機能を使っていて気づいた不具合を修正してみました。
不具合が発生するかどうかは設定次第なのですが、不具合を分だ場合は画像のリンクが壊れるという大きな影響があるので、直しておいた方が良さそうです。
不具合を自分で直せるのがオープンソースの良いところです。





コメント