修正したWordPress Postの最新版は下記になります。

以前に、WordPressの記事をMarkdownで作成し、VS Code上から更新することのできる拡張機能を紹介したことがあります。
今回はこの拡張機能を独自に修正してみたいと思います。
WordPress Postの残念な点
WordPress Postは下記で公開されているVS Code用拡張機能です。
この拡張機能を使うと、VS Code上でMarkdownで作成した記事をそのままWordPressに投稿することができ、大変便利です。
この拡張機能を利用してみたのが下記の記事です。

ところが実際に使って見ると下記のような点が残念に感じました。
- 画像にサイズ指定がない
WordPress Post拡張機能によりMarkdownから生成されるHTMLのimgタグにはサイズを示す属性(widthとheight)がつきません。
このためSEO的にはマイナス要素である「Cumulative Layout Shift (CLS)」を発生させる可能性があります。 - 画像のサイズが考慮されない
Markdownに埋め込んだ画像をそのままWordPressに投稿してしまうため、画像が大きいと表示時に縮小されるにもかかわらず大きいが画像データを読み込むことになります。
これはWebページの表示が遅くなることにつながり、あまり好ましくありません。できればリサイズしたいところです。 - コードブロックから生成されるHTMLがイマイチ
Markdownでソースコードを記述するとWordPress Post拡張機能ではHTMLのpreタグとcodeタグを利用したブロックを生成してくれます。
しかし、私が利用しているWordPressテーマで利用しているSyntax Highlighterでは正しくハイライト表示してくれません。 - 生成されるHTMLがイマイチ
WordPress Post拡張機能で生成されるHTMLは整理されていないため、加工するのが少々面倒です。
WordPRessに記事を投稿してから、WordPress上でHTMLを修正することもあるので、できれば見やすいHTMLを生成して欲しいところです。
せっかくの良い拡張機能なので、私はこれらの点が気になり常用を見送ることにしました。
しかし、WordPress Post拡張機能はオープンソースとしてGitHubで公開されています。
そこで残念な点を自分でなんとかしてみようというのが今回の記事になります。
準備
WordPress Post拡張機能のソースコードを修正する前にいくつか準備をしておきましょう。
プロジェクトのフォーク
GitHubで公開されているソースコードを修正する場合は、修正したいプロジェクトを「フォーク」するのが便利です。
フォークをするためには、まずGitHubのアカウントが必要です。

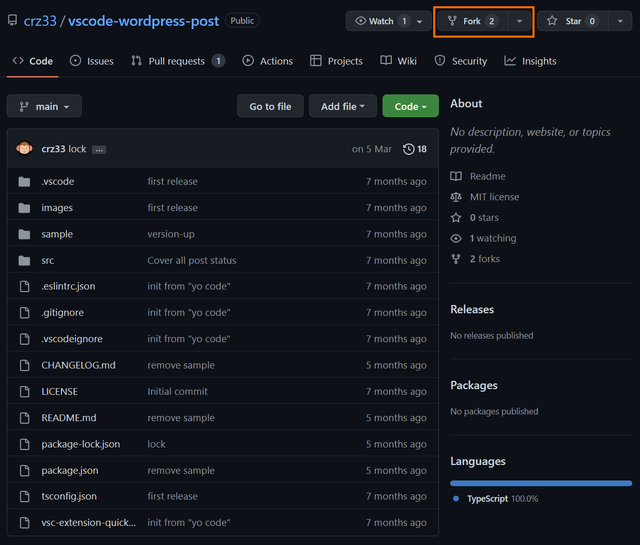
そしてGitHubにサインインしている状態で、フォークしたいプロジェクト(今回はWordPress Post拡張機能)にアクセスして、右上の「Fork」を選択します。
これで自分のGitHubアカウントにプロジェクトの全コピーを持ってくることができます。
フォークしたプロジェクトはあくまでもコピーなので、元々の開発者に迷惑を掛けることなく変更できますし。また、良い修正ができた場合は「プルリクエスト(Pull Request)」という形で元々の開発者に修正を知らせることともできます。
オープンソースソフトウェアを自分で修正したいという場合は、プロジェクトをフォークして始めると良いでしょう。
ちなみに今回フォークして作成したプロジェクトは下記になります。
WordPress Post拡張機能のアンインストール
VS CodeにWordPress Post拡張機能がインストールされていると、自分で修正しているソースコードとバッティングしてしまうので、アンインストールしておきましょう。
アンインストールはVS Codeの「設定」→「拡張機能」で表示された拡張機能一覧から、「WordPress Post」を探し歯車アイコンから「アンインストール」を選択すればOKです。
VS Code拡張機能のデバッグ
フォークしたプロジェクトを作成したら、そこからソースコードを取得(clone)します。
そしてそのソースコードを実行してデバッグできることを確認しましょう。
VS Codeの拡張機能のデバッグ方法については紹介しました。

この記事と同様に、VS Codeでデバッグしたい拡張機能を開いたら、「実行」→「デバッグの開始」を選択(あるいはF5キー)して、新しいVS Codeのウィンドウが立ち上がればOKです。
そのウィンドウのコマンドパレットで「WordPress Post」と入力すると「Post」コマンドが現われるはずです。
WordPress Post拡張機能の修正
準備ができたらソースコードを修正していきます。
ソースコードの修正はブランチを作成してから行いました。修正を紹介するときには作成したブランチも紹介します。
記事が長くなってしまうため、今回は最初に行った「コードブロックの変更」を紹介します。
それ以外の変更については次回以降の記事で紹介したいと思います。
コードブロックの変更
まずはじめに取りかかったのは「コードブロックから生成されるHTMLがイマイチ」という問題に対する対処です。
この修正から始めたのは最も変更点が少ないことが予想されたからです。
実は私はTypeScript/JavaScriptは利用したことがなく、簡単な修正をしながら慣れていこうというという魂胆もありました。
修正の方針
オリジナルのWordPress Post拡張機能では、Markdownで
```c
int main(int argc, char* argv[]) {
printf("hello world\n");
return 0;
}
```
と記述すると、
<pre><code class="language-c">int main(int argc, char* argv[]) {
printf("hello world\n");
return 0;
}</code></pre>
というHTMLが生成されます。
これを
- コードブロックに使用するクラス名のプリフィックスを変更できるようにする (デフォルトは「language-」)
- コードブロックのクラス名を指定するタグを「pre」と「code」から選べるようにする (デフォルトは「code」)
という2つの設定項目を新設することで、設定値によって
<pre class="c"><code>int main(int argc, char* argv[]) {
printf("hello world\n");
return 0;
}</code></pre>
というようなHTMLも生成できるようにしようと考えました。
なお、新設する設定項目でデフォルト値を選択すると、オリジナルのWordPress Post拡張機能と同じ動作となるようにします。
ソースコードの修正
この修正を行ったブランチは下記になります。
package.json
設定項目の追加はpackage.jsonを変更することで行います。
今回は「contributes」→「configuration」→「properties」に下記の2項目を追加しました。
"wordpress-post.codeBlockLanguagePrefix": {
"type": "string",
"default": "language-",
"description": "Prefix of class name for code block"
},
"wordpress-post.codeBlockTag": {
"type": "string",
"default": "code",
"description" : "HTML tag which specifies language class",
"enum" : [
"code",
"pre"
],
"enumDescriptions": [
"Add class for language to <code> tag",
"Add class for language to <pre> tag"
]
},
「wordpress-post.codeBlockLanguagePrefix」が「コードブロックに使用するクラス名のプリフィックス」の設定で、デフォルトは「language-」になっています。
「wordpress-post.codeBlockTag」は「コードブロックのクラス名を指定するタグ」の設定で、デフォルトは「code」になっています。
post.ts
post.tsはこの拡張機能のメイン動作を記述しているファイルです。
このファイルを読み込んでみると、MarkdownをHTMLに変換するために「markdown-it」というライブラリを使用していることがわかりました。
このmarkdown-itのドキュメントを見てみると、markdown-itのhighlightオプションに関数を与えることによって、コードブロックから生成されるHTMLをカスタマイズできることがわかりました。
そこでオリジナルでMarkdownをHTMLに変換している
postData["content"] = MarkdownIt().render(markdown.content);
の部分を
const md = require('markdown-it')({
highlight: function (str: string, lang: string) {
return context.getCodeBlockStartTag(lang) + md.utils.escapeHtml(str) + context.getCodeBlockEndTag();
}
});
postData["content"] = md.render(markdown.content);
のように変更し、highlightオプションを変更してからMarkdownをHTMLに変更するようにしました。
highlightオプションに設定している関数は、コードブロック内の文字列を「context.getCodeBlockStartTag()」と「context.getCodeBlockEndTag()」で囲んで返す関数です。
これらの関数は後述のcontext.tsに定義してあります。
context.ts
この拡張機能では設定項目関係の情報を取得する関数がcontext.tsに記述されています。
今回はこのファイルに2つの関数(getCodeBlockStartTagとgetCodeBlockEndTag)を追加しました。
getCodeBlockStartTag(lang: string) : string {
const prefix:string = this.getConf("codeBlockLanguagePrefix");
const tag:string = this.getConf("codeBlockTag");
if ( tag === "pre" ) {
return "<pre class=\"" + prefix + lang + "\"><code>";
} else {
return "<pre><code class=\"" + prefix + lang + "\">";
}
}
getCodeBlockEndTag() : string {
return "</code></pre>";
}
getCodeBlockStartTag()は、コードブロックを開始するHTMLタグを返す関数で、「wordpress-post.codeBlockTag」で選択されたタグに「wordpress-post.codeBlockLanguagePrefix」で指定されたプリフィックスをつけた言語名をクラス名に指定するものです。
getCodeBlockEndTag()は、コードブロックを終了するタグをHTMLタグを返す関数で、こちらは固定の文字列を返すようになっています。
このようにすることで拡張機能の設定値に応じてコードブロックの扱いを切り替えられるようにしています。
実行
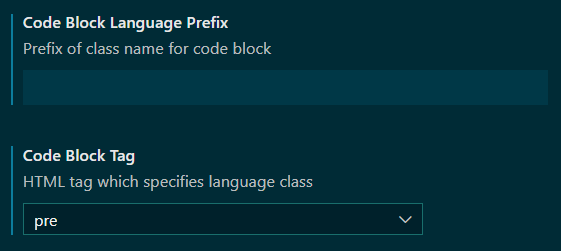
ここまで紹介した修正を行った上で、拡張機能の実行(デバッグ)を行うと、「設定」→「拡張機能」→「WordPress Post Configuration」に「Code Block Language Prefix」と「Code Block Tag」が現われます。

あとはこれらの設定項目を変更されれば、生成されるHTMLのコードブロックが変更されます。
私は「Code Block Language Prefix」を空欄に、「Code Block Tag」を「pre」にして利用しています。
プルリクエスト
GitHubでフォークしたプロジェクトは、オリジナルのプロジェクトに対して修正内容をプルリクエストという形で通知することができます。
オリジナルのプロジェクトの管理者が、プルリクエストの内容を確認して、同意してくれるとその修正がオリジナルのプロジェクトに取り込まれます。
今回紹介した修正は下記のようにプルリクエストをしてみました。
ただこの記事作成時点(2022/07/28)はまだマージされていません。
まとめ
今回はVS Code用の拡張機能であるWordPress Post拡張機能のを修正したことを紹介しました。
このWordPress拡張機能はMarkdownでWordPressの記事を作成でき、大変便利なのですが、実際に使用してみるといくつか気になる動作がありました。
その一つであるコードブロックのHTMLについてはソースコードを修正することで、所望の動作とすることができました。
次回は画像関係の修正を紹介します。








コメント