2025/03/28更新
2022年7月に作成した記事を、Windows 11 + VS Code 1.98を念頭に更新しました。
前回のGitHubのアカウント作成に続き、いまさらネタとなります。
GitHubにアカウントを作成したので、今回はGitHubをVS Codeを使ってみたいと思います。
VS CodeからGitHubを利用する準備
VS CodeからGitHubを利用するために事前にGitコマンドの設定をする必要があります。
必要なソフトウェアのインストール
WindowsでVS Codeを利用している場合はGit for Windowsをインストールしておきましょう。
LinuxでVS Codeを利用している場合、あるいはVS CodeとWSL2を連携させている場合は、WSL2のLinux側にgitパッケージとopenssh-clientパッケージが必要になります。Ubuntuを利用している場合は次のコマンドを実行します。
sudo apt update
sudo apt install git openssh-client
以降の作業はWindowsの場合はGit for Windowsに付属するGit Bashで、WSL2あるいはLinuxを使っている方はLinuxのターミナルで行います。
SSHキー(秘密鍵・公開鍵ペア)の作成
まずSSHキー(秘密鍵・公開鍵のペア)を作成しておきます。これはGitHubにGitコマンドでアクセスする際に必要になります。
次のコマンドを入力します。なおメールアドレスの部分はGitHubに登録したメールアドレスに変えます。
ssh-keygen -t ed25519 -C "your_email@example.com"
次に秘密鍵・公開鍵ペアを作成するための情報を入力します。まずは秘密鍵のファイル名です。基本的にはデフォルトで良いのでリターンキーのみを入力します。
Enter a file in which to save the key (/home/you/.ssh/id_ed25519):
次に設定するパスフレーズが要求されます(確認を含めて2回)。
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
秘密鍵が流出した場合を考えると本当はパスフレーズを入力した方が良いのですが、面倒なので私はリターンキーのみを入力してパスフレーズを無しとしてしまいました。
これで秘密鍵・公開鍵のペアの作成完了です。秘密鍵が「id_ed25519」、公開鍵が「id_ed25519.pub」としてできているはずです。
公開鍵の登録
次にこの公開鍵をGitHubに登録します。
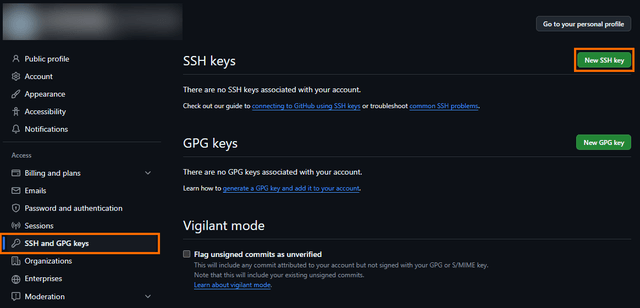
GitHubにサインインしてSettings画面の左側で「SSH and GPG keys」を選択し「New SSH key」を選択します。
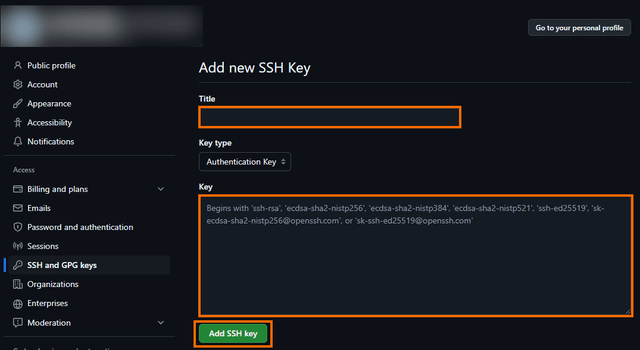
続いて公開鍵の内容を「Key」の領域にコピペします。
またこの公開鍵を認識するための名前(公開鍵を生成したPCのホスト名やユーザ名)を「Title」の領域に入力し「Add SSH key」を選択します。なお、Key typeについては「Authentication Key」のままで大丈夫です。
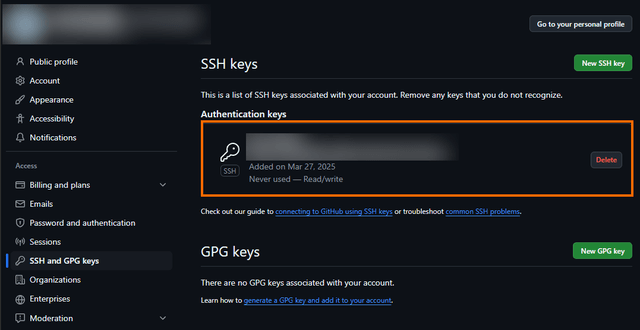
公開鍵の登録に成功すると次のように表示されます。
SSHでの接続テスト
公開鍵をGitHubに登録したらSSHでの接続を確認してみましょう。
次のコマンドを入力します。WindowsであればGit Bashでこのコマンドを入力します。
ssh -T git@github.com
はじめてSSHを使ってGitHubに接続する場合は次のようなメッセージが表示されるので「yes」を入力します。
The authenticity of host 'github.com (20.27.177.113)' can't be established.
ED25519 key fingerprint is ・・・・.
This key is not known by any other names.
Are you sure you want to continue connecting (yes/no/[fingerprint])?
そして次のようなメッセージが表示されて、GitHubから切断(接続を拒否)されれば成功です。
Hi ユーザ名! You've successfully authenticated, but GitHub does not provide shell access.
Gitコマンドの設定
Gitコマンドを利用開始する前に、いくつか設定をしておきましょう。
ユーザ名とメールアドレス
下記のコマンドで設定できます。
git config --global user.name 'ユーザ名'
git config --global user.email 'メールアドレス'
ユーザ名はトラブルを避けるために半角英数字を利用しましょう。
メールアドレスについては自分が日常的に利用しているメールアドレスとしても良いのですが、GitHubのレポジトリが公開レポジトリである場合はそのメールアドレスが公開されてしまいます。
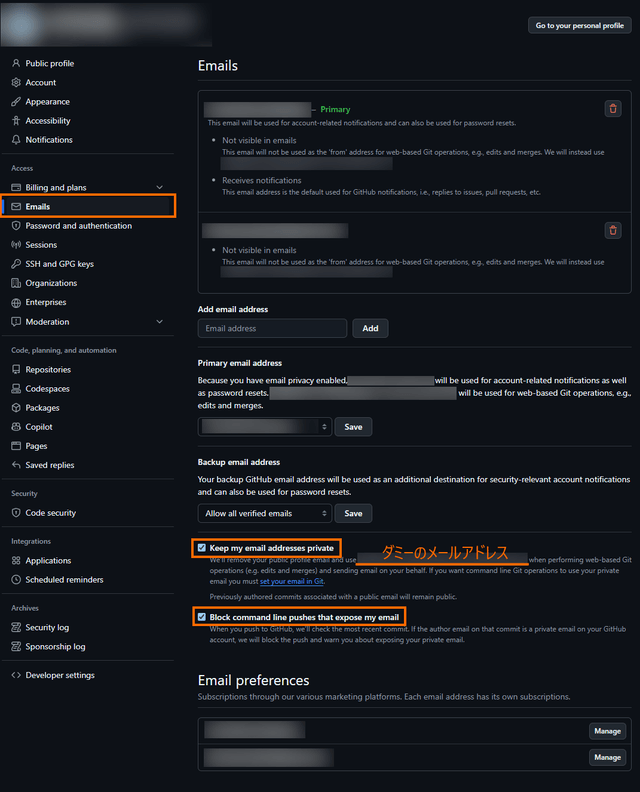
そのような場合はGitHubのEmailsの設定で「Keep my email address private」と「Block command line pushes that expose my email」をチェックしておきます。
そしてgitコマンドで設定するメールアドレスにこの画面で表示されるダミーのメールアドレスを設定します。
改行コードの設定
WindowsとLinuxでは改行コードの扱いが異なります。
これを解決するためにGitでは改行コードを自動変換する仕組みがあり、デフォルトではこの自動変換が有効になっています。
しかし、Windows・Linux混在環境ではトラブルがよくあるようです。この自動変換は無効にしておきましょう。
git config --global core.autocrlf false
改行コードについては各レポジトリでルールを決めるようにしましょう。
ファイル名の大文字小文字の設定
GitではWindowsを想定してかファイル名の大文字・小文字を区別しません。ReadMe.mdとREADME.mdを同一のファイルと見なします。
大文字小文字を区別するLinuxを利用する場合は大文字小文字の同一視は無効にして置いた方が良いでしょう。
git config --global core.ignorecase false
VS CodeからGitHubの利用
準備が整ったらVS CodeからGitHubを利用してみましょう。
今回は「WSL拡張機能」で、VS CodeとWSL2を連携させている状態で試しています。
GitHubとの連携とレポジトリのクローン
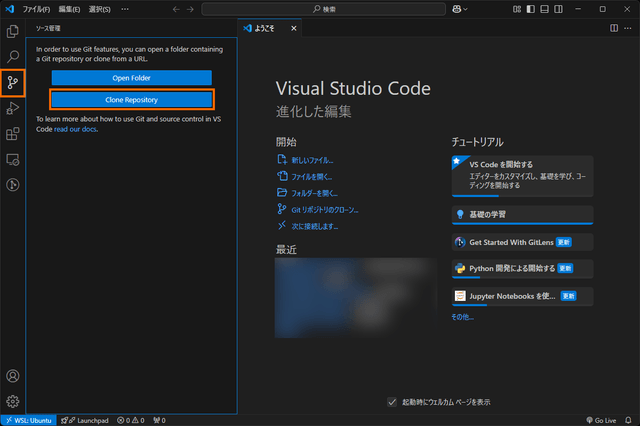
VS Codeの左端の「ソース管理」のアイコンを選択してから「Clone Repository (レポジトリのクローン)」を選択しましょう。
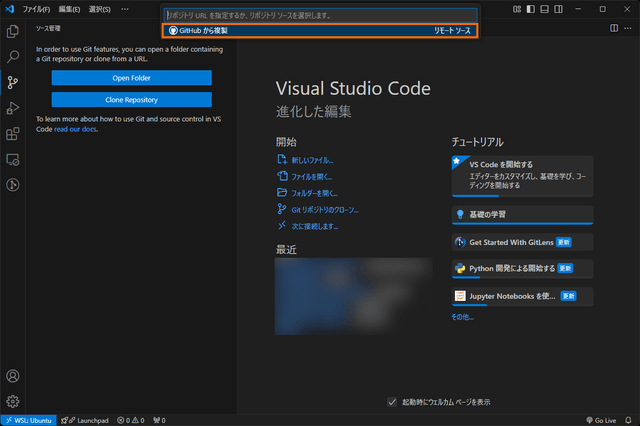
するとクローンするURLを入力するように促されますが、自分のGitHubアカウントのレポジトリを利用する場合は、ここは「GitHubから複製」を選択します。
これでVS CodeとGitHubを連携させるための設定が始まります。
まずは「拡張機能GitHubがGitHubを使用してサインインしようとしています。」というメッセージが表示されるので「許可」を選択します。

これでブラウザが立ち上がり、GitHubにVS Codeが連携する際に利用するアカウントを選択する画面が表示されます。

ブラウザでGitHubにサインインしていれば、ここではそのGitHubアカウントが表示されているはずですので「Continue」を選択します。
他のアカウントを使いたい場合は「User a different account」を選択して、使いたいGitHubアカウントでサインインし直しましょう。
すると「Visual Studio Codeを開きますか?」と聞かれるので、「Visual Studio Codeを開く」を選択しましょう。

これでVS CodeとGitHubが連携できたはずです。
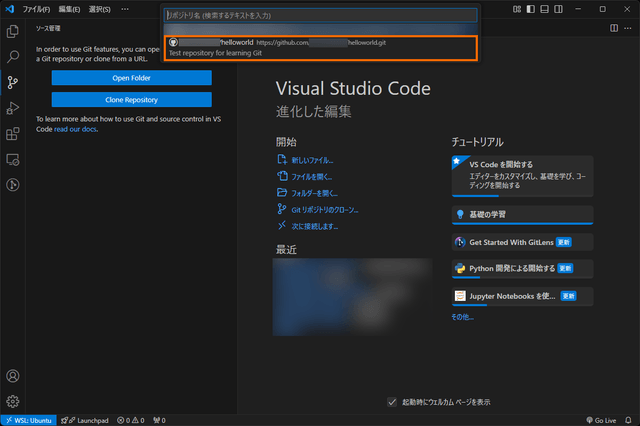
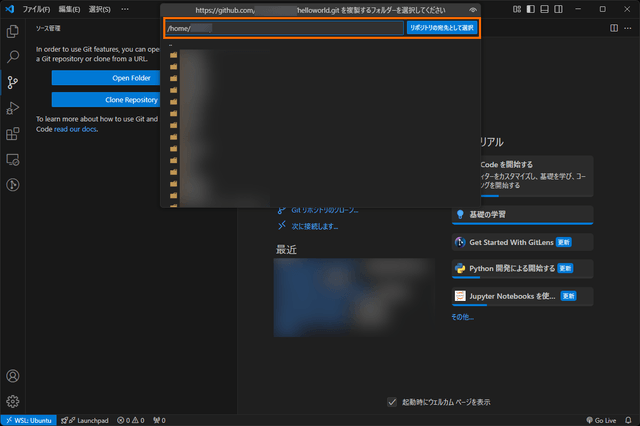
VS CodeとGitHubを連携させると、クローンするレポジトリの候補として、自分のGitHubアカウントのレポジトリが表示されるようになります。
今回は前回作成したC++版HelloWorldのレポジトリを取得します。

このレポジトリリストから使用したいレポジトリを選択すると、次はクローンしたレポジトリを配置するディレクトリ(ローカルの作業ディレクトリ)を選択します。
これでレポジトリのクローンが行われます。
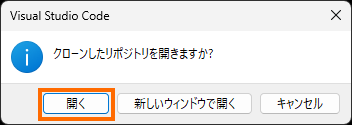
VS Codeにはクローンしたレポジトリを現在のウィンドウで開くか新しいウィンドウで開くかを聞かれます。

今回は「開く」を選択して現在のウィンドウで開きました。
設定によってはここでフォルダーのファイルの作成者を信頼するかどうかを聞かれますので、「はい、作成者を信頼します」を選択しましょう。
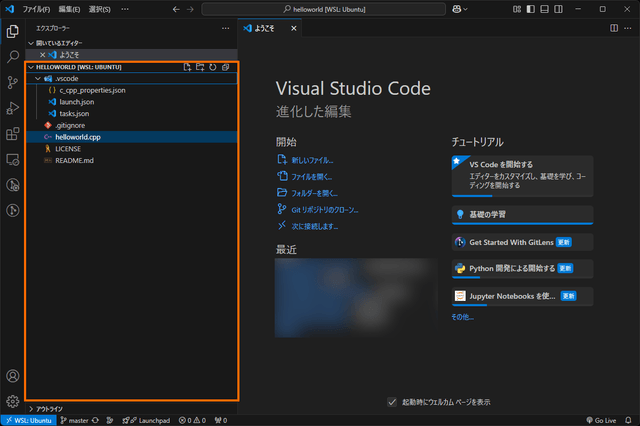
これでクローンしたレポジトリがVS Codeで開かれます。
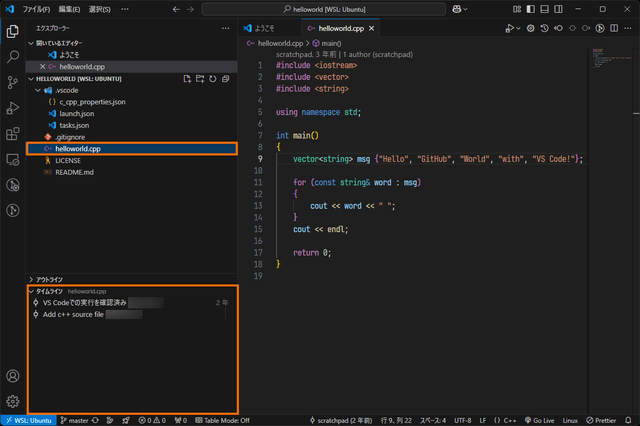
ここでいずれかのファイルを選んで「タイムライン」をみてみると、そのファイルの履歴(コミットしたときのログ)をみることができます。
「タイムライン」が表示されない場合は、「エクスプローラー」の右側の「…」から「タイムライン」を選択してください。
また、タイムラインに「ファイルが保存されました」というようなgit以外の履歴が表示される場合は、タイムラインのフィルタアイコンをクリックして「ローカル履歴」のチェックを外してみてください。
ブランチの作成とレポジトリの更新
テスト用のブランチなので、練習がてらにブランチを作ってからコードの修正などをしてみます。
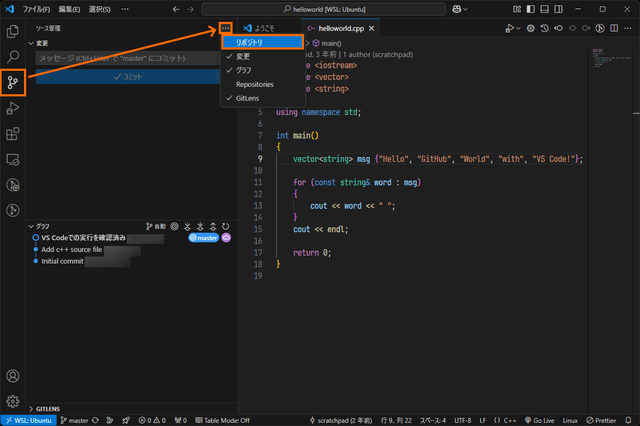
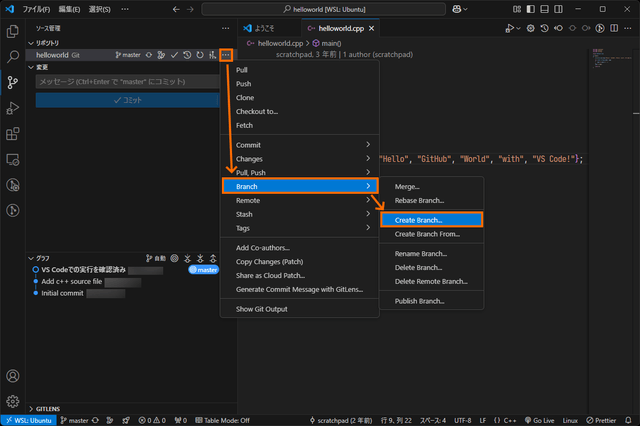
まず、「ソース管理」から「スリードットアイコン(…)」→「リポジトリ」を選択して、サイドバーにレポジトリ情報を表示させましょう。
次に、表示されたレポジトリの横の「スリードットアイコン(…)」→「Branch (ブランチ)」→「Create Branch…(分岐の作成)」を選択します。
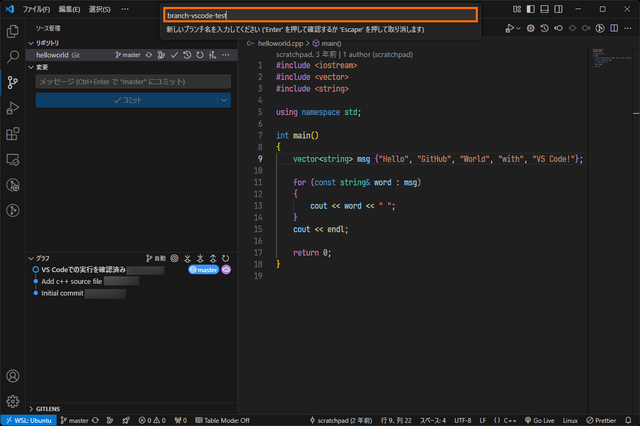
これでブランチ名を入力するように促されるのでブランチ名を入力します。今回は「branch-vscode-test」としておきます。
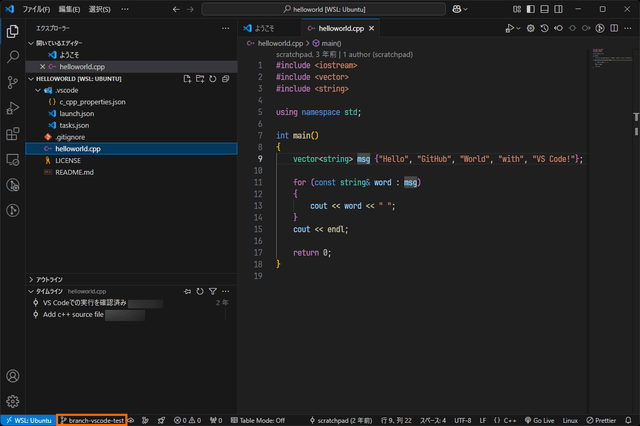
これで左下にブランチ名が表示され、現在ブランチ中での作業となっていることがわかります。
このブランチでソースの変更などの作業をしておきます。
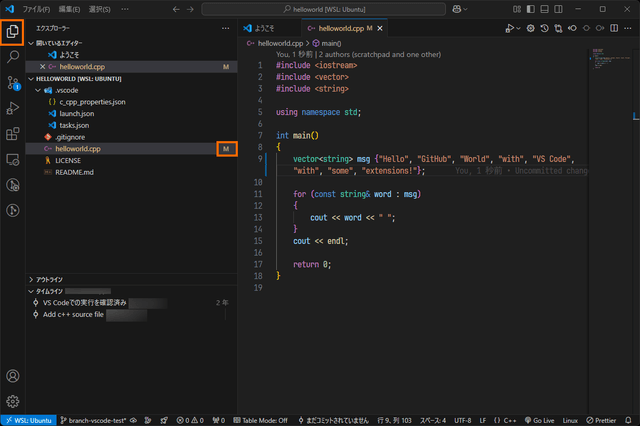
今回はソースコードを一部変更(表示するメッセージの変更)をしてみました。
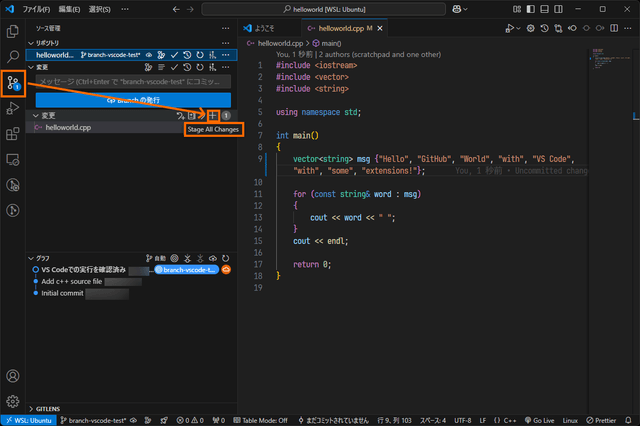
するとVS Codeのエクスプローラーでは「helloworld.cpp」と「M(修正されたファイル)」のマークが付きます。
「ソースを管理」で確認するとこのファイルが「変更」の下に表示されているので、「+」から「Stage All Changes (すべてをステージ)」を選択しましょう。
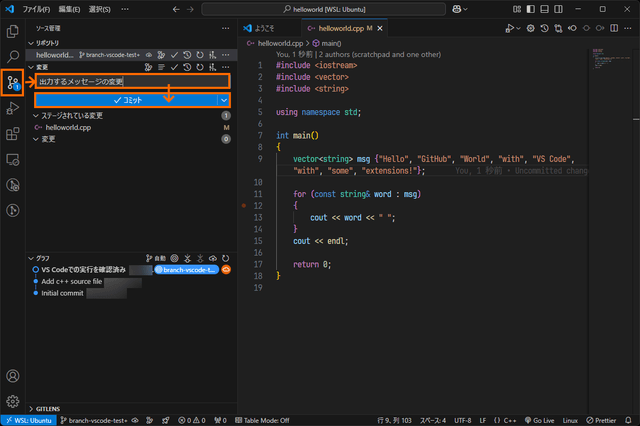
変更したファイルをステージングしたら、あとはコミットメッセージを入力してコミットしましょう。
これでこれまでの変更がコミット(Gitに登録)されました。
変更のGitHubへの反映
コミットした内容はまだローカルにあるので、GitHubに反映しましょう。
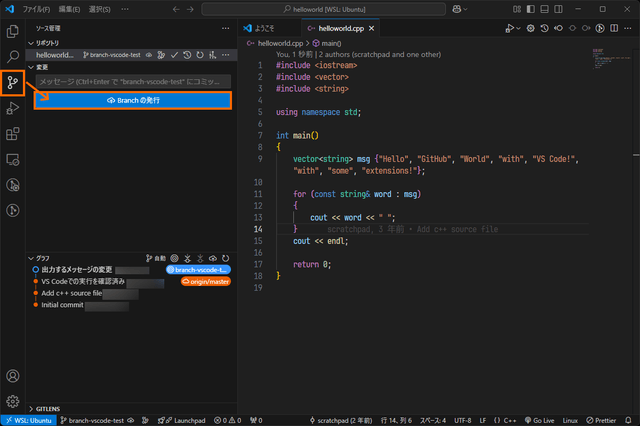
これはソース管理のサイドパネルで「Branchの発行」を選択すればOKです。
ローカルに作成したブランチ(branch-vscode-test)をGitHubにまだ1度も登録(公開)していない場合は「Branchの発行」となります。
すでにブランチをGitHubに公開済みの場合は「プッシュ」することになります。
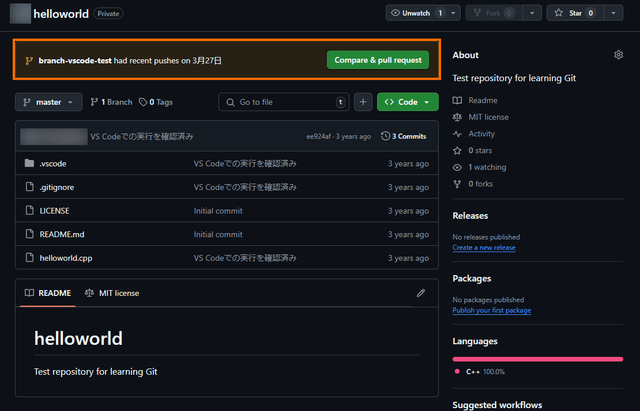
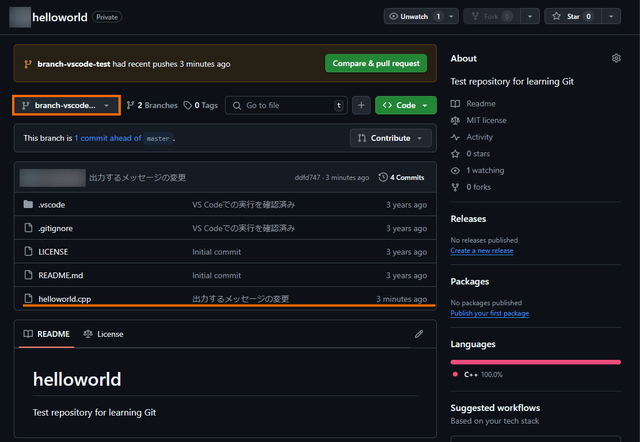
GitHubにアクセスしてみると「branch-vscode-test had recent pushes」という表示があり、VS Codeで作成したブランチがGitHubにプッシュされていることがわかります。
GitHubで表示させるブランチを切り替えてみると、編集や追加したファイルが反映されていることがわかります。
ブランチのマージ
ついでにブランチのマージもVS Codeからやってみます。
今回は先ほど作成したbranch-vscode-testの変更内容が問題なさそうなので、masterにマージしてみます。
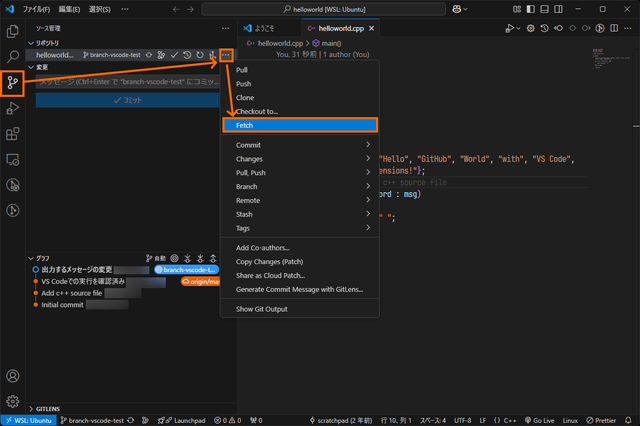
まずはいったんGitHub上のデータをローカルに取り込みます。これはソース管理のスリードットアイコンから「Fetch (フェッチ)」を選択すればOKです。
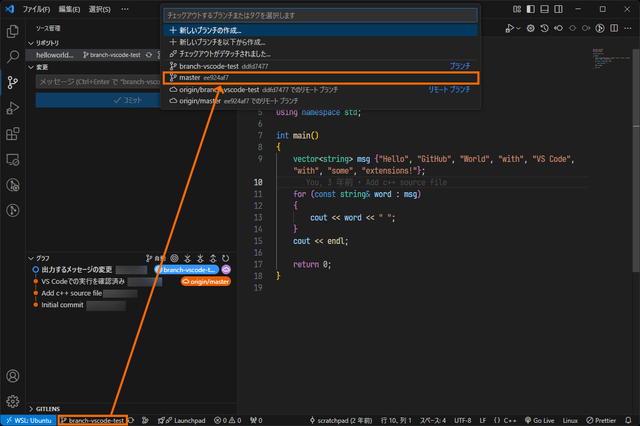
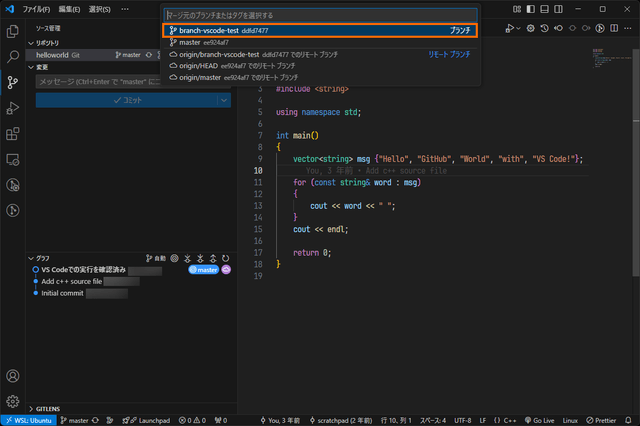
続いてVS Codeで作業するブランチを「master」に切り替える必要があります。
画面左下のブランチ名を選択すると切り替えることができるブランチ一覧が表示されるので「master」を選択します。
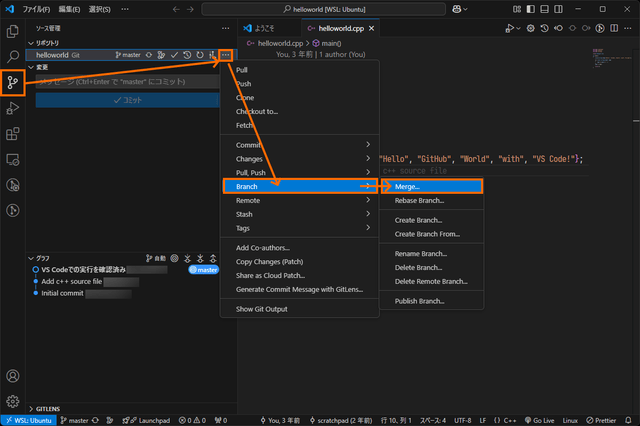
続いてソース管理のスリードットアイコンから「ブランチ」→「ブランチをマージ」を選択します。
これでマージ候補のブランチが表示されるのでマージしたいブランチ(今回はbranch-vscode-test)を選択します。
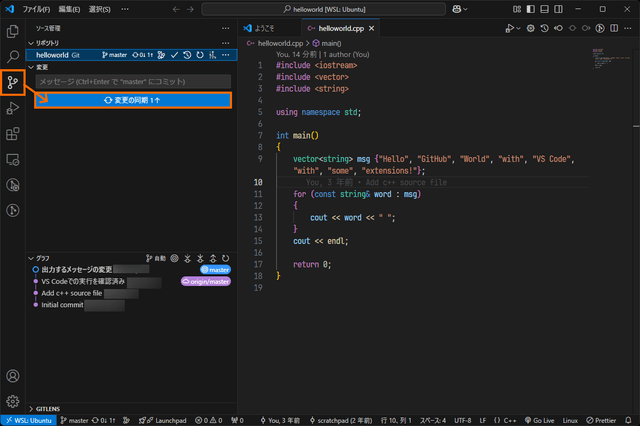
そしてソース管理に表示される同期ボタンを選択すれば、マージした内容がGitHubに反映されます。
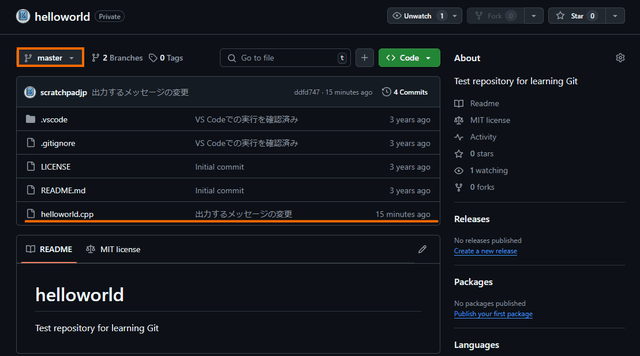
GitHubを確認してみると、masterブランチに先ほど行った変更が反映されていることがわかります。
便利な拡張機能
ここまでの設定でみたようにVS CodeとGitコマンドがあれば、VS CodeでGitHubを活用できます。
しかしVS CodeにはよりGitHubを簡単に活用できるような拡張機能があるので紹介しておきます。
ここでは3つの拡張機能を紹介しますが、まずはGit GraphかGit Historyのいずれかを導入し、複数人で開発する場合はGitLensを入れると良いのではないかと思います。
Git History
まずは「Git History」です。
これはGitのログを見やすくする拡張機能です。
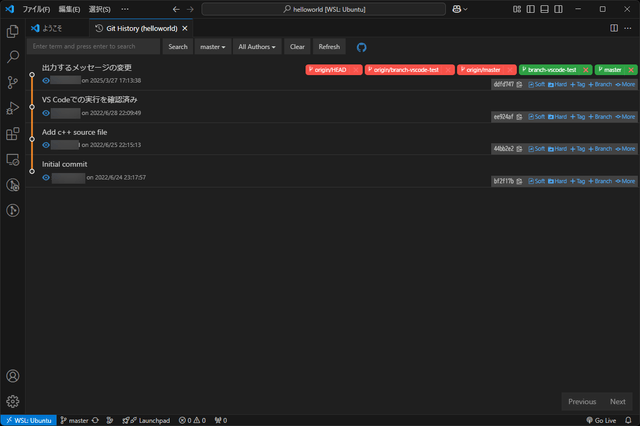
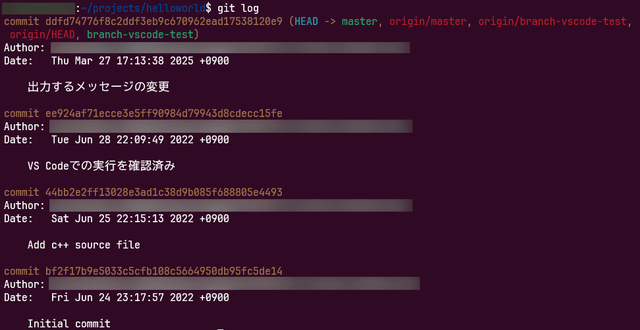
Git Historyをインストールしたらコマンドパレットで「Git View History (git log)」を選択してみましょう。
これで使用しているレポジトリの履歴が表示されます。
今回使用しているレポジトリの履歴が少ないのでありがたみがありませんが、コマンドラインでの「git log」の結果よりは見やすいのがわかると思います。
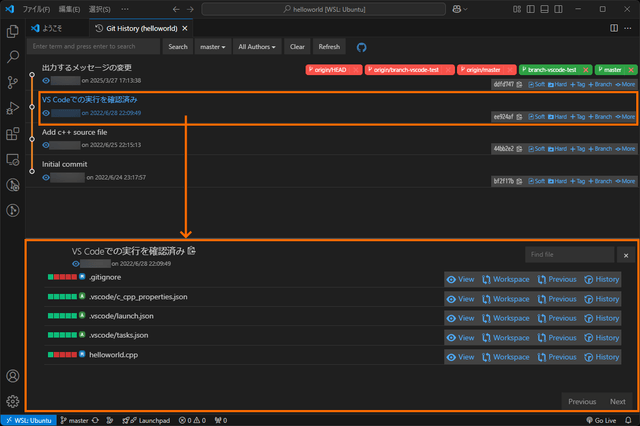
Git Historyで便利なのは、表示されたログからコミットを選択すると、そのコミットの詳細が画面下半分に表示されることです。
この例では1つ前のコミットで2つのファイルが修正され、3つのファイルが新規追加されたことがわかります。
また各ファイルの右側に表示されているアイコンにより、「そのコミットでのファイル内容を表示」「ワークスペースとのファイルの比較」「直前のコミットとの比較」「そのファイルの履歴」を表示させることができます。
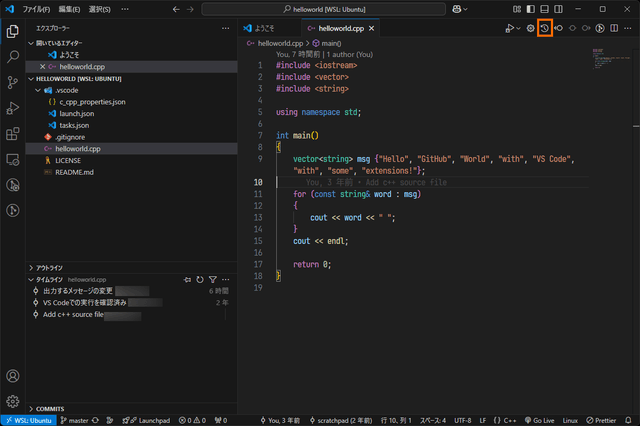
また、VS Codeでファイルを開くと右上に時計マークのアイコンが追加されます。
このアイコンを選択するとそのファイルの履歴(そのファイルが関連するコミットの履歴)が表示されます。
Git Graph
Git Graphはブランチの様子を視覚的に見やすくしてくれる機能です。
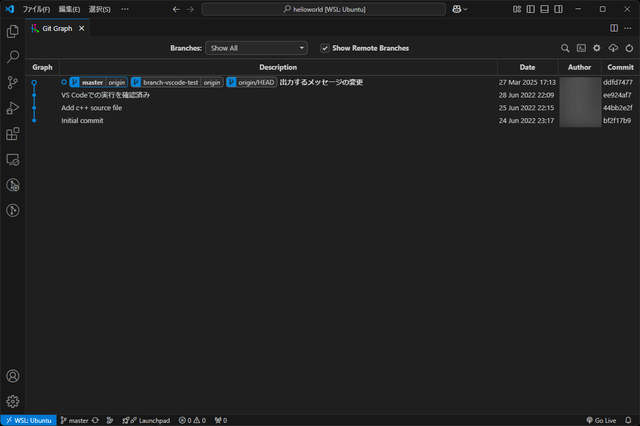
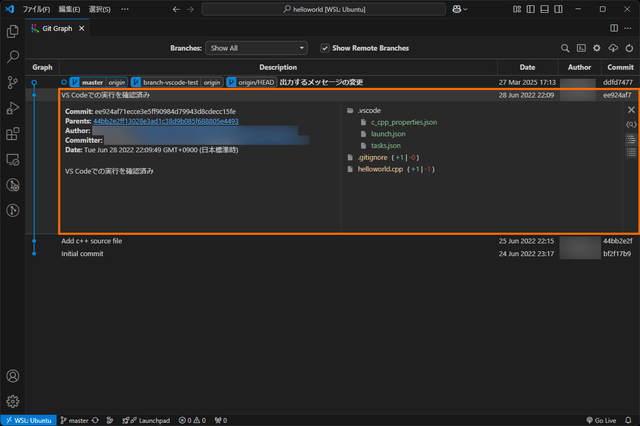
Git Graphをインストールした後にコマンドパレットで「Git Graph: View Git Graph (git log)」を選択すると画面に使用しているレポジトリの履歴が表示されます。
今回はブランチ構造がシンプルなので直線のグラフとなっていますが、ブランチ毎に別々の開発がされている場合などはここに枝分かれしたグラフが表示されます。
またこの画面でいずれかのコミットを選択すると、そのコミットの詳細が表示されます。
こう見ると先ほど紹介したGit Historyと機能がかぶる部分もあるので、いずれかを入れておけば良いかもしれません。
GitLens
GitLensはVS CodeとGitを組み合わせて利用する際に便利な拡張機能です。
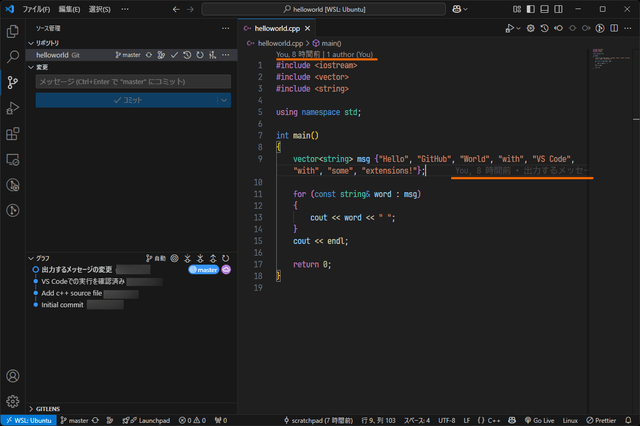
GitLensが有効になっている状態で、Gitで管理中のファイルを開くと、カーソルがある行に「その行の更新者」「更新時期」「更新時のコミットメッセージ」が表示されます。
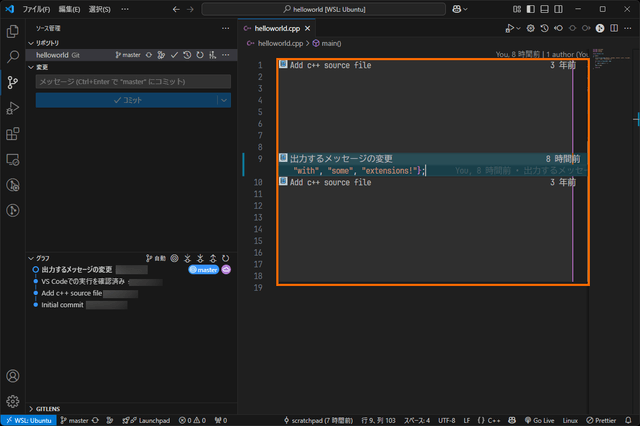
また、ファイルの上部にそのファイルを最後に更新した人と何人で編集しているかが表示されます。ここで編集者の数のところを選択すると画面の表示が切り替わり、どの行がどのコミットで更新されたのかを視覚的に確認できます。
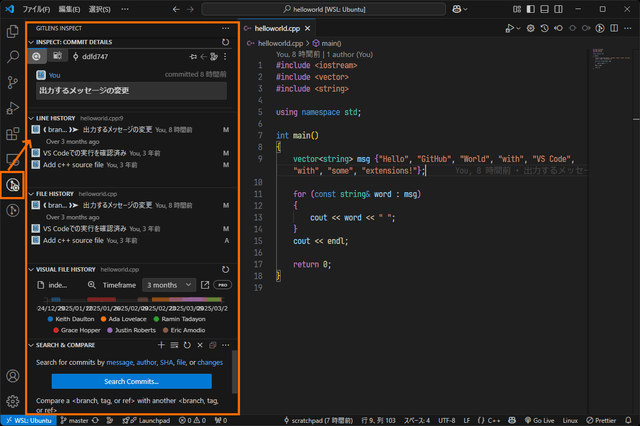
また左側のアイコンで「GitLens Inspect」を選択すると、サイドバーにGitに関する情報が表示されます。
このサイドバーでは、フォーカスしている行の履歴や、ファイルの履歴など、非常に細かい情報を得ることができます。
GitLensにはこれ以外にも説明しきれないぐらいの多くの機能があります。
私の印象としては、GitLensには複数人で開発する際に便利な機能が多いように感じました。
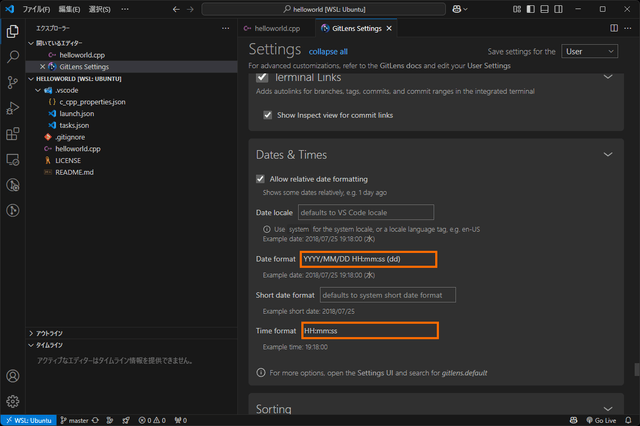
GitLensが日時を表示する場合は、デフォルトだと英語風のフォーマットになるようです。
日時のフォーーマットを変えるためには、コマンドパレットで「GitLens: Open Settings」を実行し、表示されたGitLensの設定画面から「Data & Times」の部分を変更します。
まとめ
今回はVS CodeとGitHubを組み合わせて利用する方法を紹介しました。
VS CodeとGitHubは相性が良く、VS Codeを利用するとGitHubを簡単に利用できます。さらに拡張機能を導入するとブランチの様子をグラフィカルに表示したり、誰がどの行を修正したのかをわかりやすく表示させることができます。
次回は今回構築した環境を使ってVS Codeの拡張機能を修正したいと思います。











































コメント